MarketSale - Responsive Shopify Theme for Supermarket, Fashion, Cosmetic, Jewelry & Watches
- Created: Jun 06, 2018
- Version: 1.0.0
- Email: support@tadathemes.com
- Author: Tadatheme
- HelpDesk: www.support.tadathemes.com
Special thanks for purchasing MarketSale.
If you have any questions about our theme or you find an issue, please feel free to send us a message to
- Email Support: support@tadathemes.com
- Support Ticket: create ticket at www.support.tadathemes.com
If you love our theme, please rate it. It’s the best award for our job we can get from you!
Shopify Manual
We advise reading and familiarizing yourself with the Shopify Manual. It is an extremely well written and thorough guide to understanding the Shopify platform, written by Shopify themselves. It will help with understanding many aspects of the customization of your theme as well as using Shopify in general.
MarketSale Installation
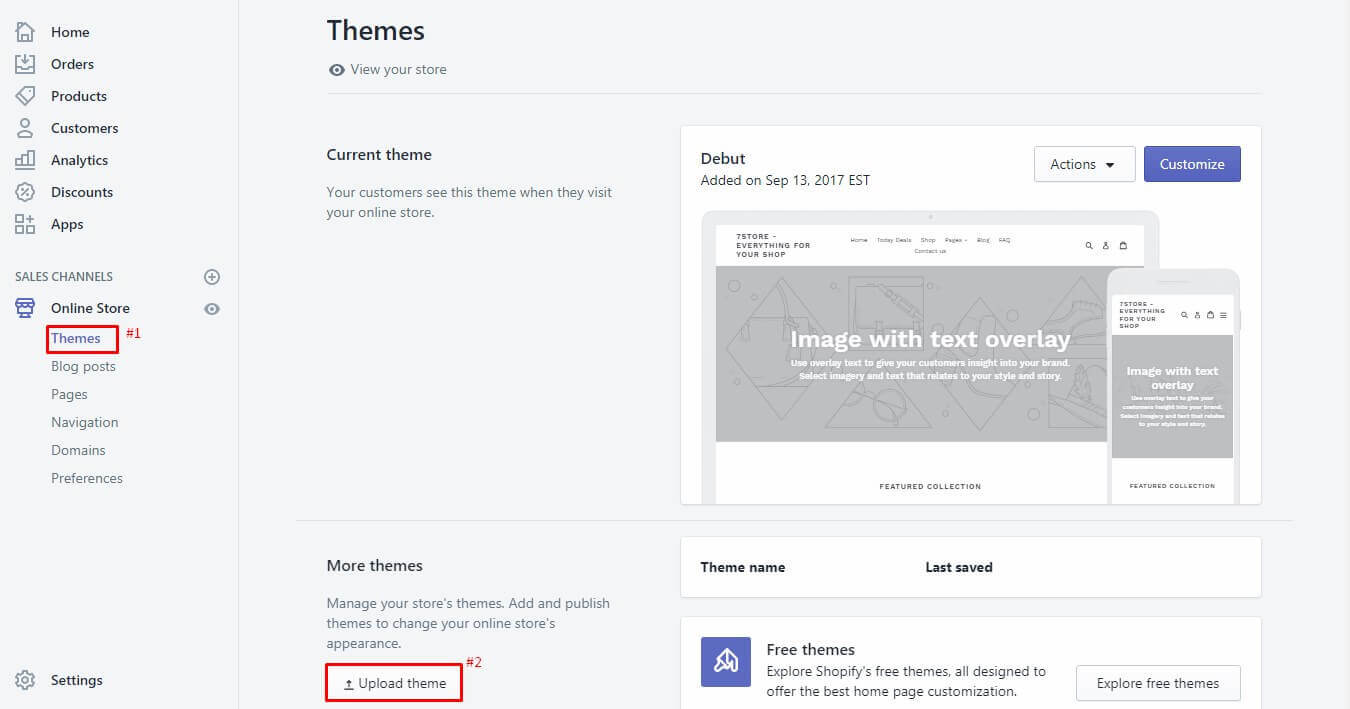
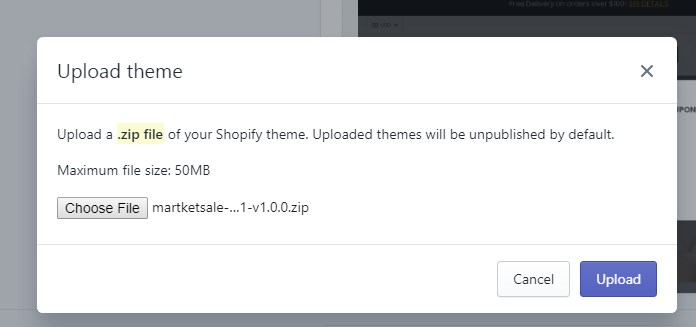
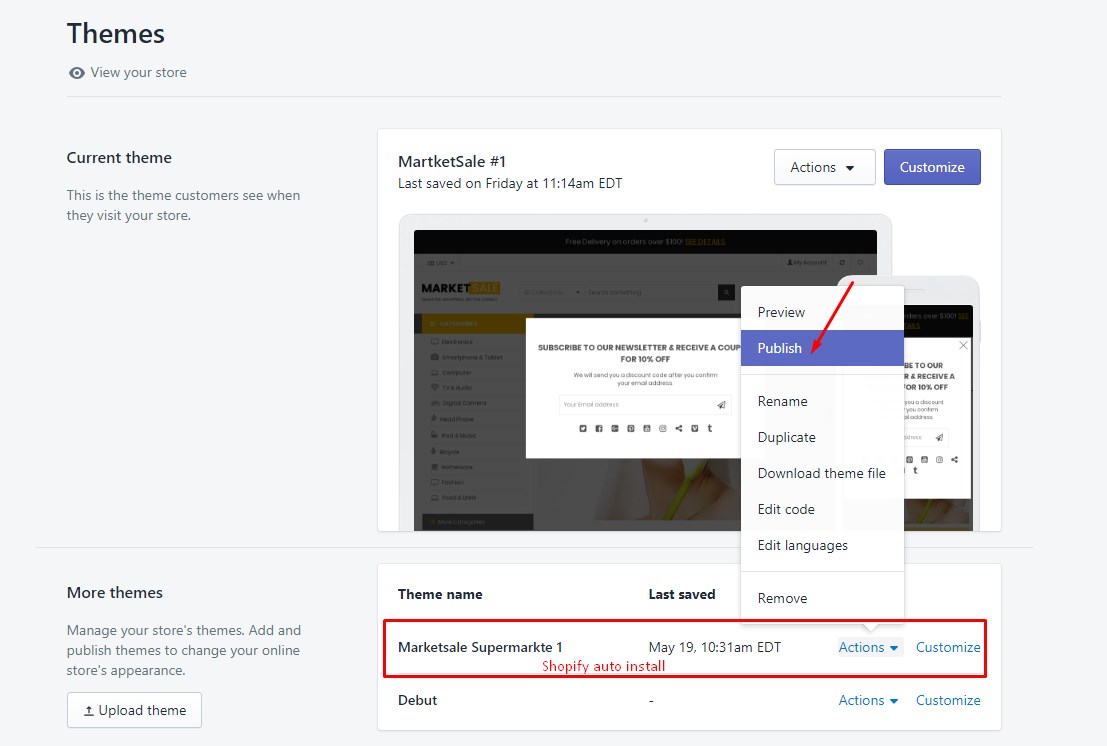
It's too easy to install MarketSale. Please log in to your Shopify store and go to Store Online > Themes. Scroll to More themes area, click on Upload Theme button, the popop Upload appear, click to Upload button and choose the marketsale-xxx-yyy.zip (xxx is template number style such as 1, yyy is version update such as 1.0.0) file that included in purchase package download.


After installation a few second, it will appear in the righ area. Please click on Actions > Publish to active new theme.

Shopify Apps Installation
Product Review
To install Product Review, please go to link here
click on Get App to install.
BEST Currency Converter
To install BEST Currency Converter, please go to link here
click on Get App to install.
Shopify Knowlegae Base
Before we begin customizing your store, we would like to notice that this section will help you to have some collections and products added and a blog article written. So if you already had an active store and you are just updating your design, you don't need to read this part. Otherwise, here are some links to help you to setup your new store:
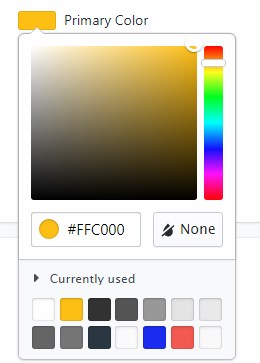
Color
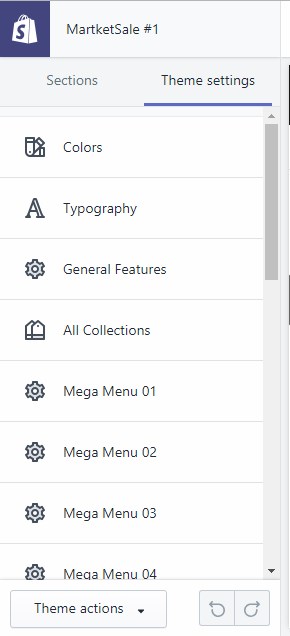
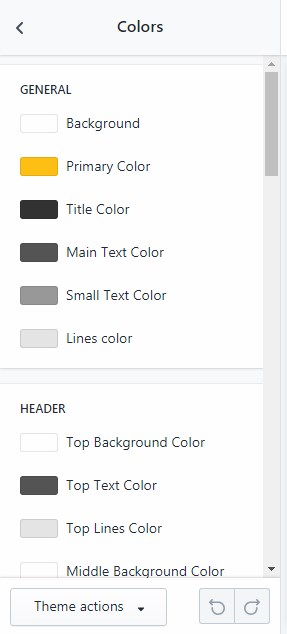
Please log in to your Shopify Dashboard and go to Store Online > Themes > Customize > Theme Settings tab > Colors


- General
- Product
- Button

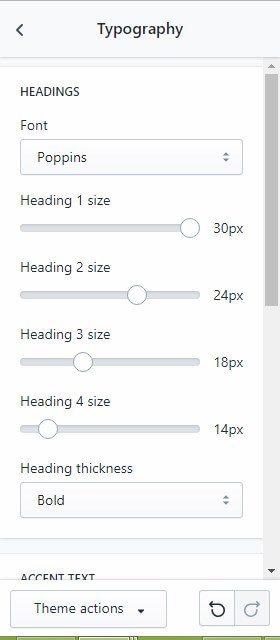
Typography
Please log in to your Shopify store and go to Store Online > Themes > Customize > General Settings tab > Typography
- Heading
- Accent Text
- Body Text

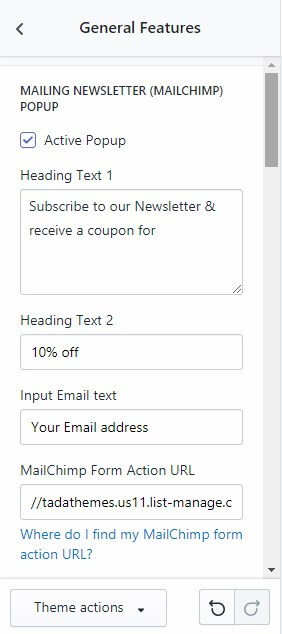
Mailing Newsletter Popup
Please log in to your Shopify store and go to Store Online > Themes > Customize > General Settings tab > General Features > Mailing Newsletter (Mailchimp) Popup

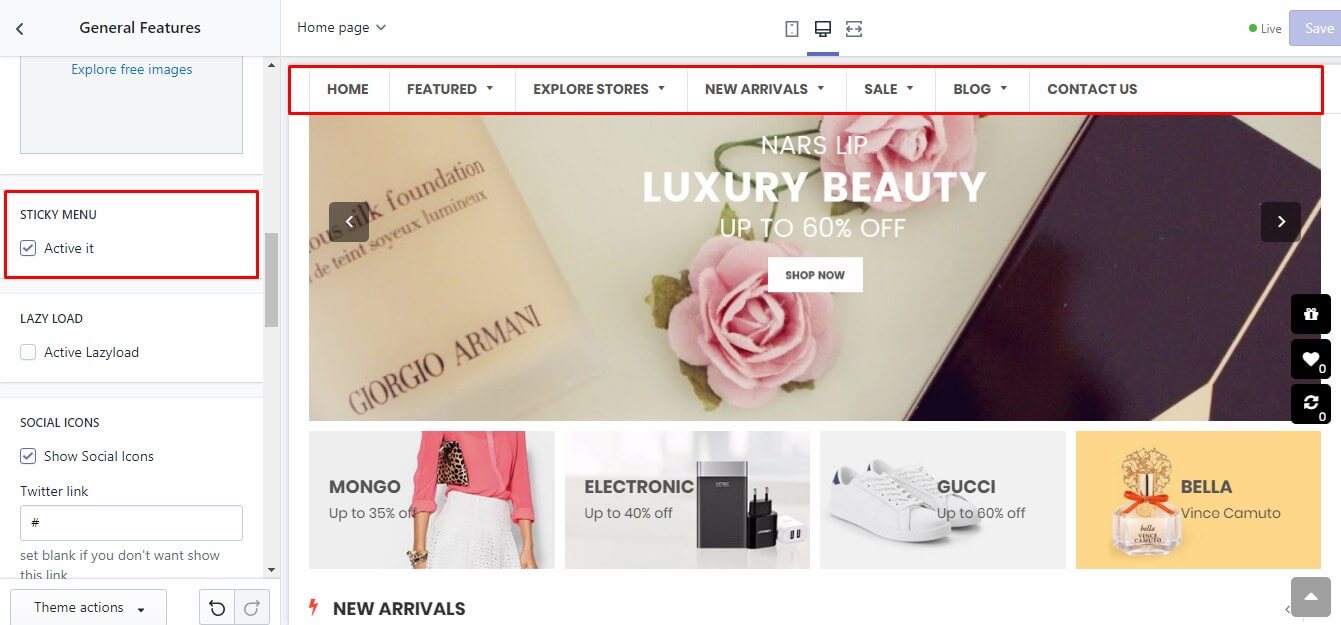
Sticky Menu
Please log in to your Shopify store and go to Store Online > Themes > Customize theme > Theme Settings tab > General Features > STICKY MENU
The menu will stay-in when you scroll down over the header.

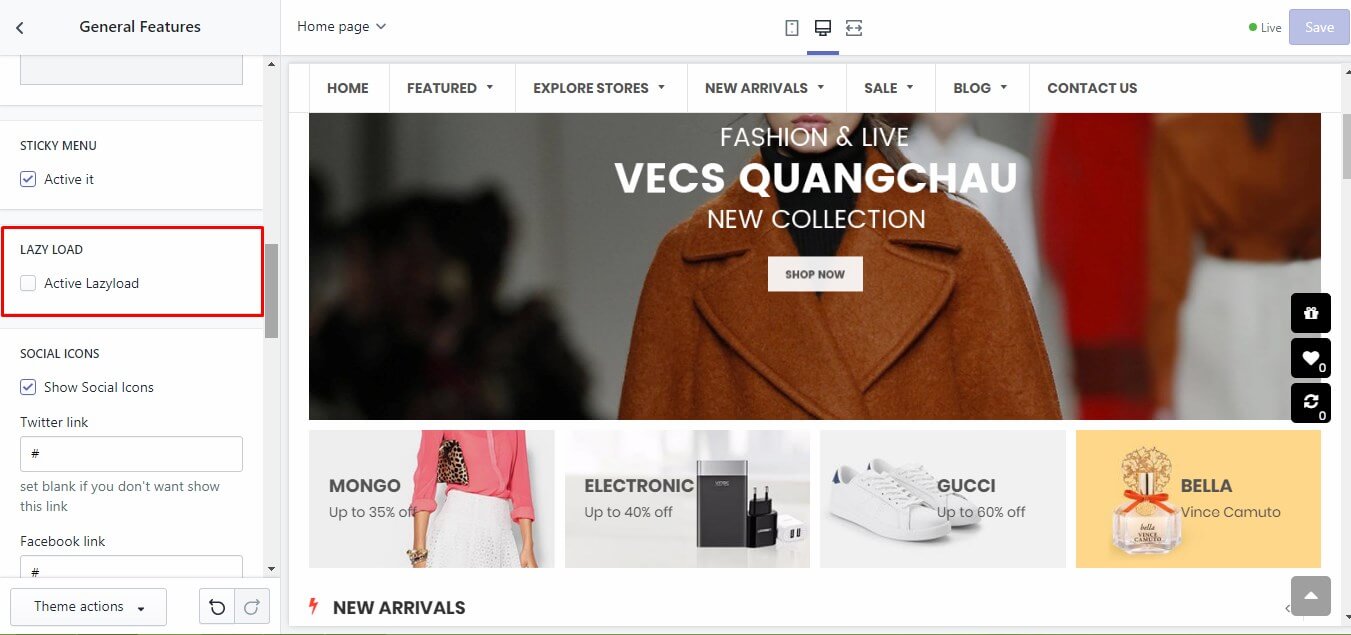
Lazy Load (Beta)
Please log in to your Shopify store and go to Store Online > Themes > Customize theme > Theme Settings tab > General Features > LAZY LOAD
The image will appear when you scroll to it. Not load when the site loading.

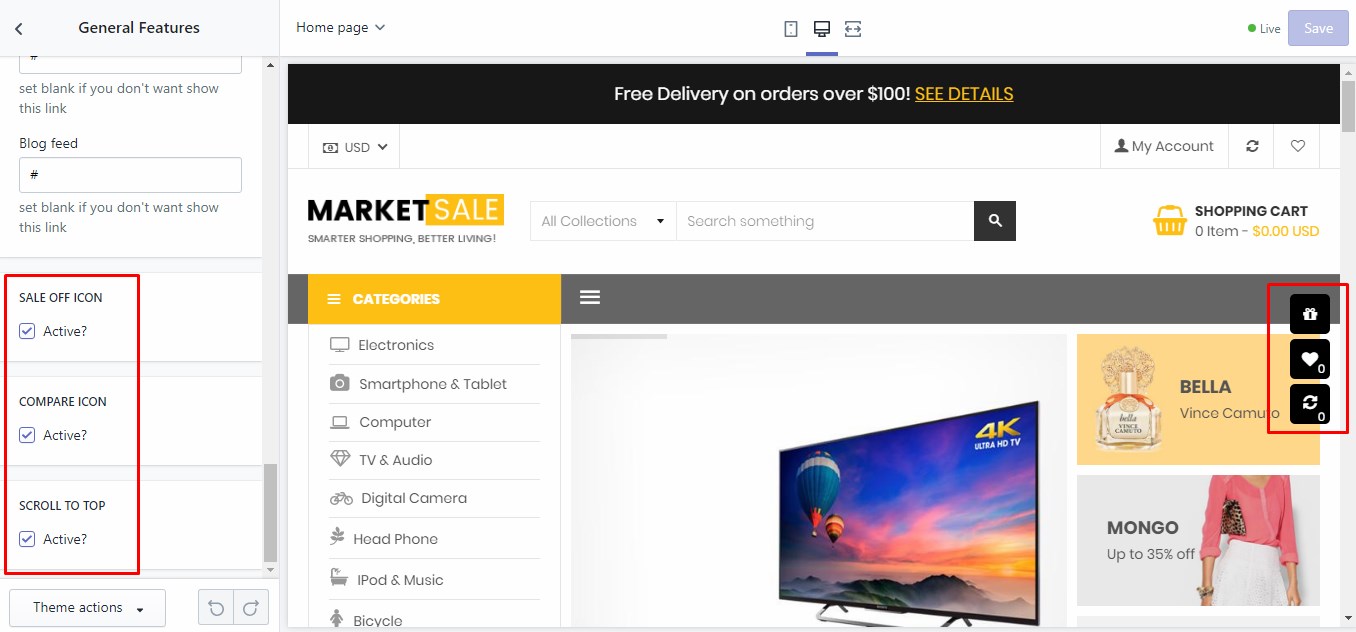
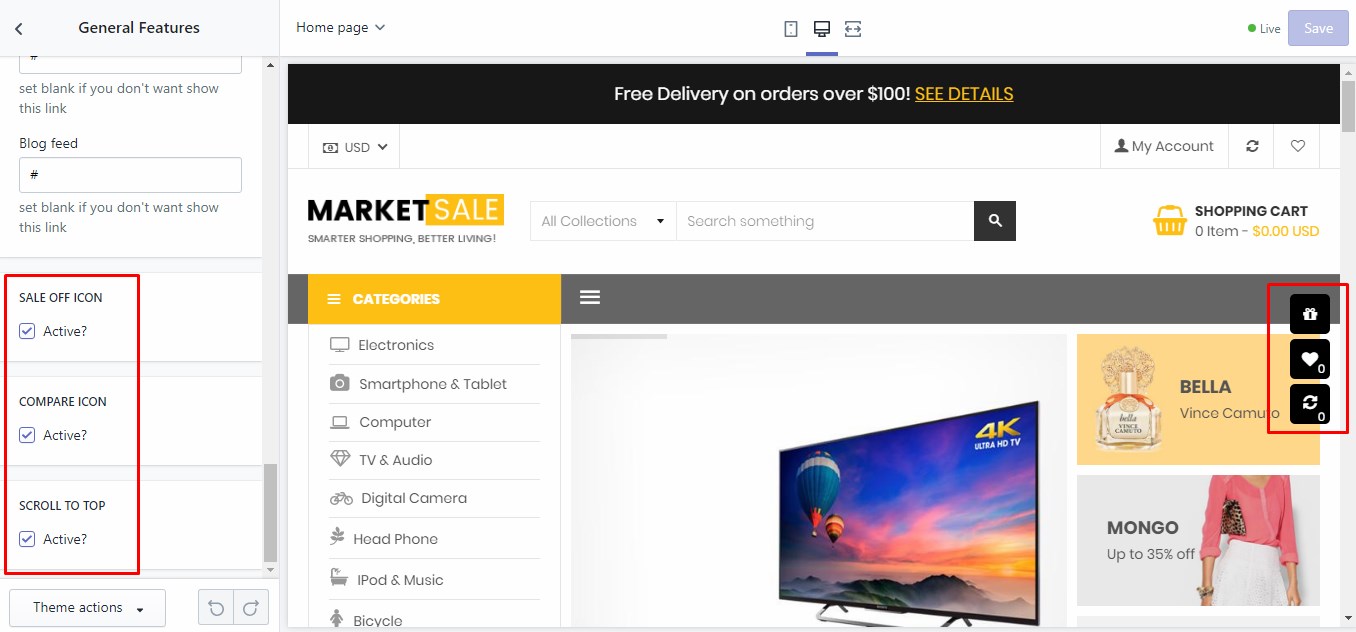
Group float icons right
For Scroll to Top: Please log in to your Shopify store and go to Store Online > Themes > Customize > Theme Settings tab > General Features > Scroll to Top
For Sale Off icon: Please log in to your Shopify store and go to Store Online > Themes > Customize > Theme Settings tab > General Features > Sale Off icon
For Compare icon: Please log in to your Shopify store and go to Store Online > Themes > Customize > Theme Settings tab > General Features > Compare icon
For Wishlist icon: Please log in to your Shopify store and go to Store Online > Themes > Customize > Theme Settings tab > Wishlist Page

Favicon
Please log in to your Shopify store and go to Store Online > Themes > Customize theme > Theme Settings tab > Favicon

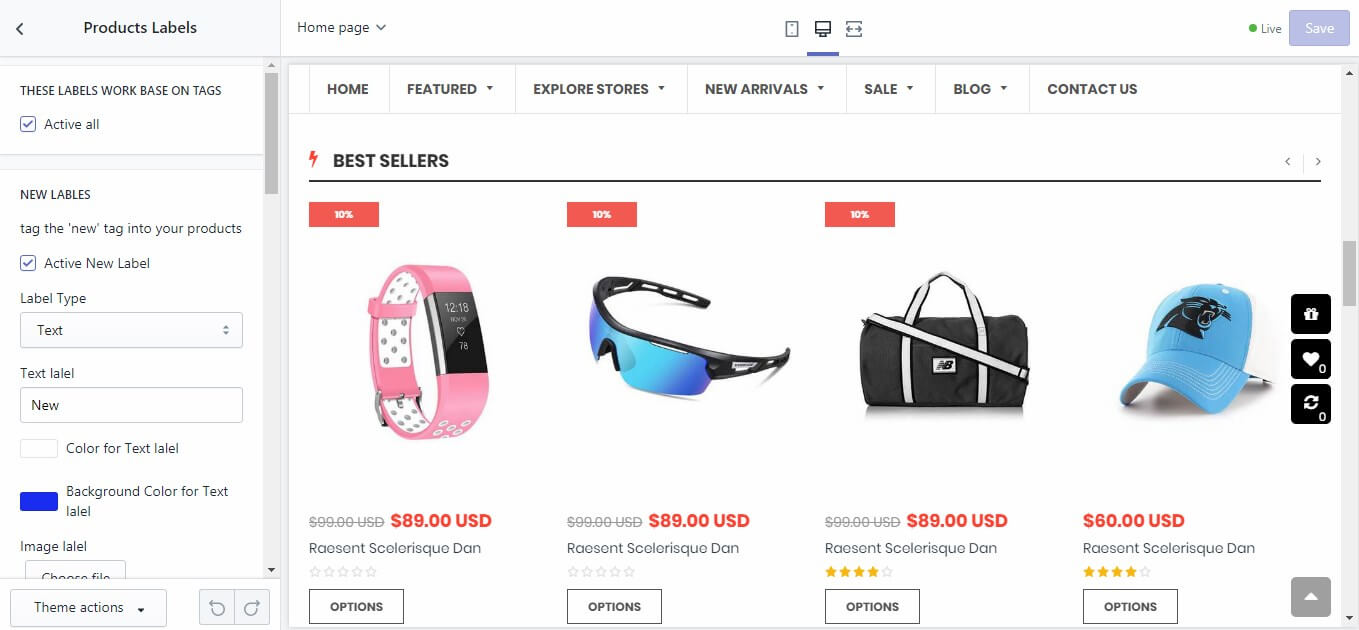
Product Labels
Please log in to your Shopify store and go to Store Online > Themes > Customize theme > Theme Settings tab > Products Labels

There are 4 Lables:
- NEW LABLES
- BEST SELLING LABLES
- TRENDING LABLES
- DEAL LABLES
For each label, you can input the Text and Color or set the image for this label.
For New, Best, Trending, you must tag the tags into your products.

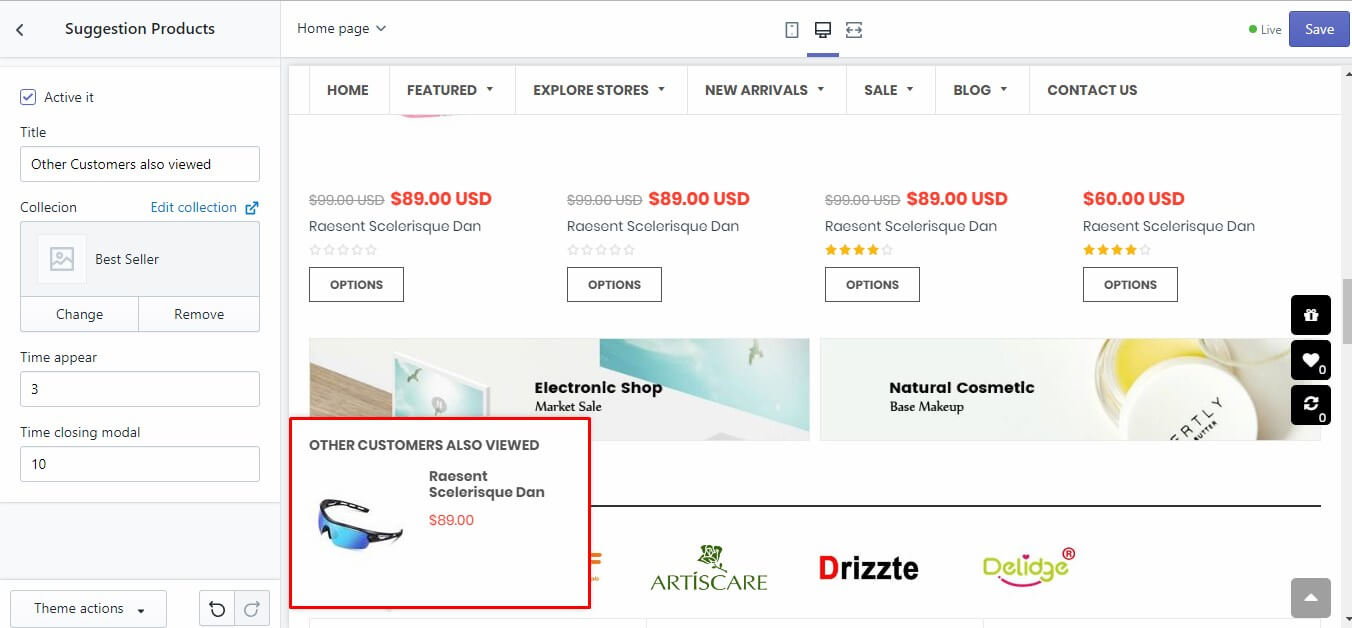
Suggestion Products
Please log in to your Shopify store and go to Store Online > Themes > Customize theme > General Settings tab > Suggestion Products

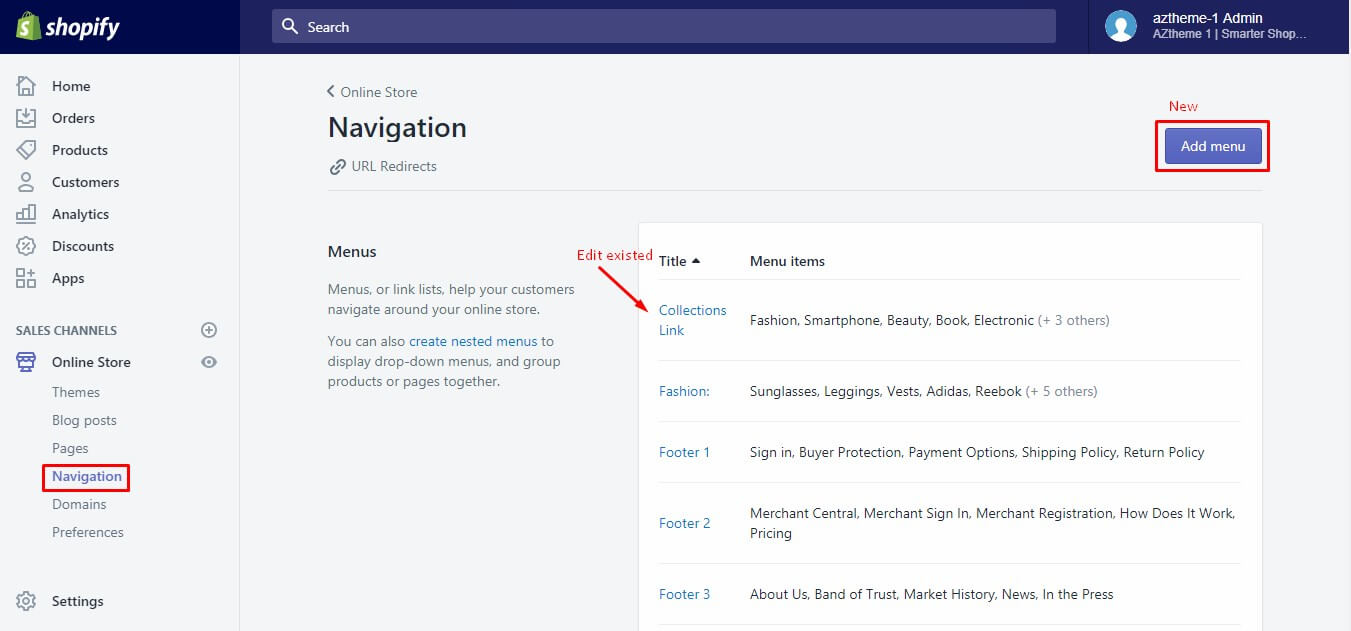
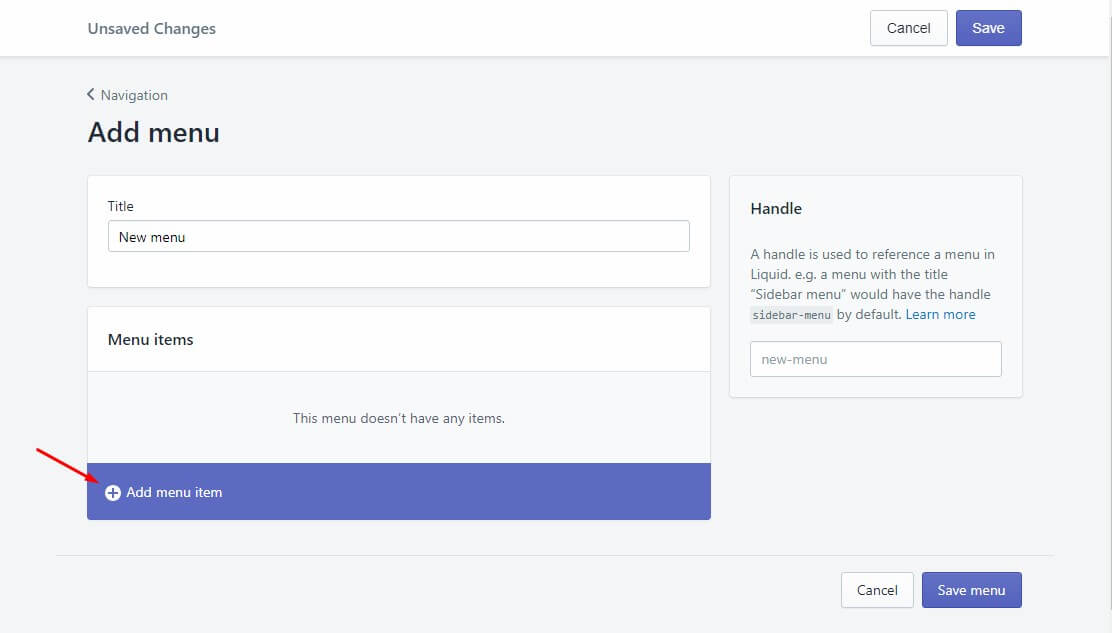
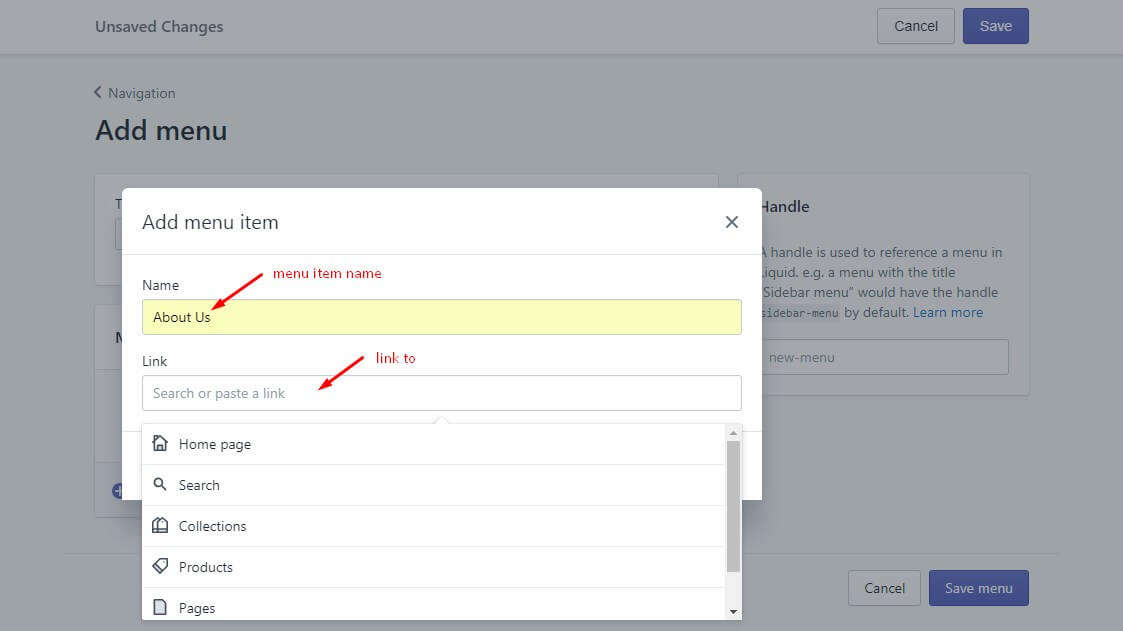
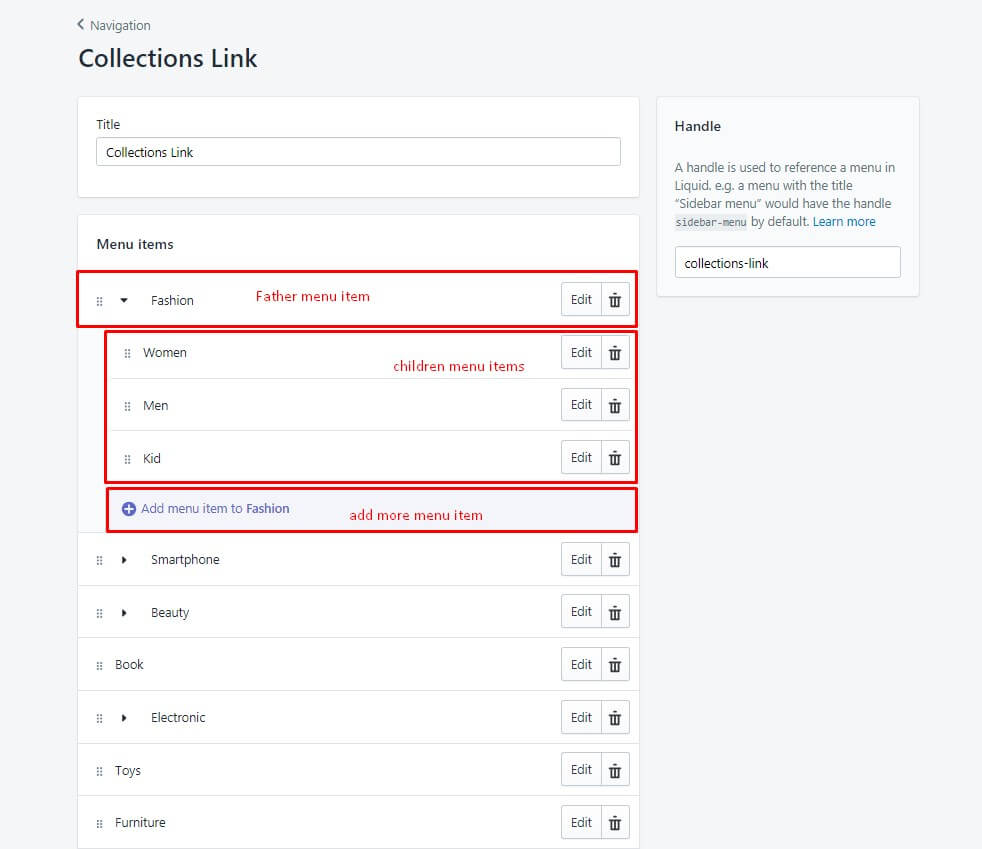
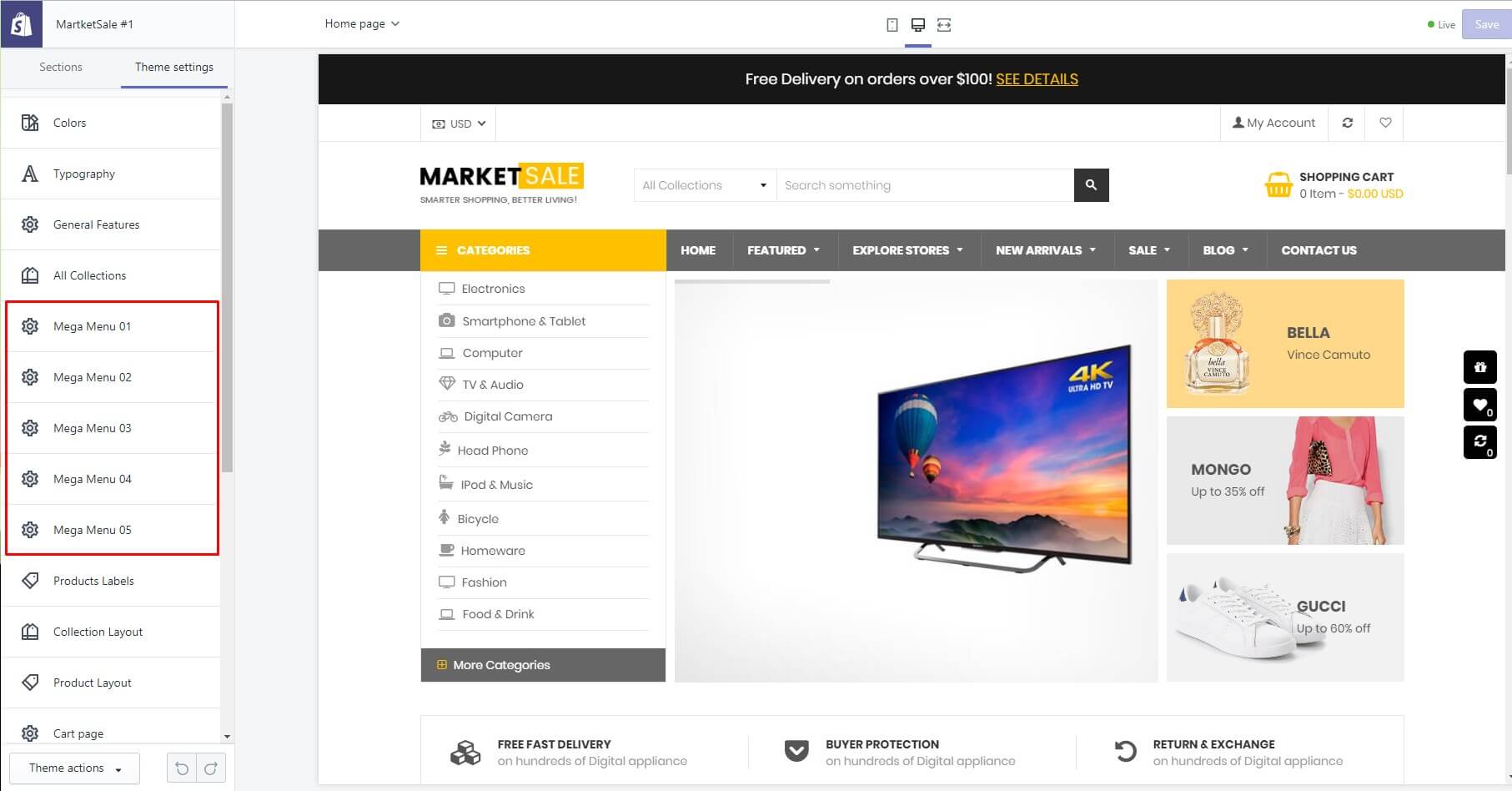
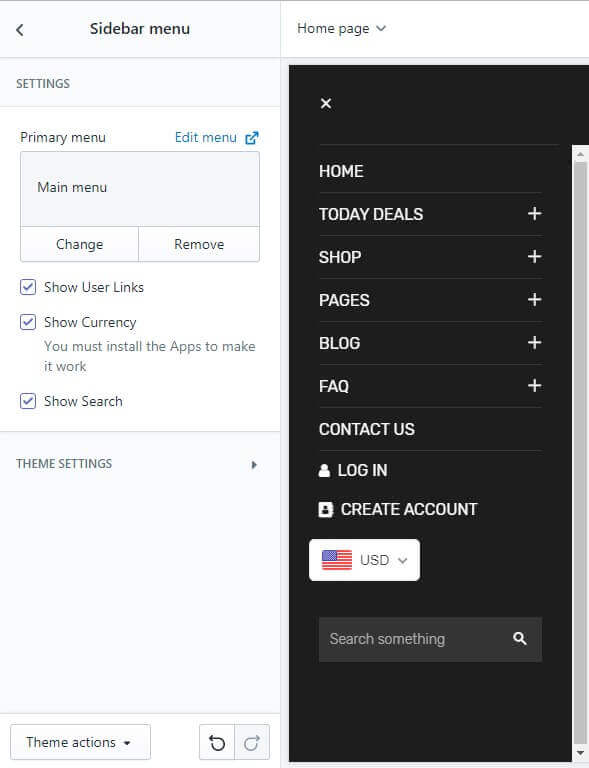
Sidebar menu
Please log in to your Shopify store and go to Store Online > Themes > Customize > Sections tab > Sidebar menu

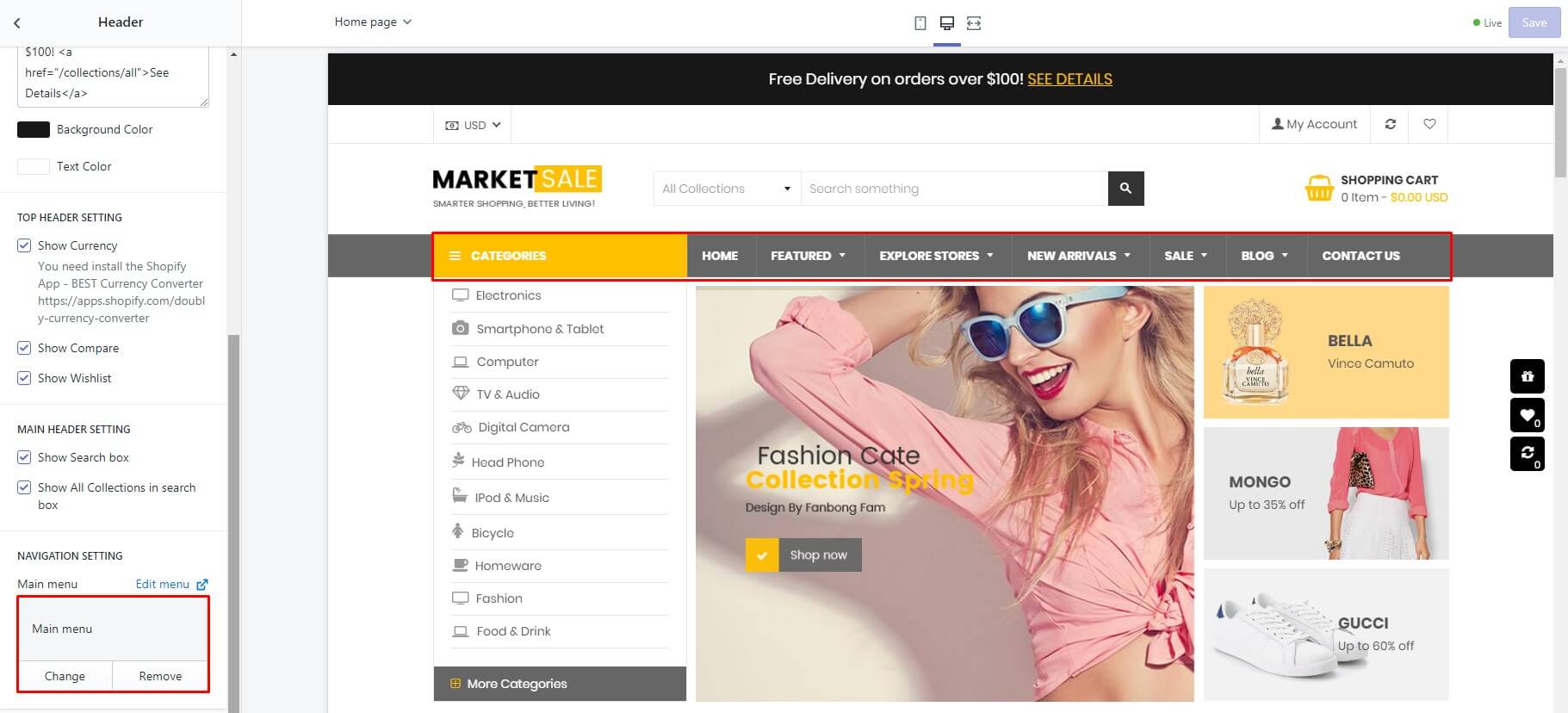
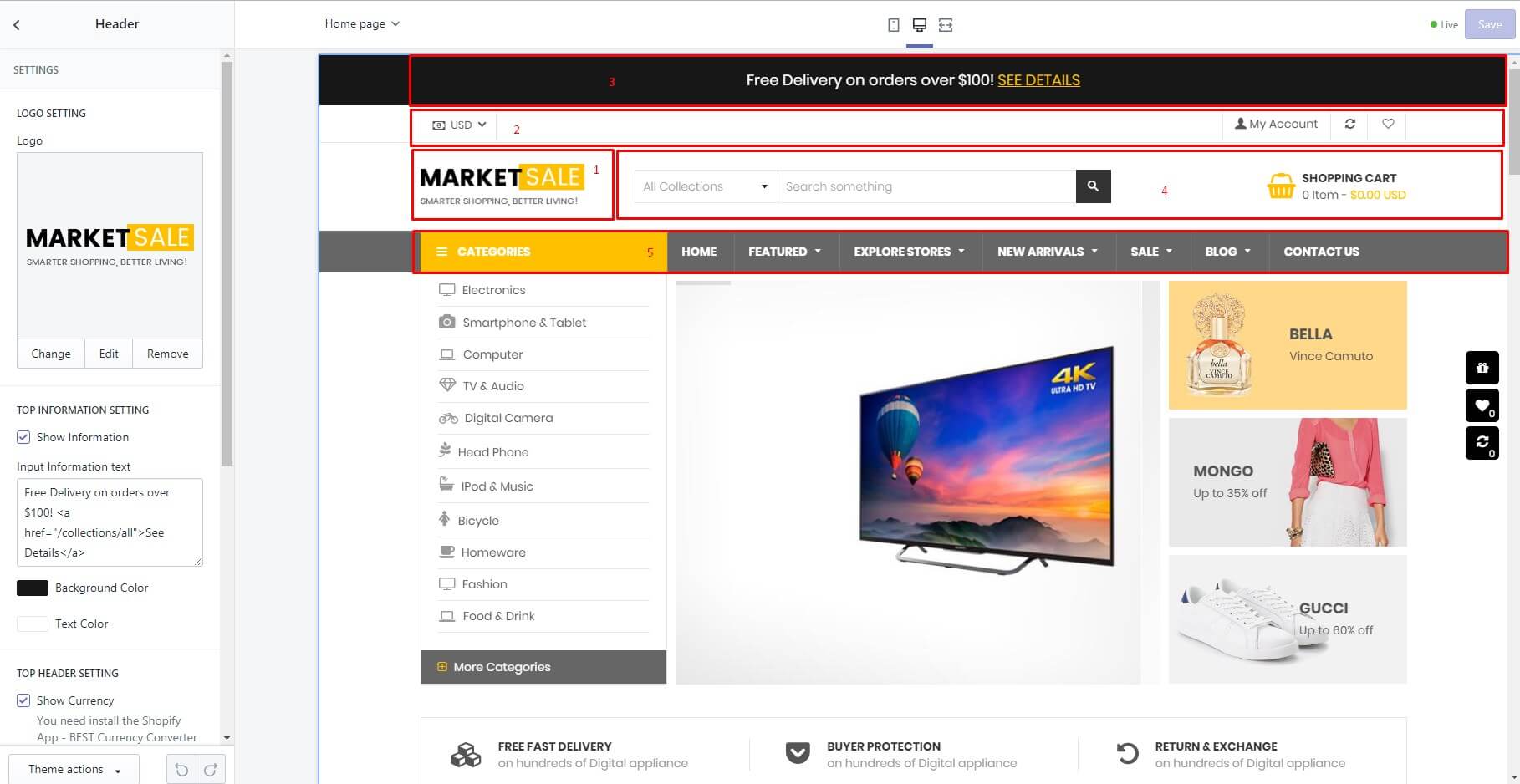
Header
Please log in to your Shopify store and go to Store Online > Themes > Customize > Section tab > Header
Each theme have different Header layout, so the header options also not the same. But there are group options:
- Logo Settings
- Top Information setting
- Top Header Setting
- Main Header setting
- Navigation setting

Customer Links: Login/Register
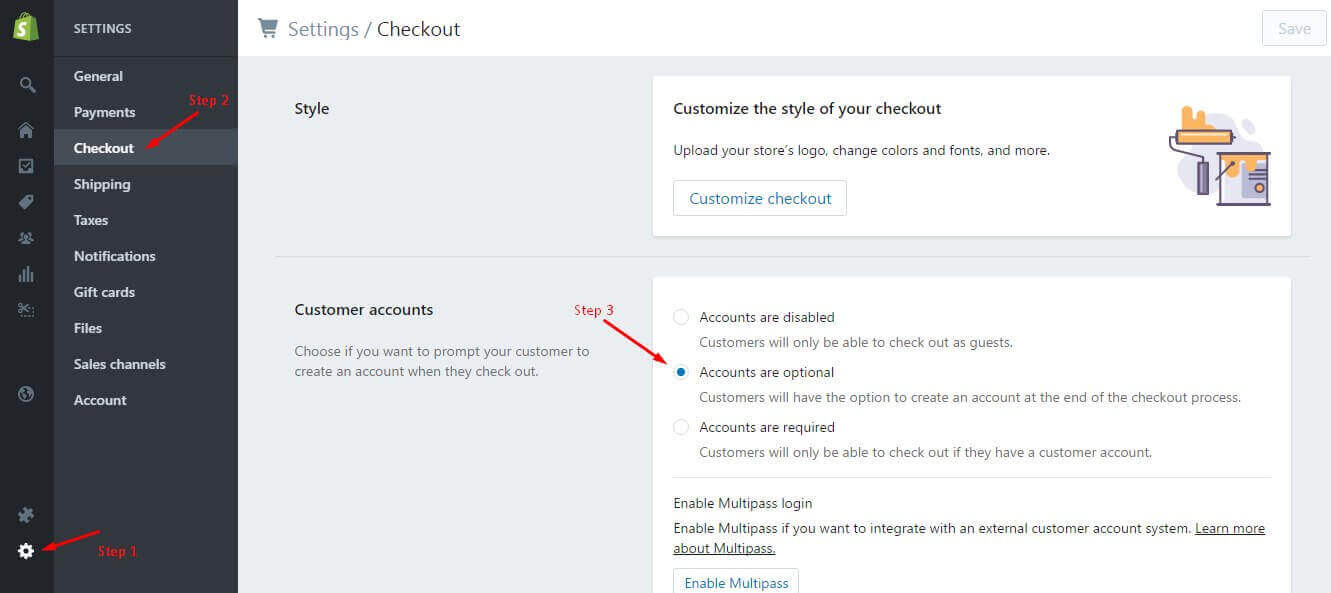
You need active at Admin Dashboard > Settings > Checkout > Customer Account

Home 01 - Supermarket #1
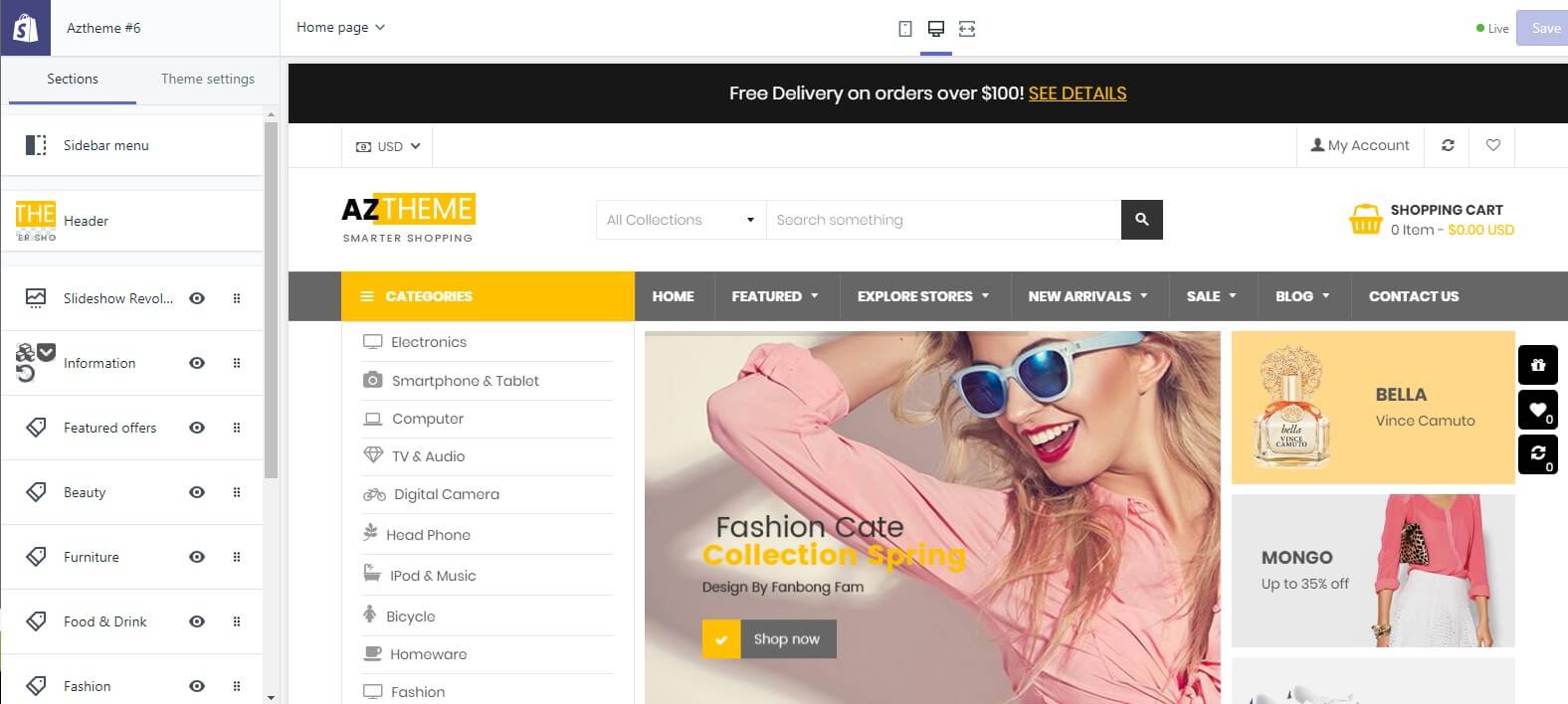
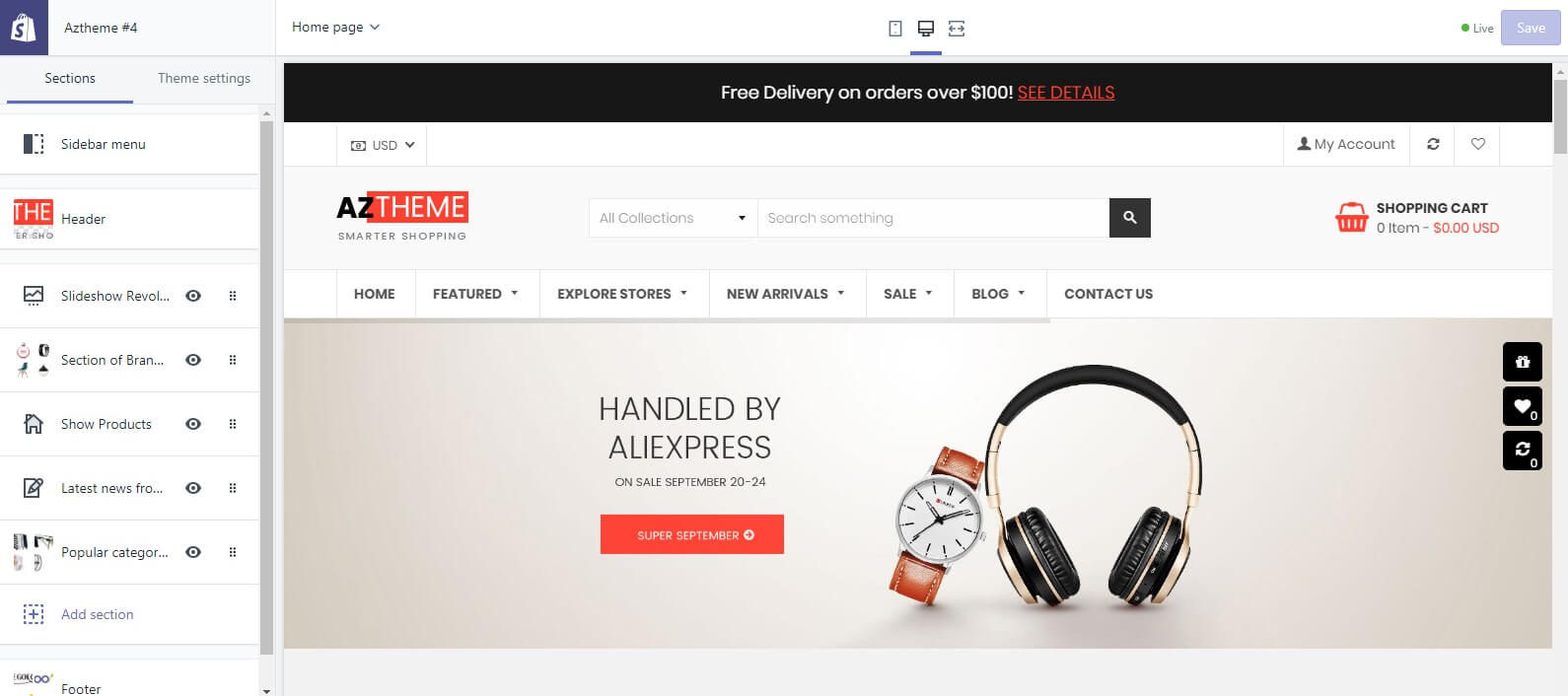
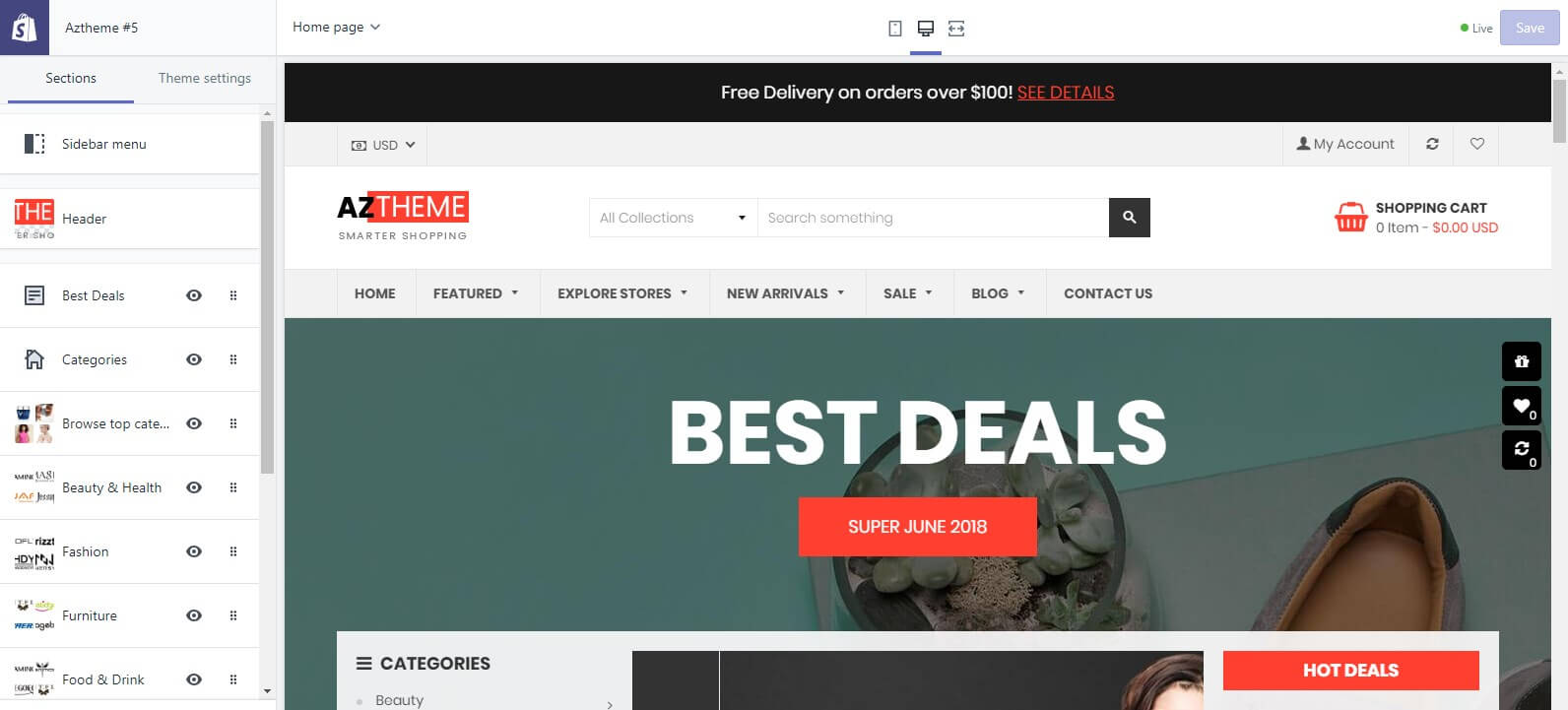
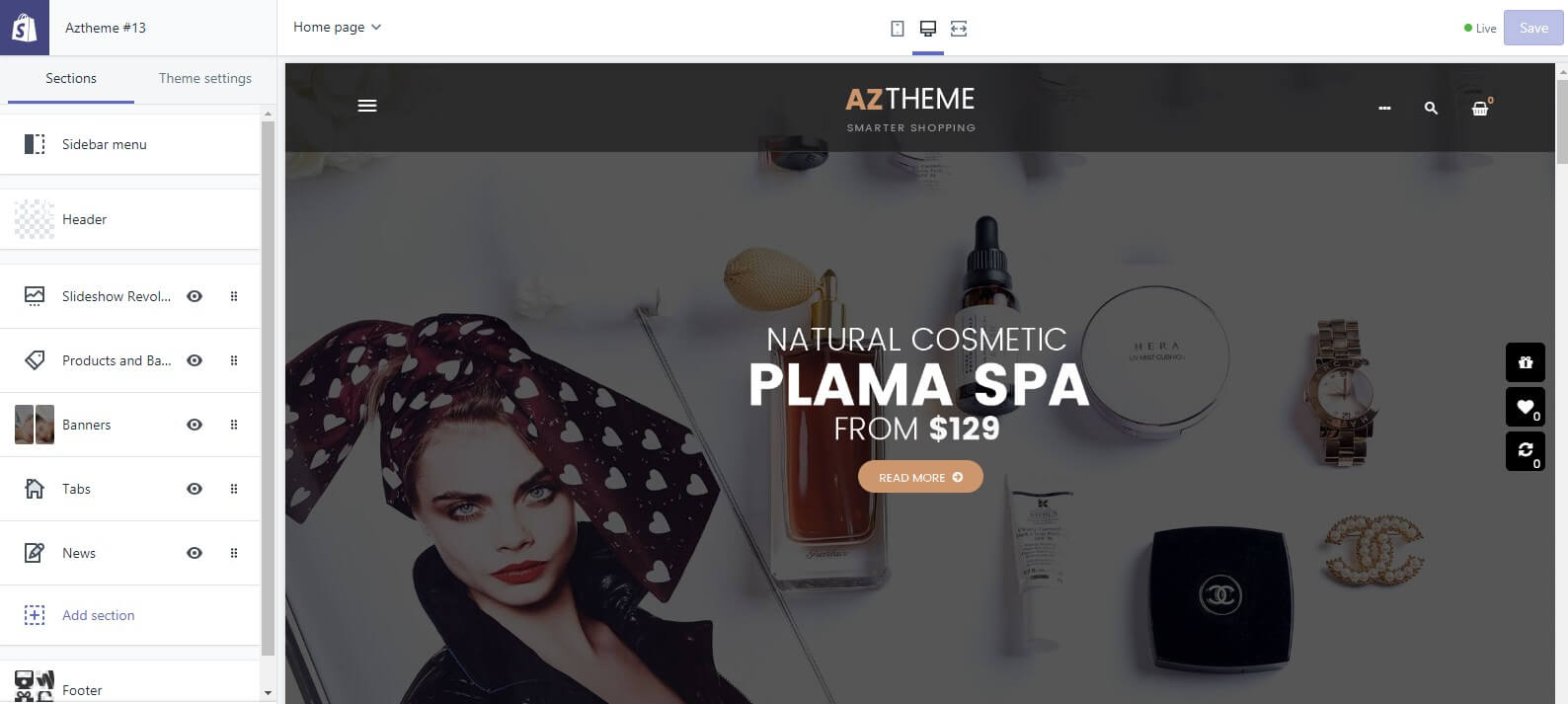
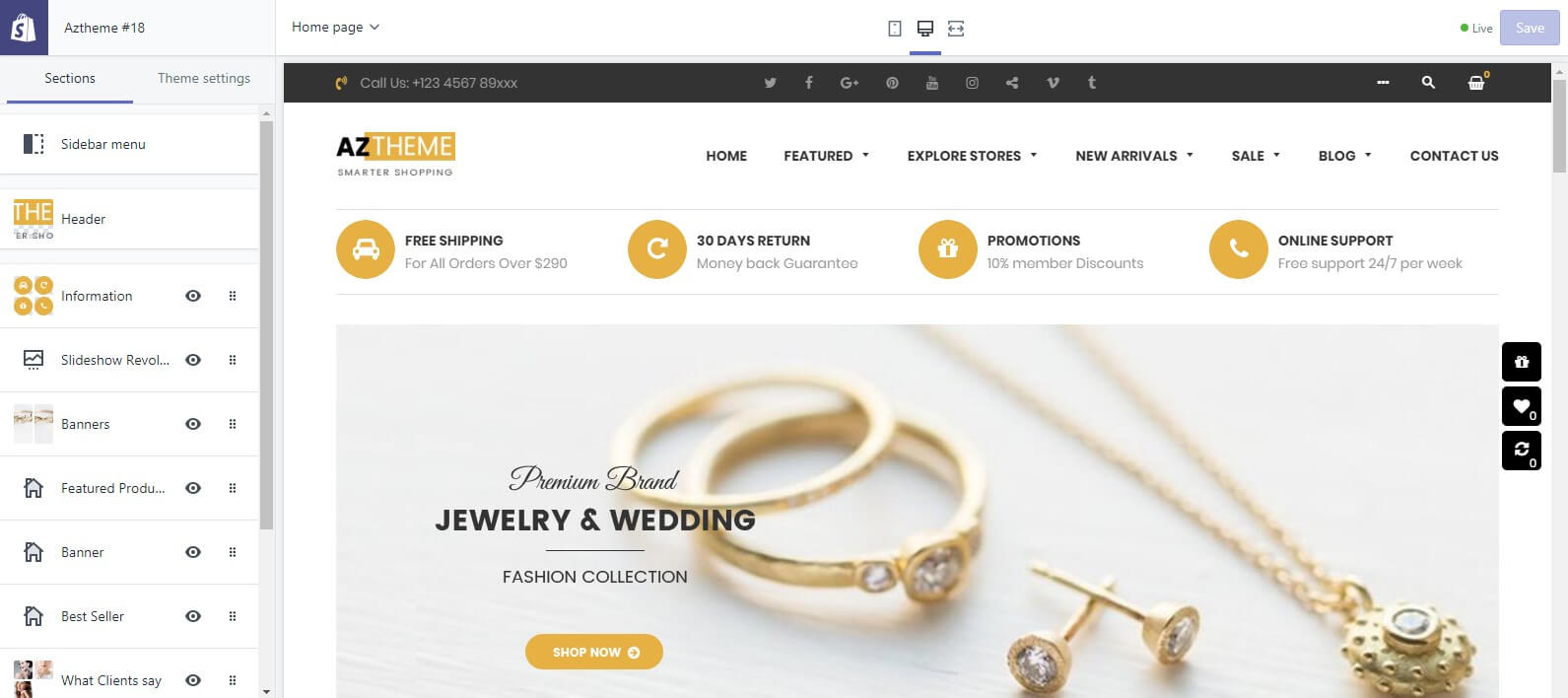
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

Home 1 - Slideshow Revolution
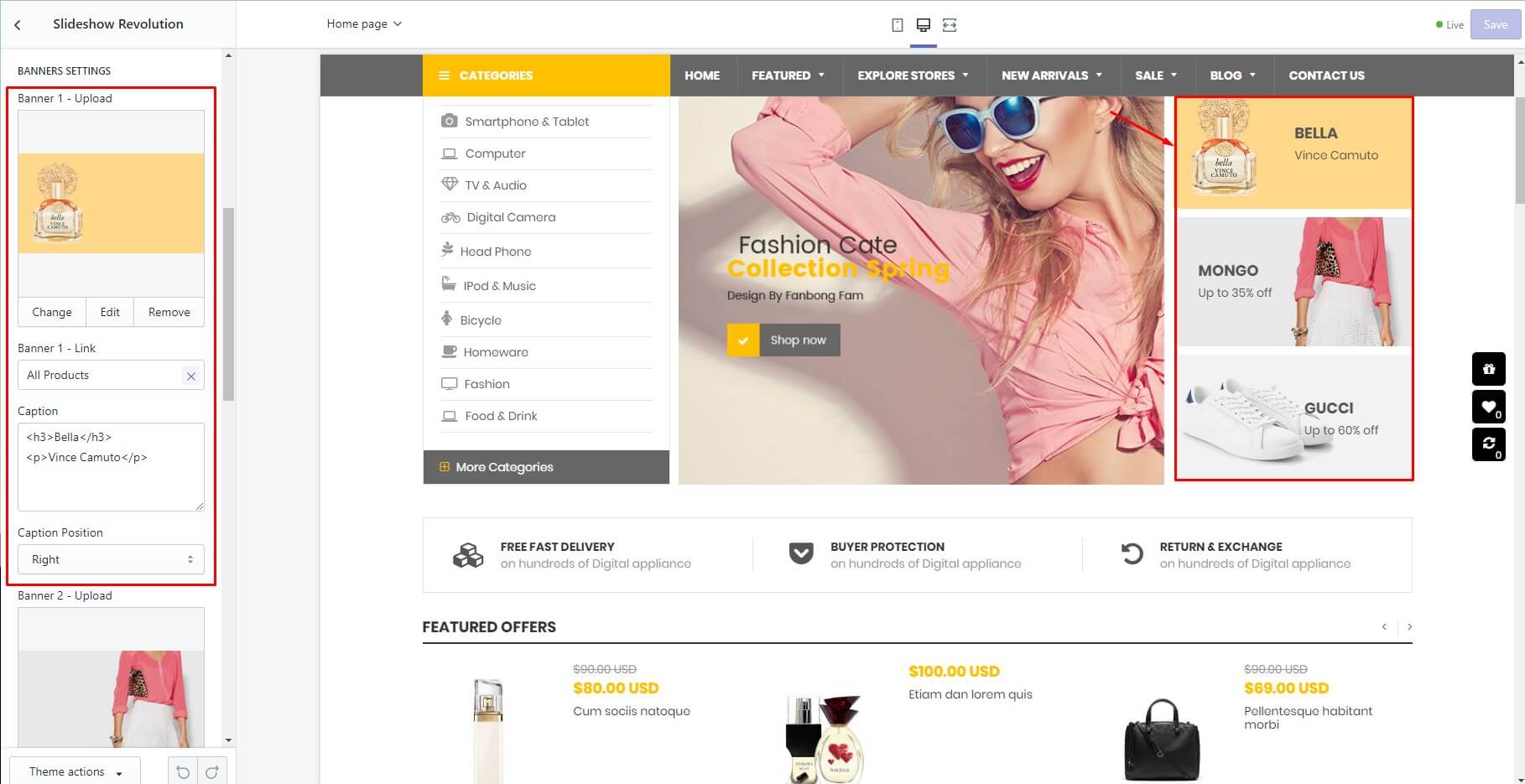
- In Sections listing, select Slideshow Revolution
- To add new block like it, click to Add section and select Slideshow Revolution
and select Slideshow Revolution
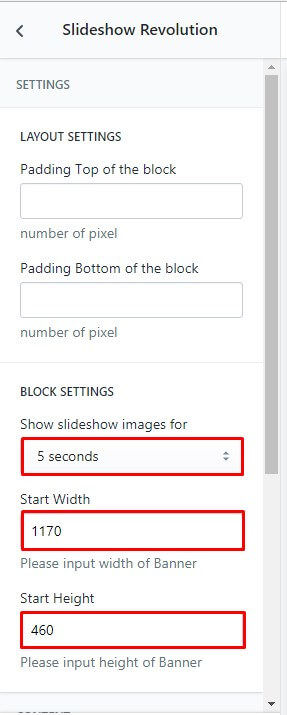
You must set the value of Start Width and Start Heightfirst. And this size used for slideshow. When you set the value is 1170 and 460, that meant you must create and upload image with the size is 1170x460

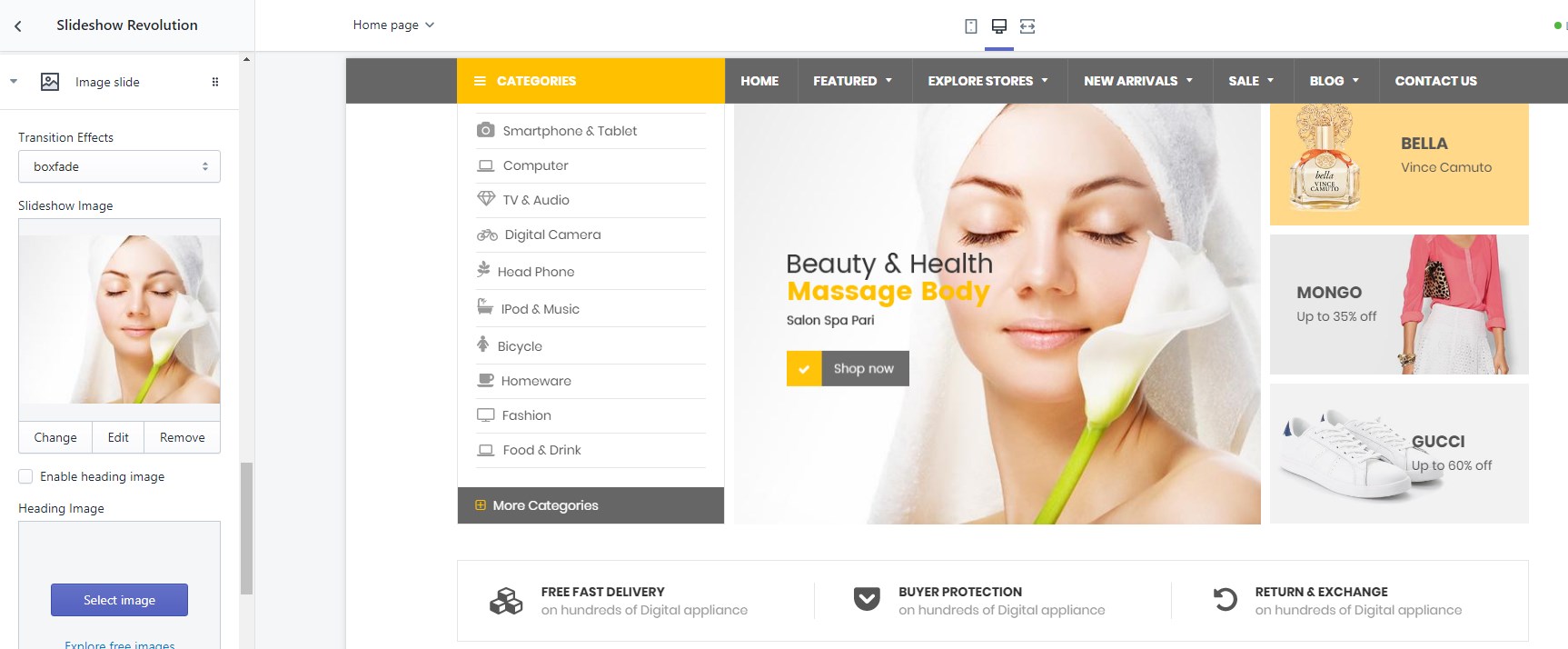
Use Block function to add new element or edit or re-order it.

For Home 1 Slieshow: you also have option to upload 3 right banners in Section setting

Home 1 - Information
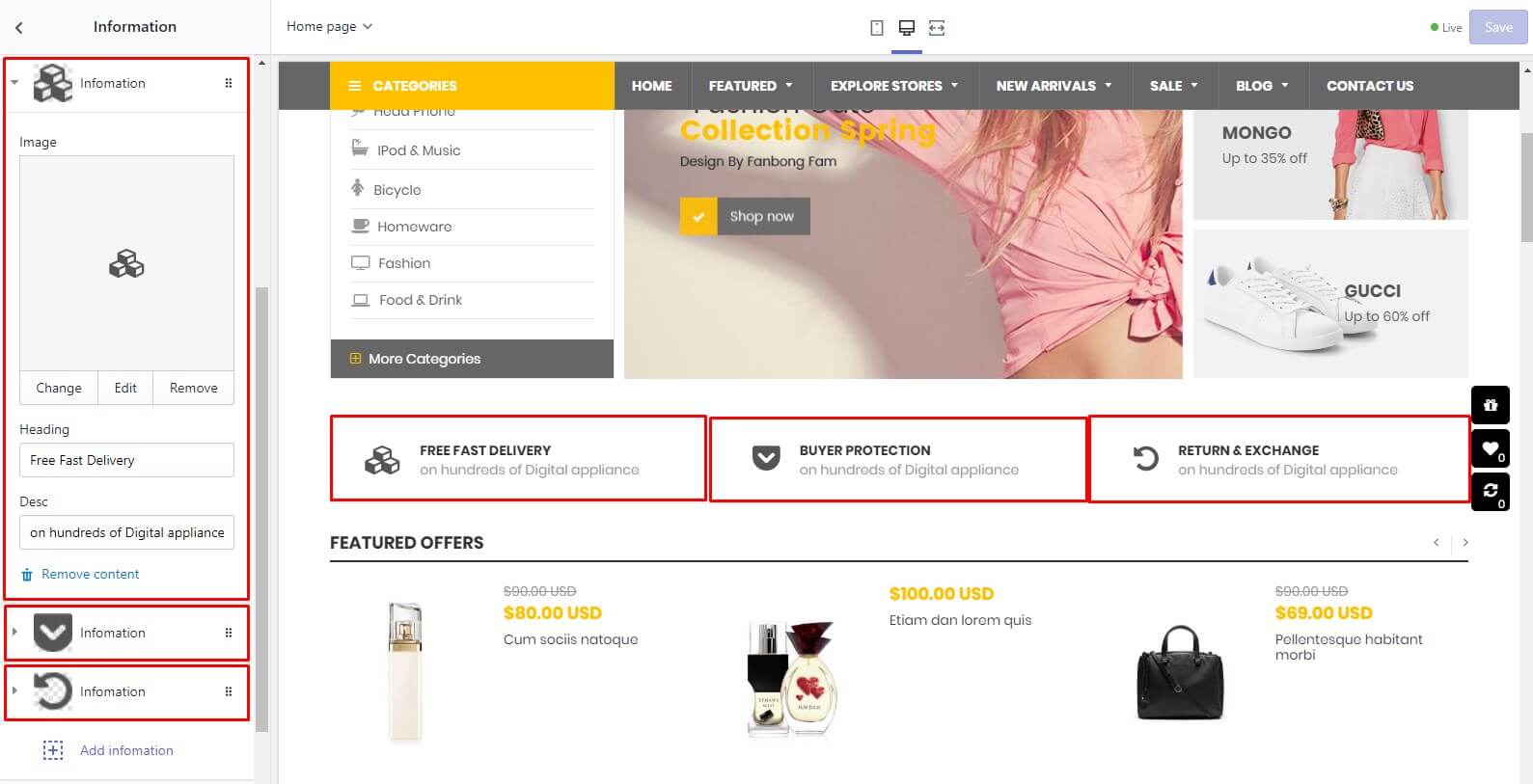
- In Sections listing, select Information
- To add new block like it, click to Add section and select Information
and select Information
Input Text heading
Use Block function to add infomation element.

Home 1 - Products in Slider: Featured offers
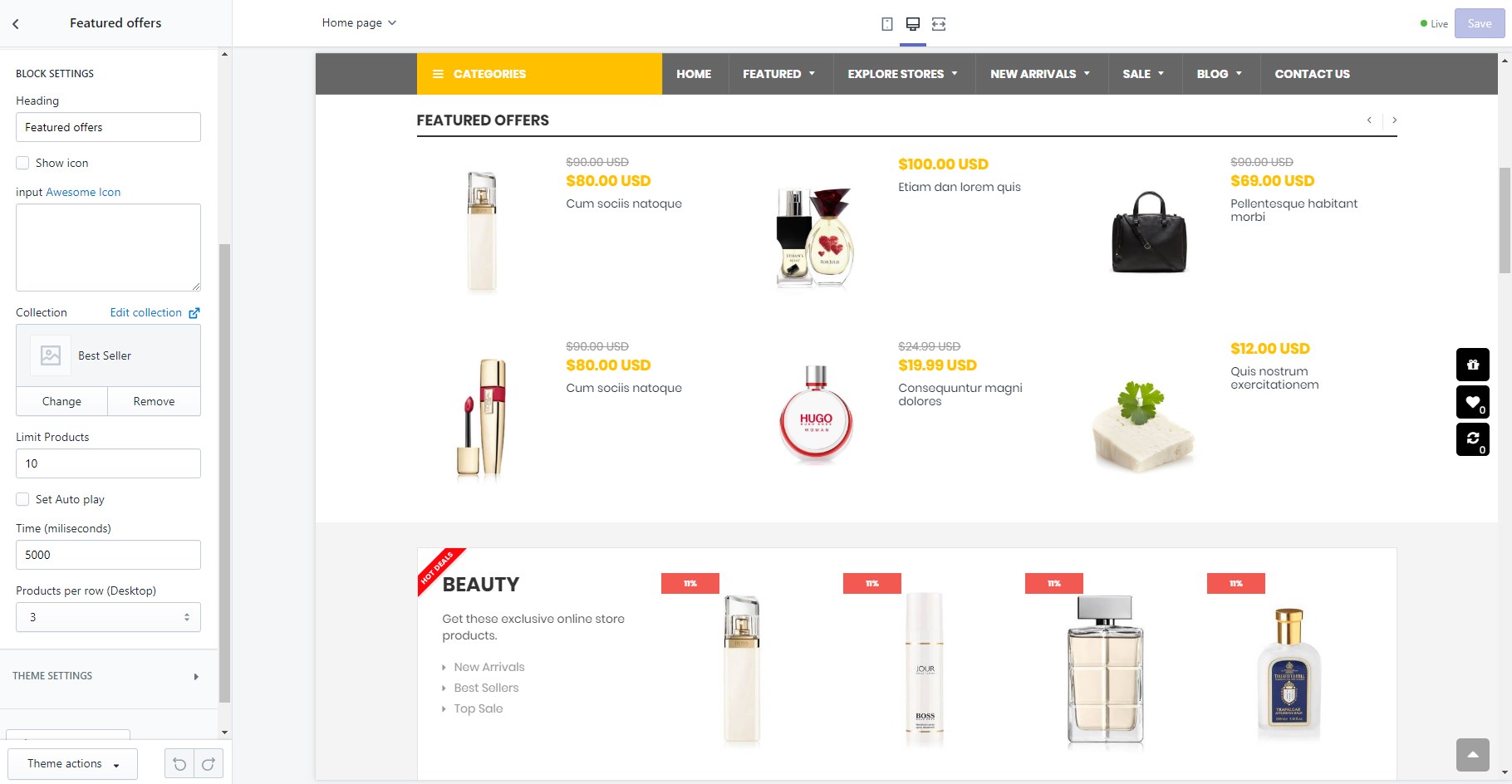
- In Sections listing, select Featured offers
- To add new block like it, click to Add section and select Products in Slider
and select Products in Slider
You need input block title, icons (optinal), select collection to show products and some setting of Slider.

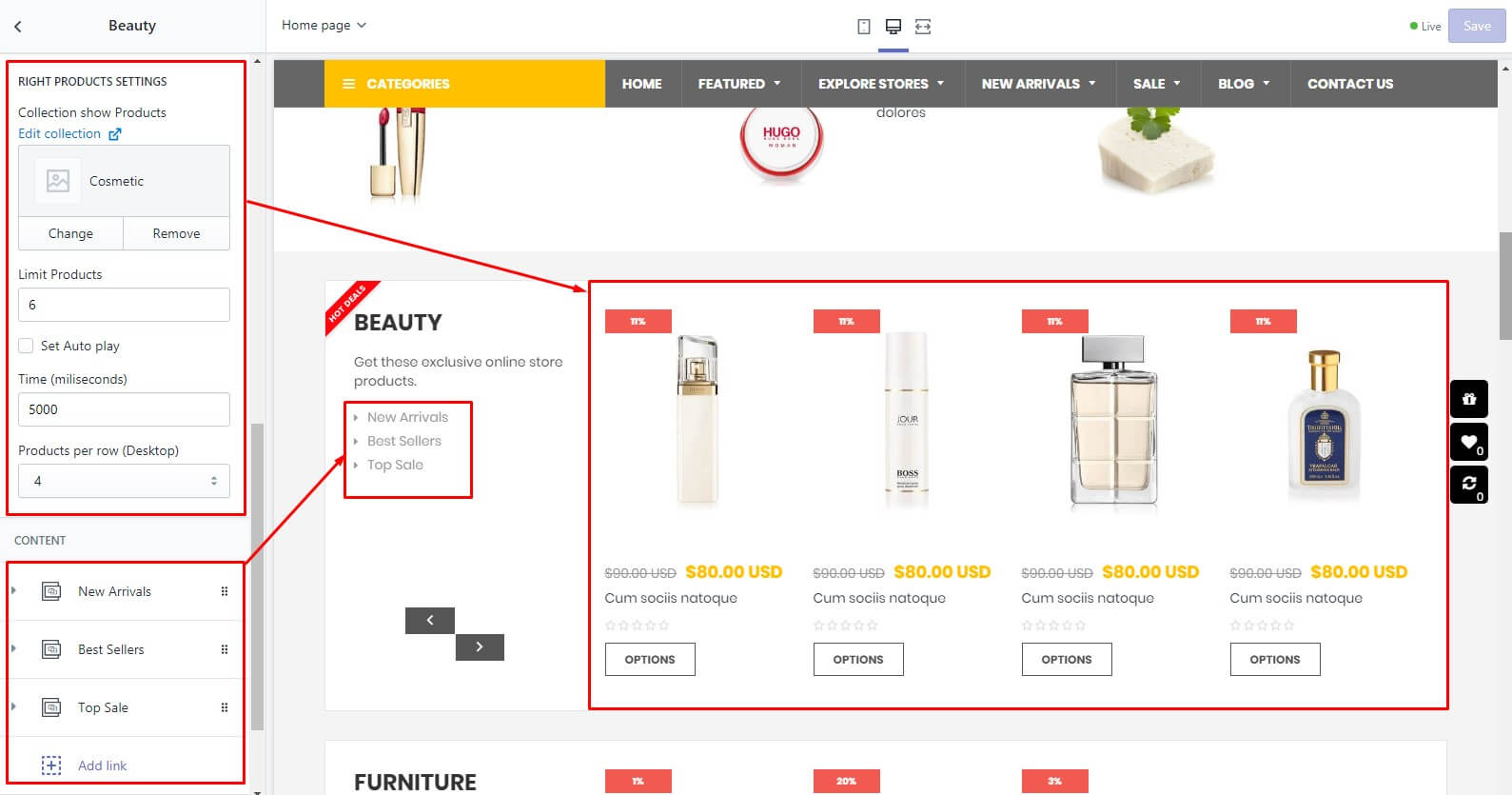
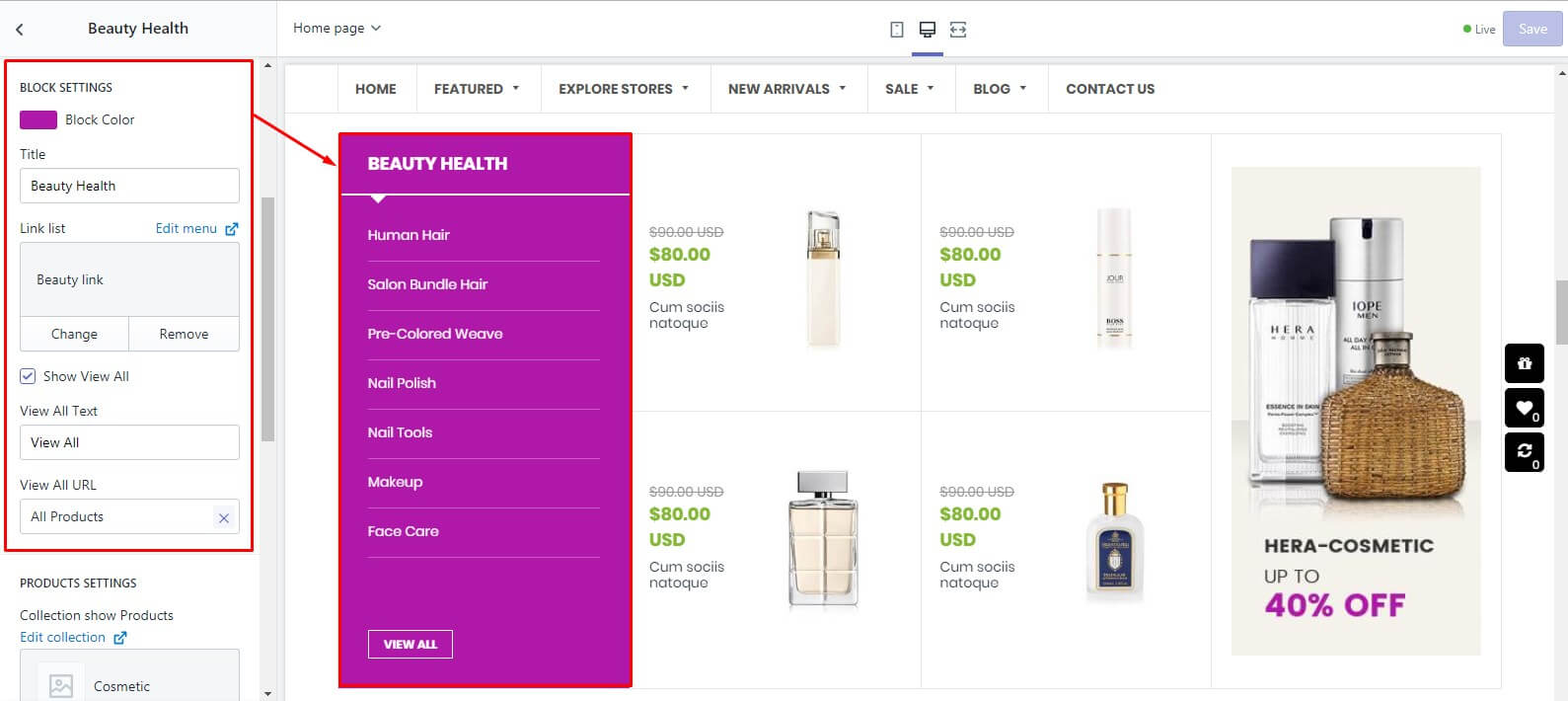
Home 1 - Products Custom: Beauty
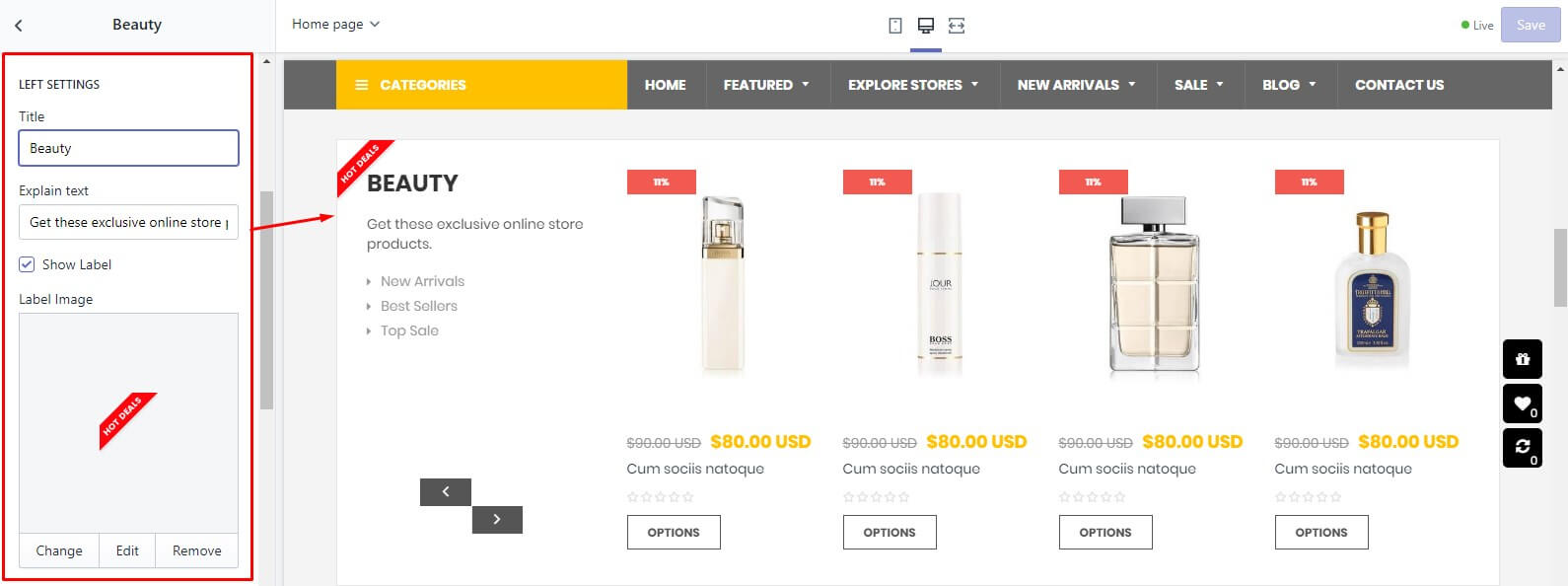
- In Sections listing, select Beauty or Furniture or Food & Drink or Fashion or Jewelry or Sport
- To add new block like it, click to Add section and select Products Custom
and select Products Custom
There are 2 group settings:
- Left settings: Input the title, description text and label. Use Block function to add menu.
- Right products settings: select Collection to show products.


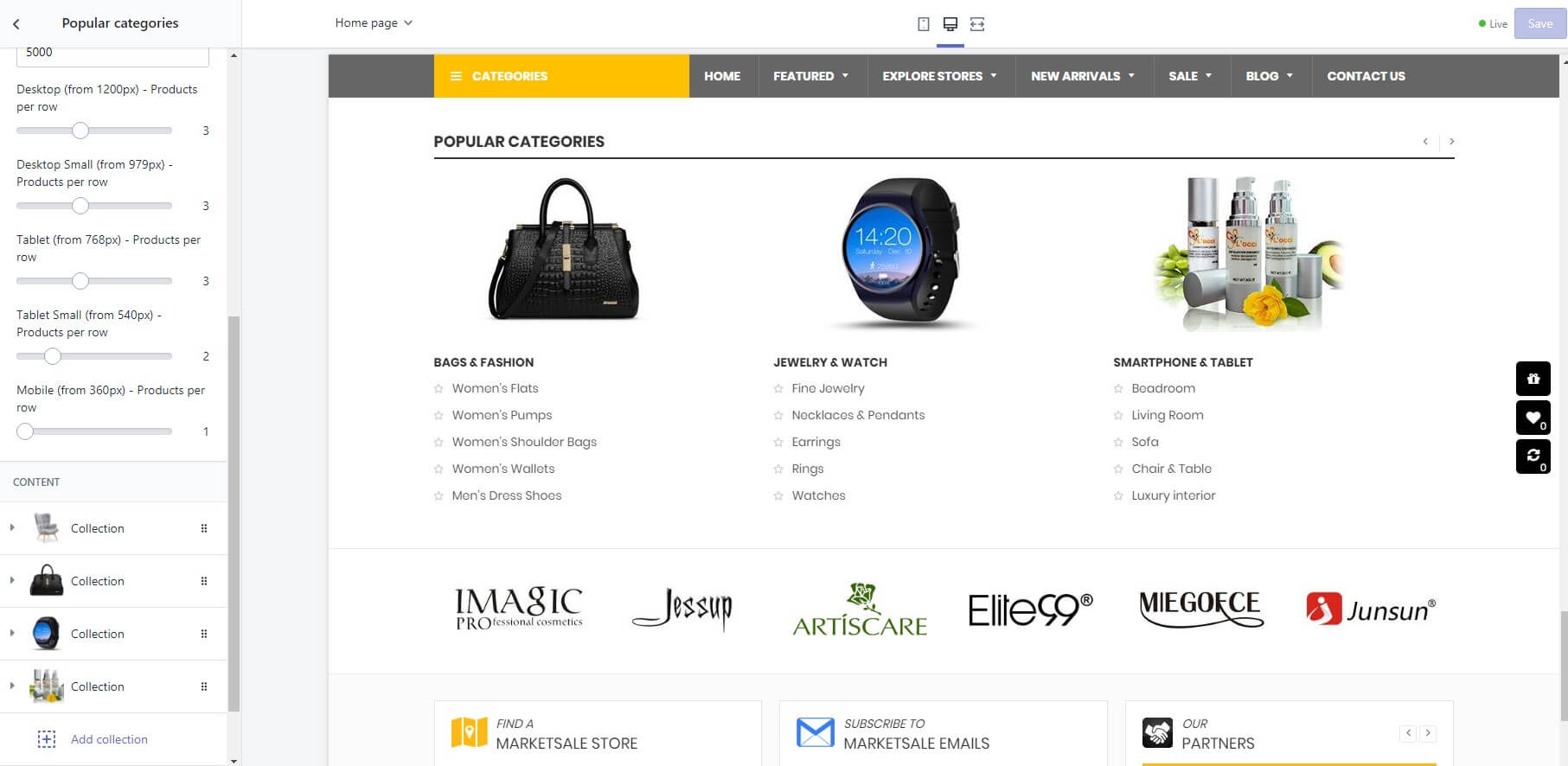
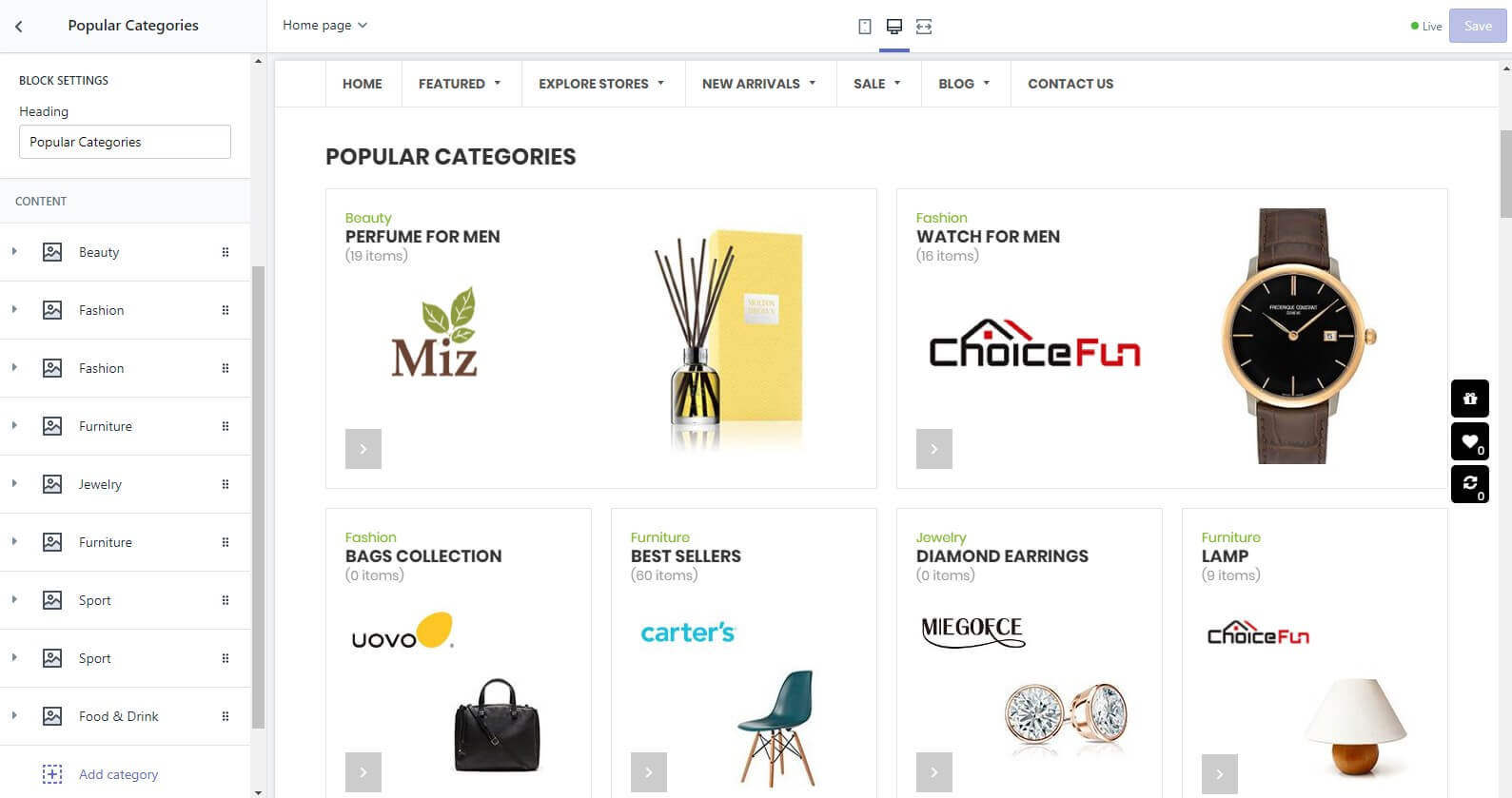
Home 1 - Collection Listing: Popular categories
- In Sections listing, select Popular categories
- To add new block like it, click to Add section and select Collection Listing
and select Collection Listing
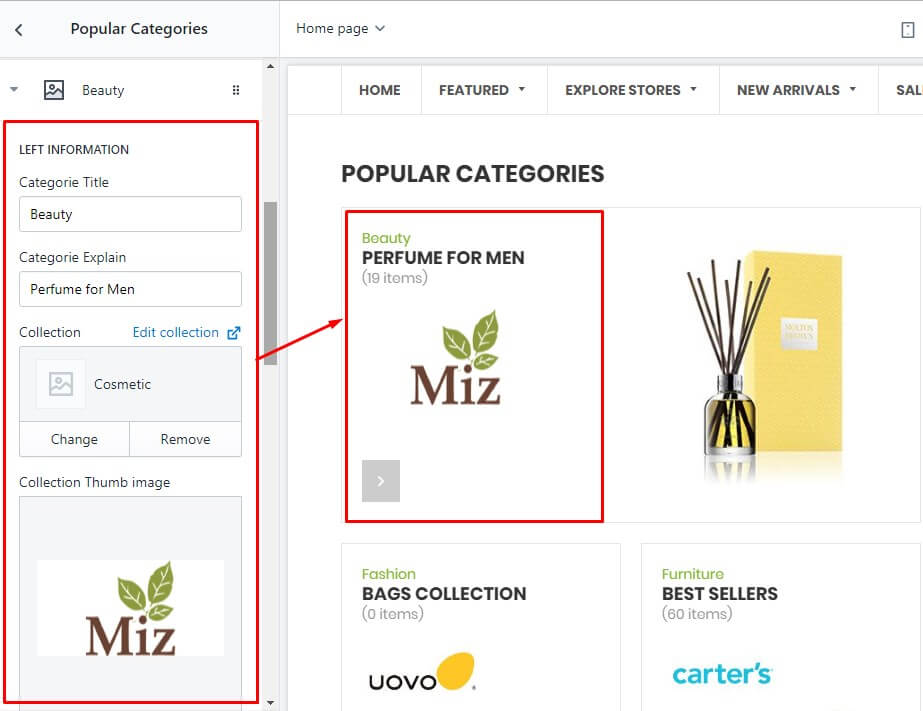
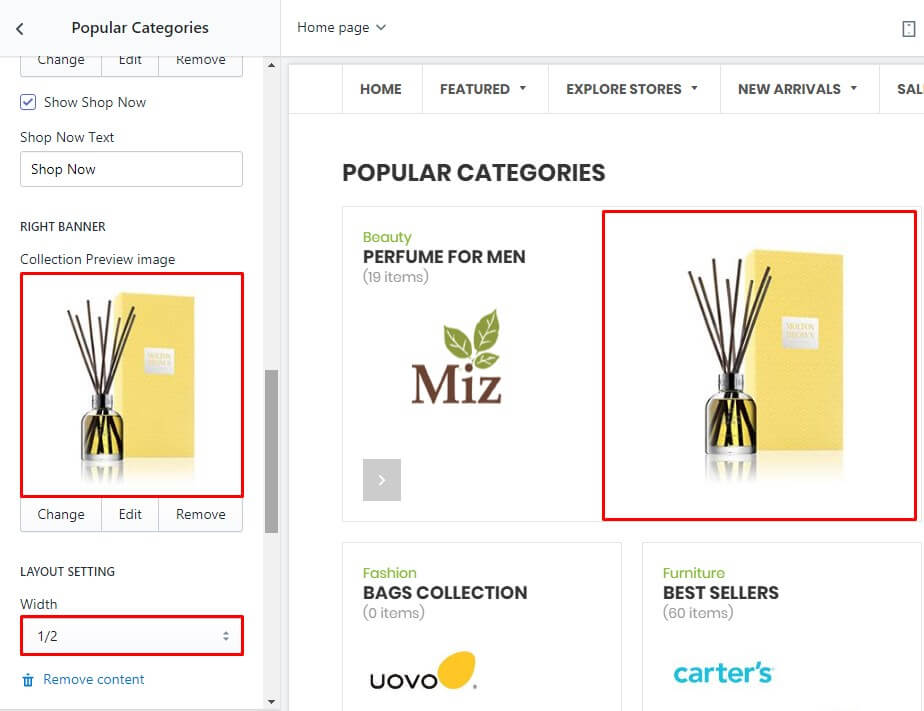
Set Slider setting and use the Block function to create the collection listing (image and menu)

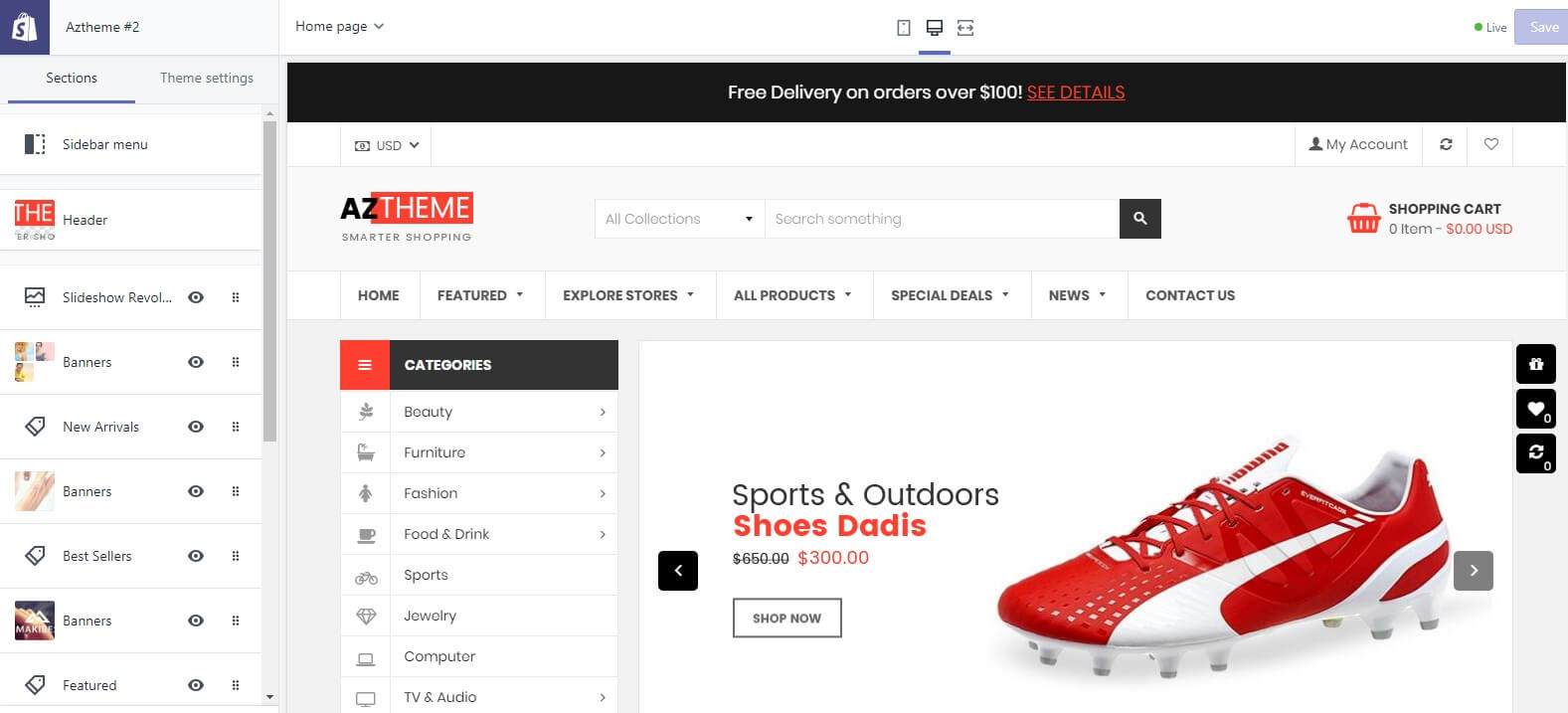
Home 02 - Supermarket #2
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

Home 02 include 3 group sections: Main sections, Sidbar sections, Bottom Sections
Home 2 - Slideshow Revolution
The same guide of Home 1 - Slideshow Revolution, click here to read
Home 2 - Banners
The same guide of Home 1 - Banners, click here to read
Home 2 - Products in Slider: New Arrivals or Best Sellers or Featured
The same guide of Home 1 - Products in Slider: New Arrivals or Best Sellers, click here to read
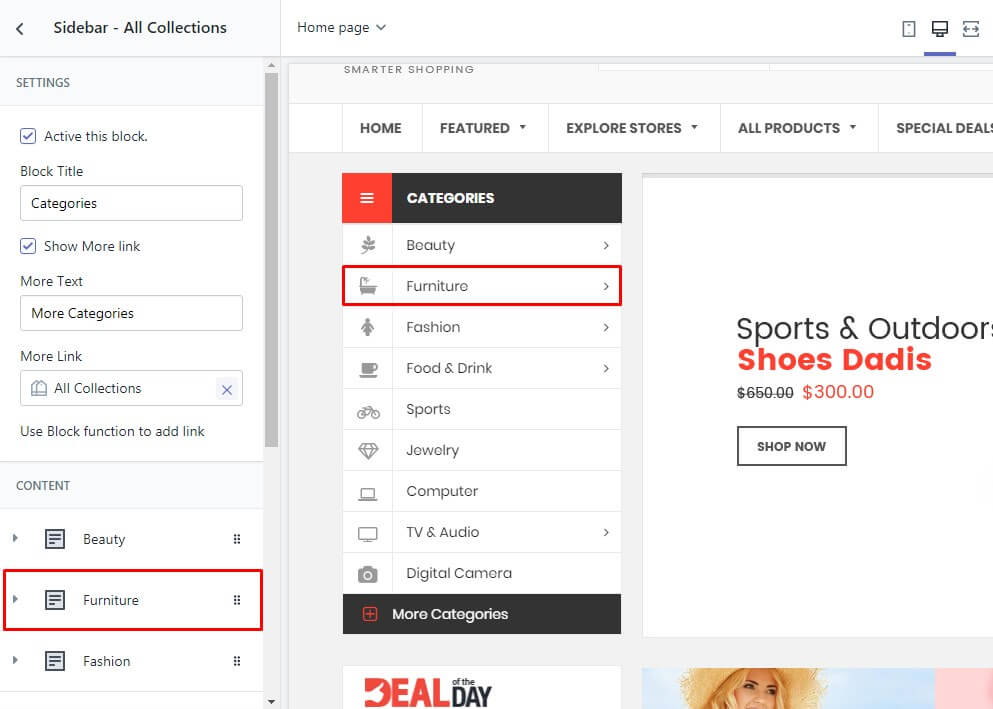
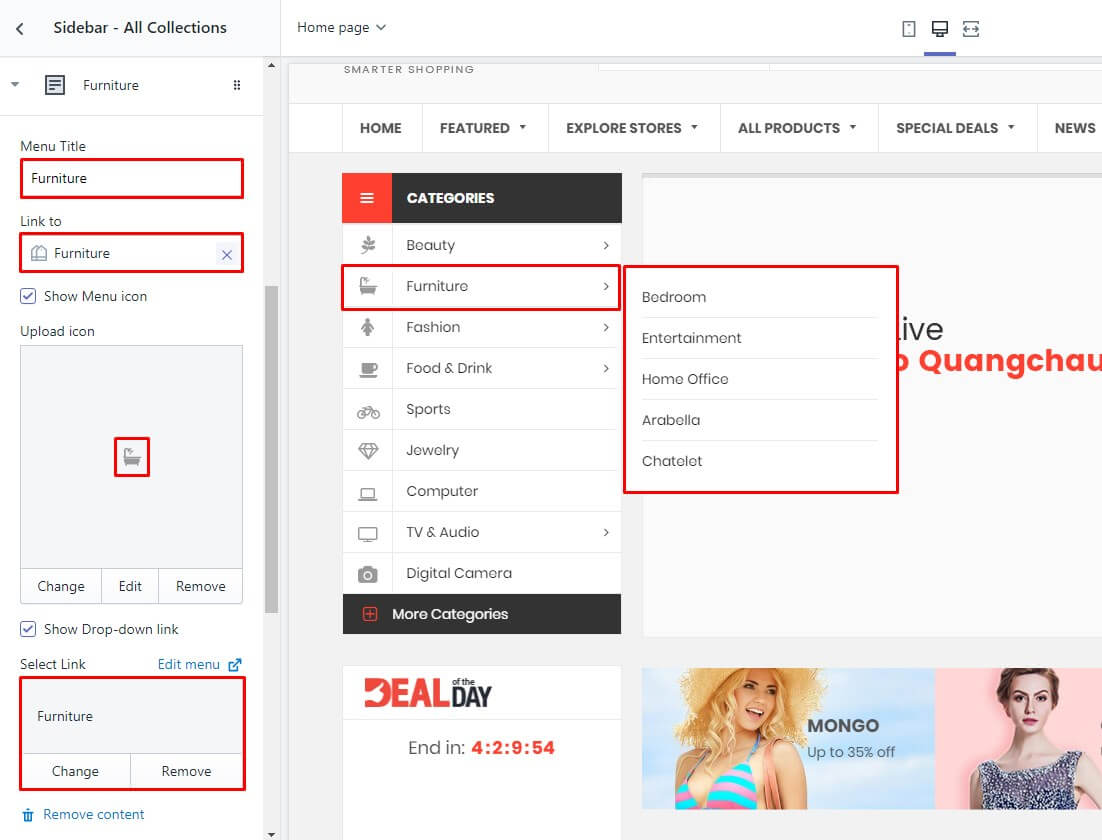
Home 2 - Sidebar - All Collections
- In Sections listing, select Sidebar - All Collections
- It can not create new one!
Use Block function to add menu element or edit or re-order. It support sub-menu.


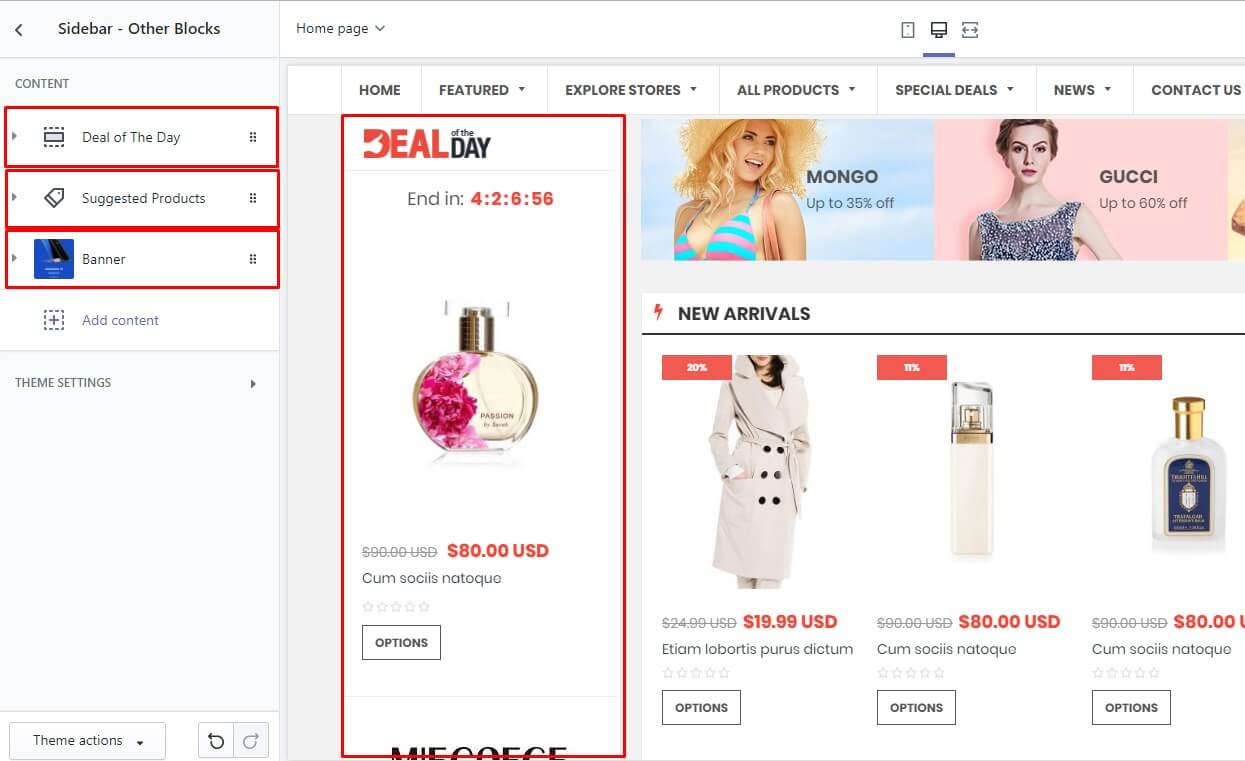
Home 2 - Sidebar - Other Blocks
- In Sections listing, select Sidebar - Other Blocks
- It can not create new one!
Include all other blocks in Sidebar. Click to block and edit settings.

Home 2 - Brands in Tabs
The same guide of Home 1 - Brands in Tabs: Top Stores, click here to read
Note: It can not create new one like Home 1
Home 2 - Product in Columns
The same guide of Home 1 - Products in Columns, click here to read
Note: It can not create new one like Home 1
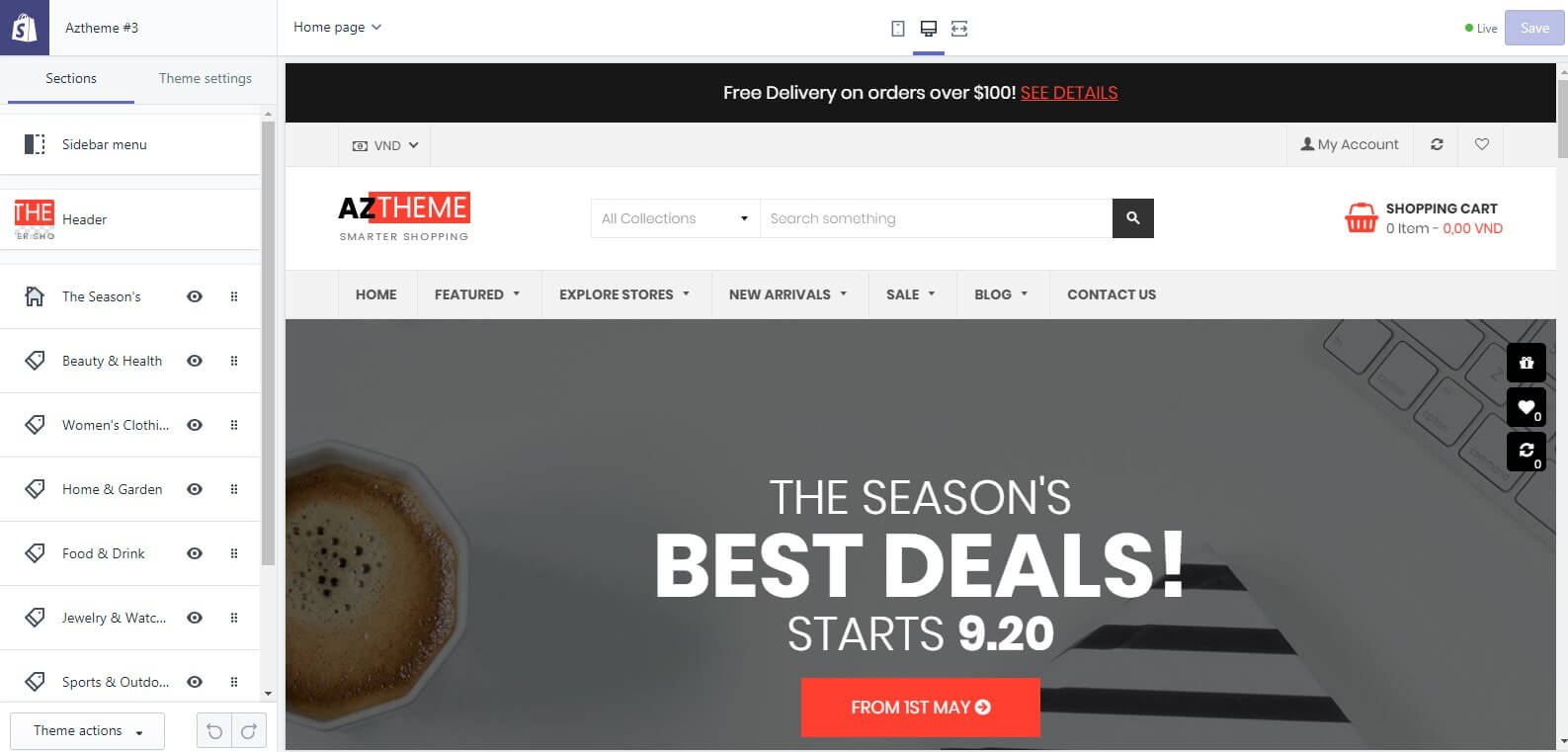
Home 03 - Supermarket #3
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

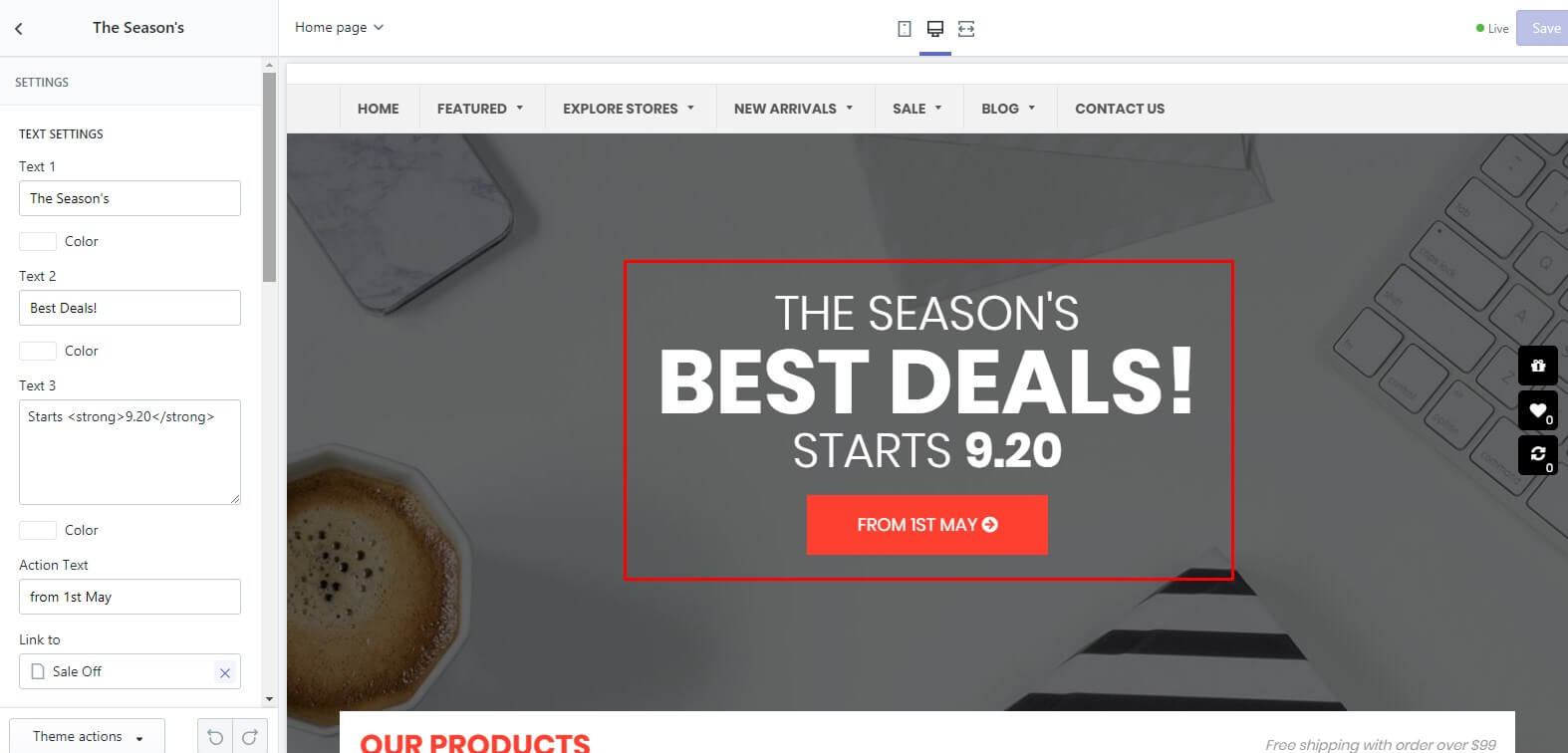
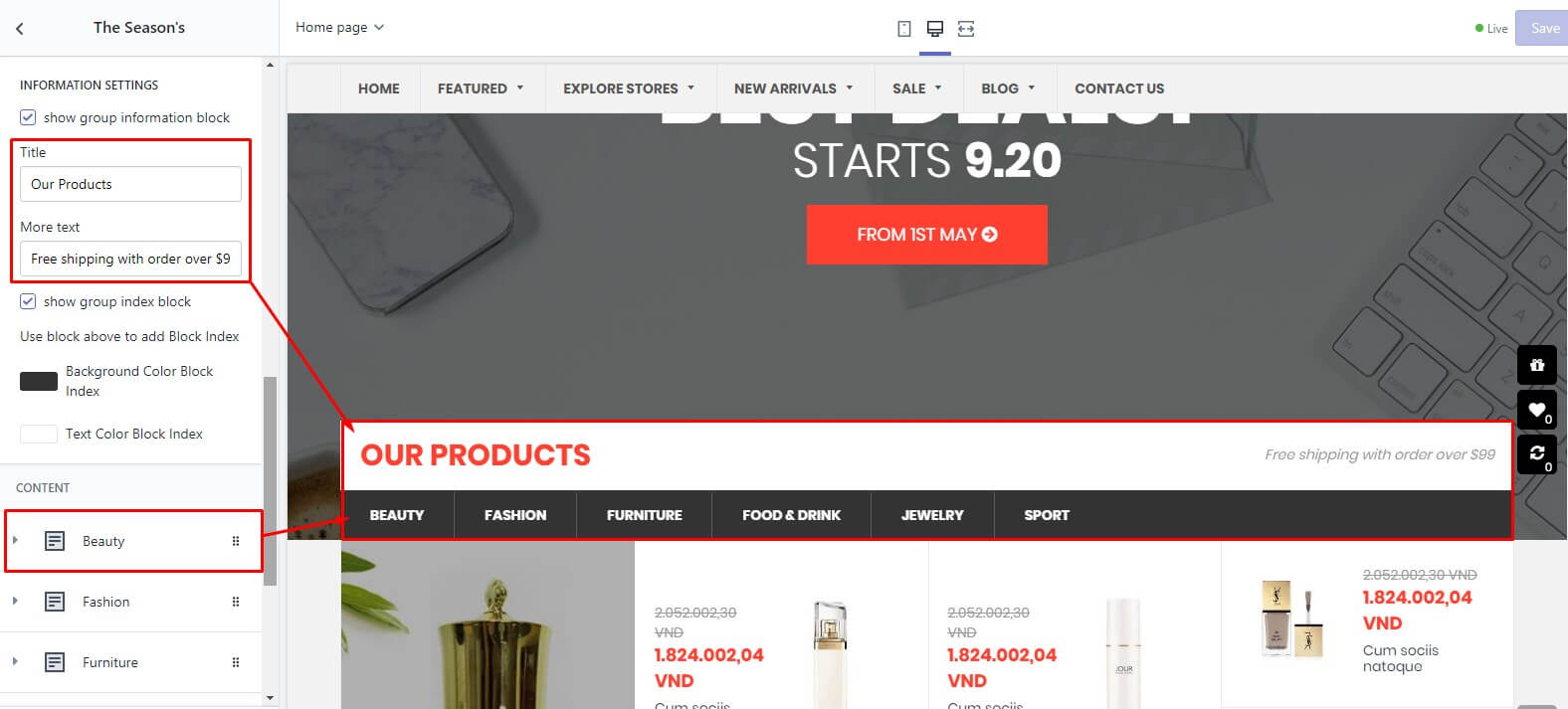
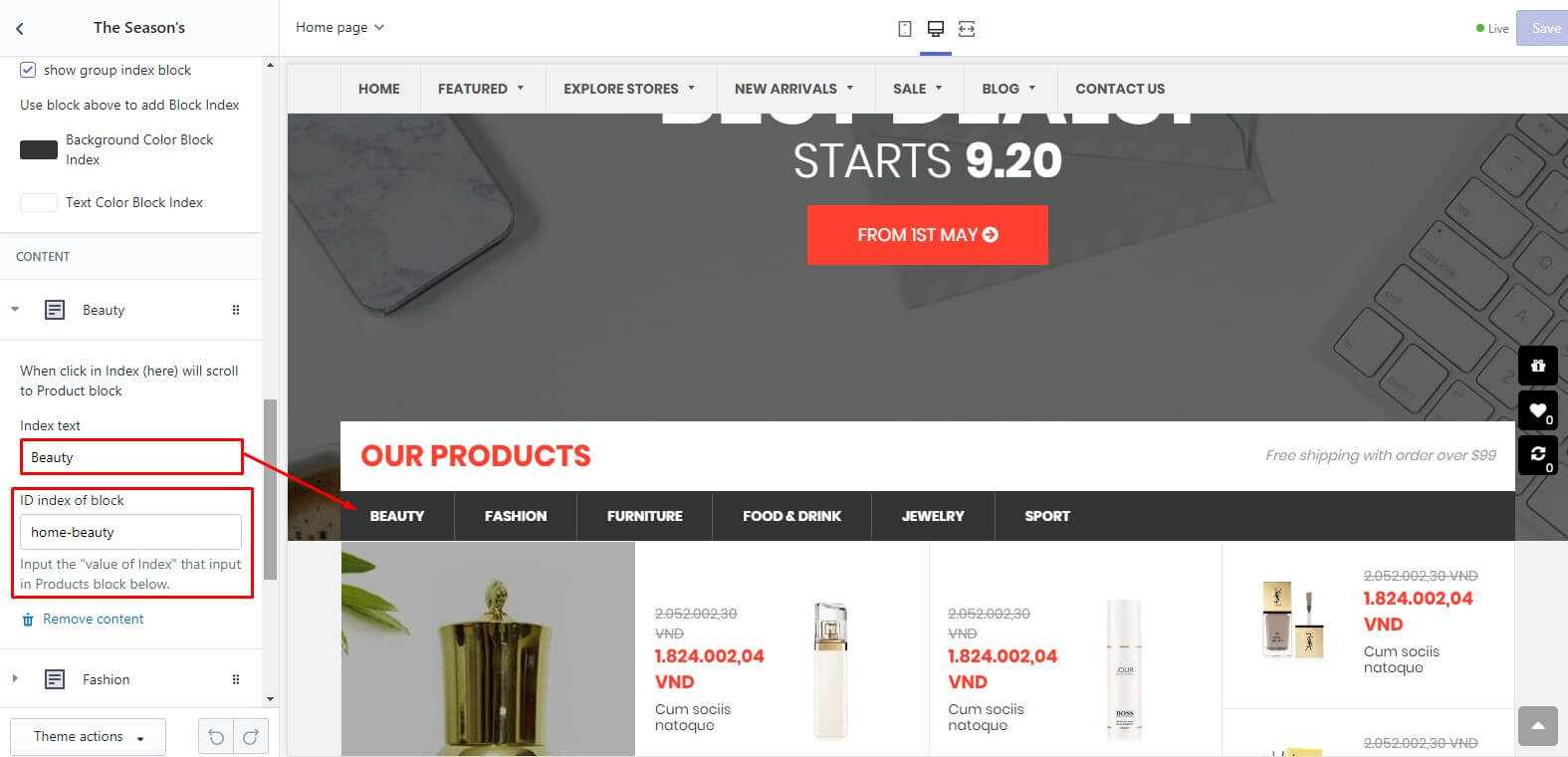
Home 3 - Heading: The Season's
- In Sections listing, select Products in Columns
- To add new block like it, click to Add section and select Heading
and select Heading
- TEXT SETTINGS: group captions
- INFORMATION SETTINGS: group heading
- Block function: use for Index Key block (click in heading and link to block)


The ID index of block use to link to block when the ID matched.

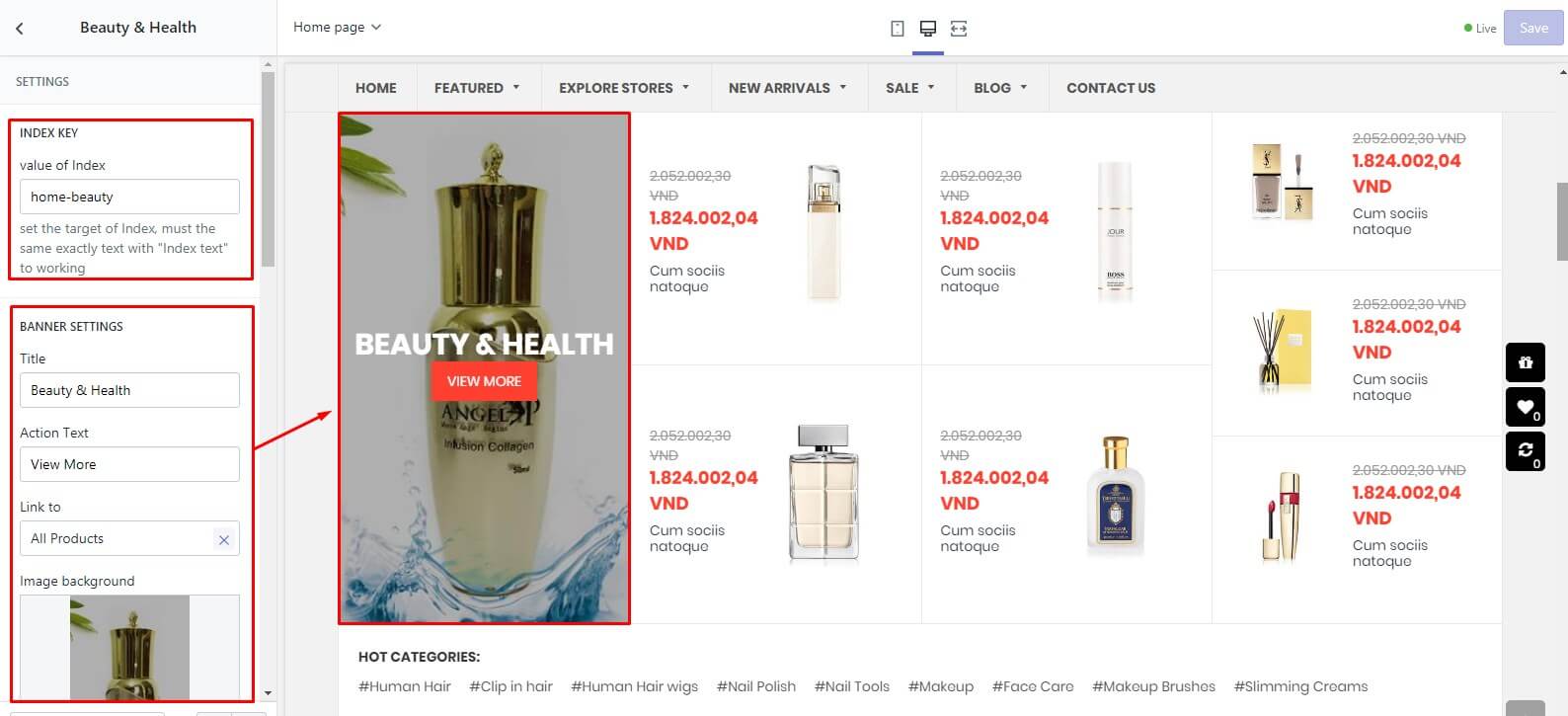
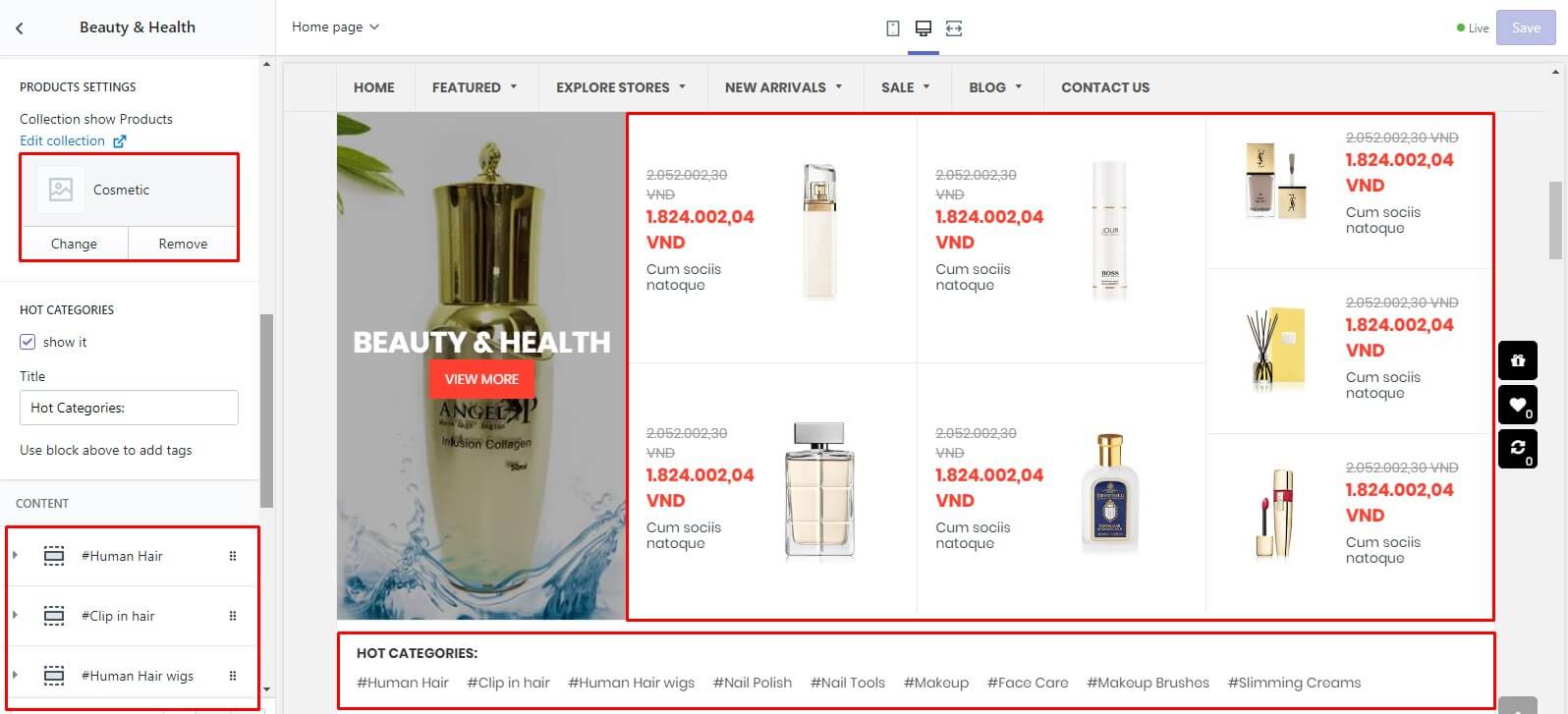
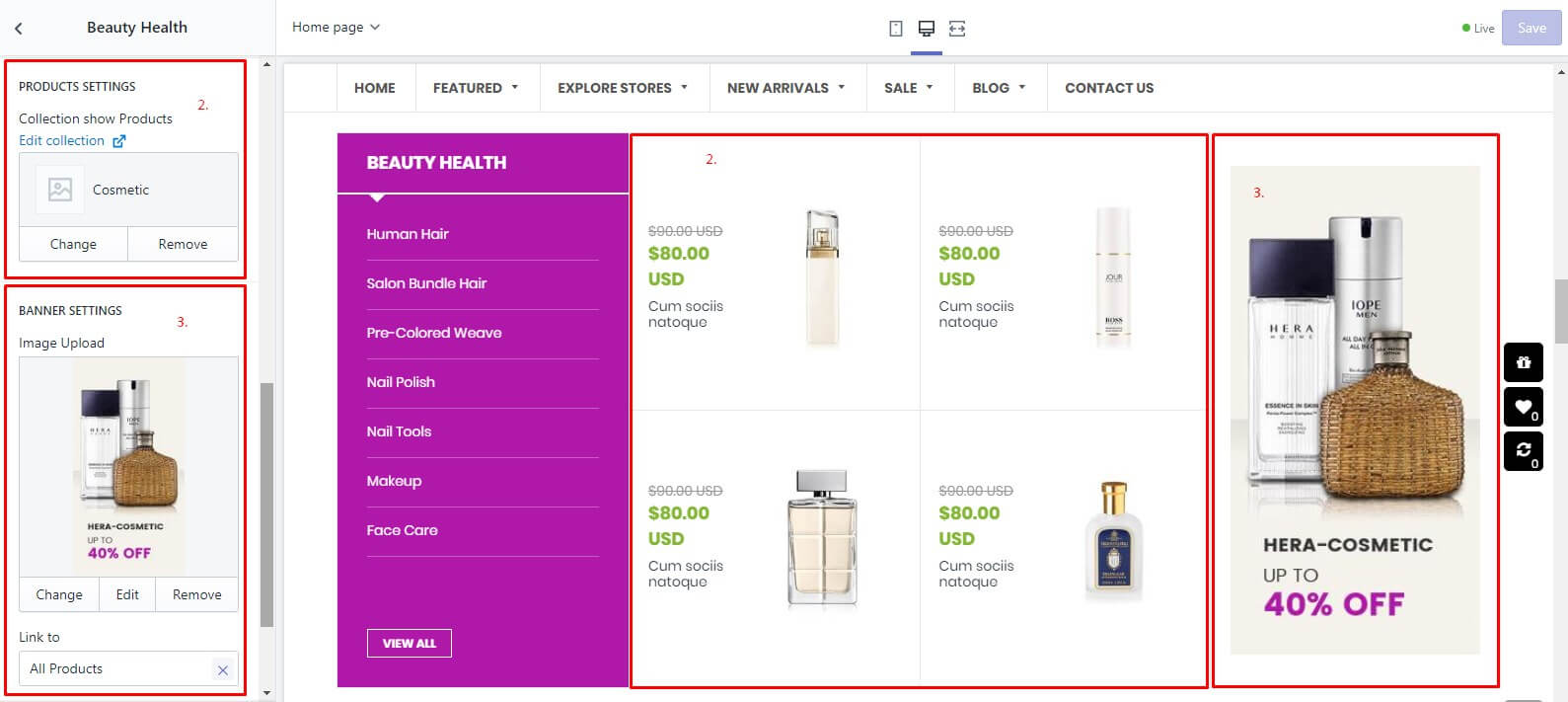
Home 3 - Products Index: Beauty & Health or ....
- In Sections listing, select Beauty & Health or Women's Clothing or Home & Garden or Food & Drink or Jewelry & Watches or Sports & Outdoors
- To add new block like it, click to Add section and select Products Index
and select Products Index
There are 4 group:
- Index Key: link the block to above heading.
- Banner settings: Image background, Title and Action link
- Products settings: select collection to show products.
- HOT CATEGORIES: It's tags. Use the block function to add elements.


Home 04 - Supermarket #4
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

Home 4 - Slideshow Revolution
The same guide of Home 1 - Slideshow Revolution, click here to read
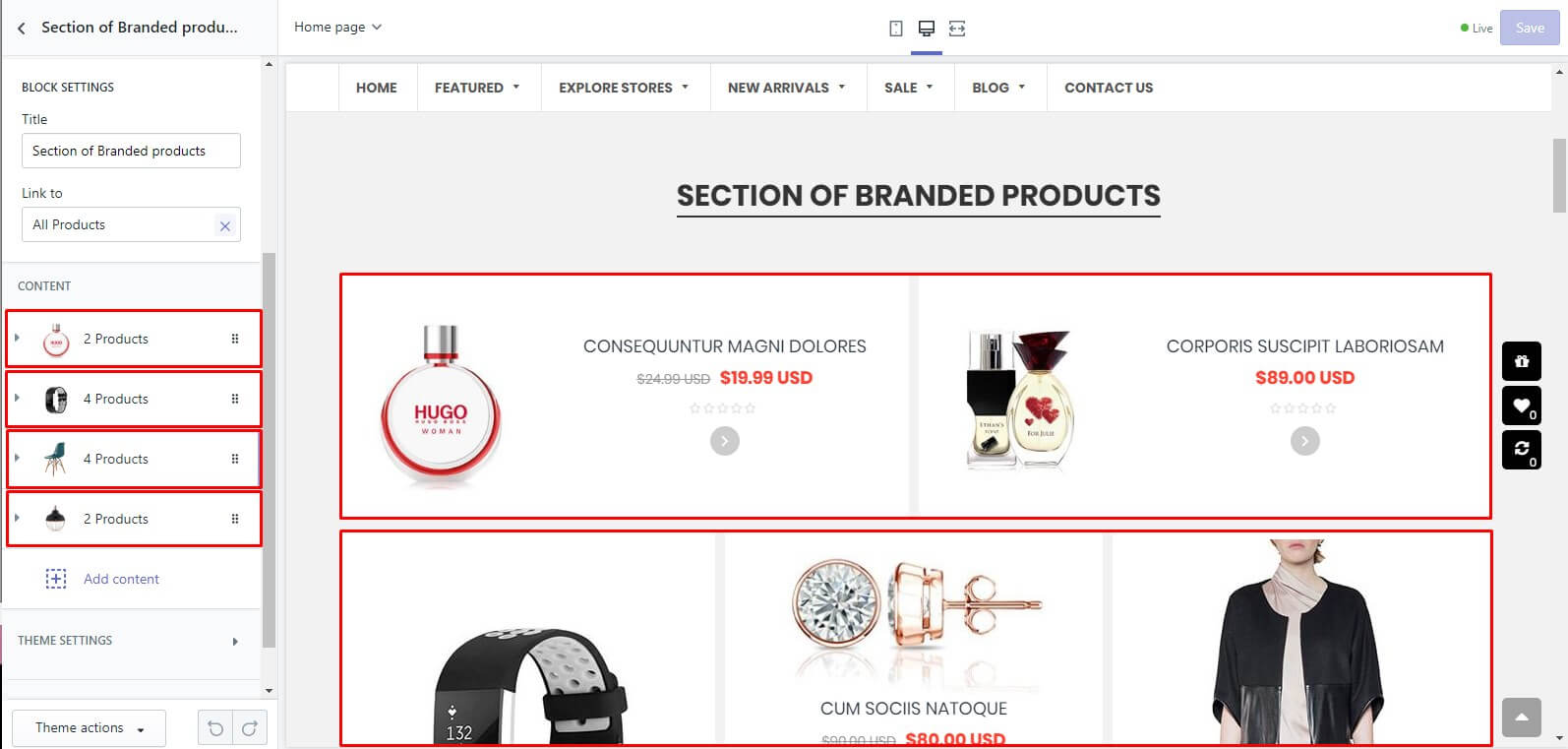
Home 4 - Products Flexiable: Section of Branded products
- In Sections listing, select Section of Branded products
- To add new block like it, click to Add section and select Products Flexiable
and select Products Flexiable
You need input the block title and use Block function to add element (2 products or 4 products per row)

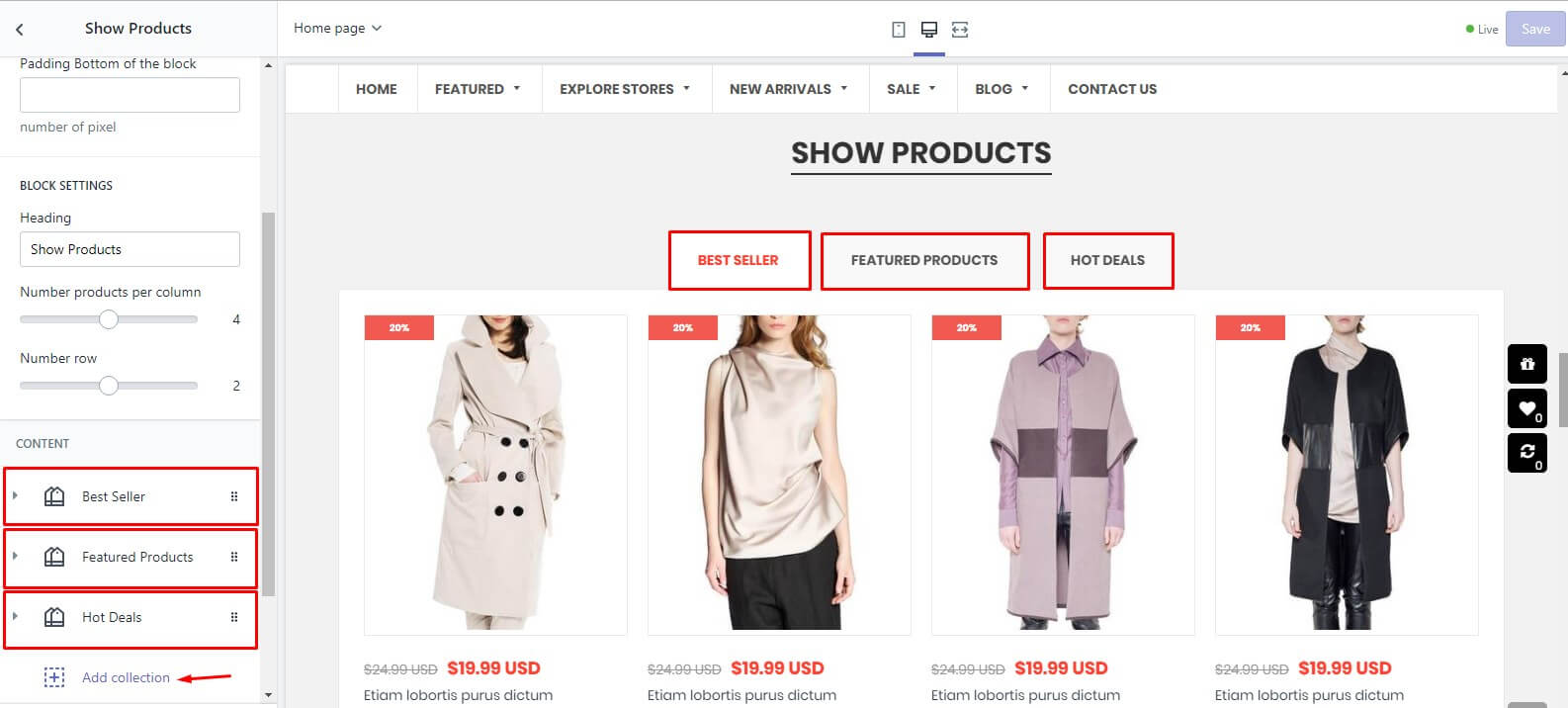
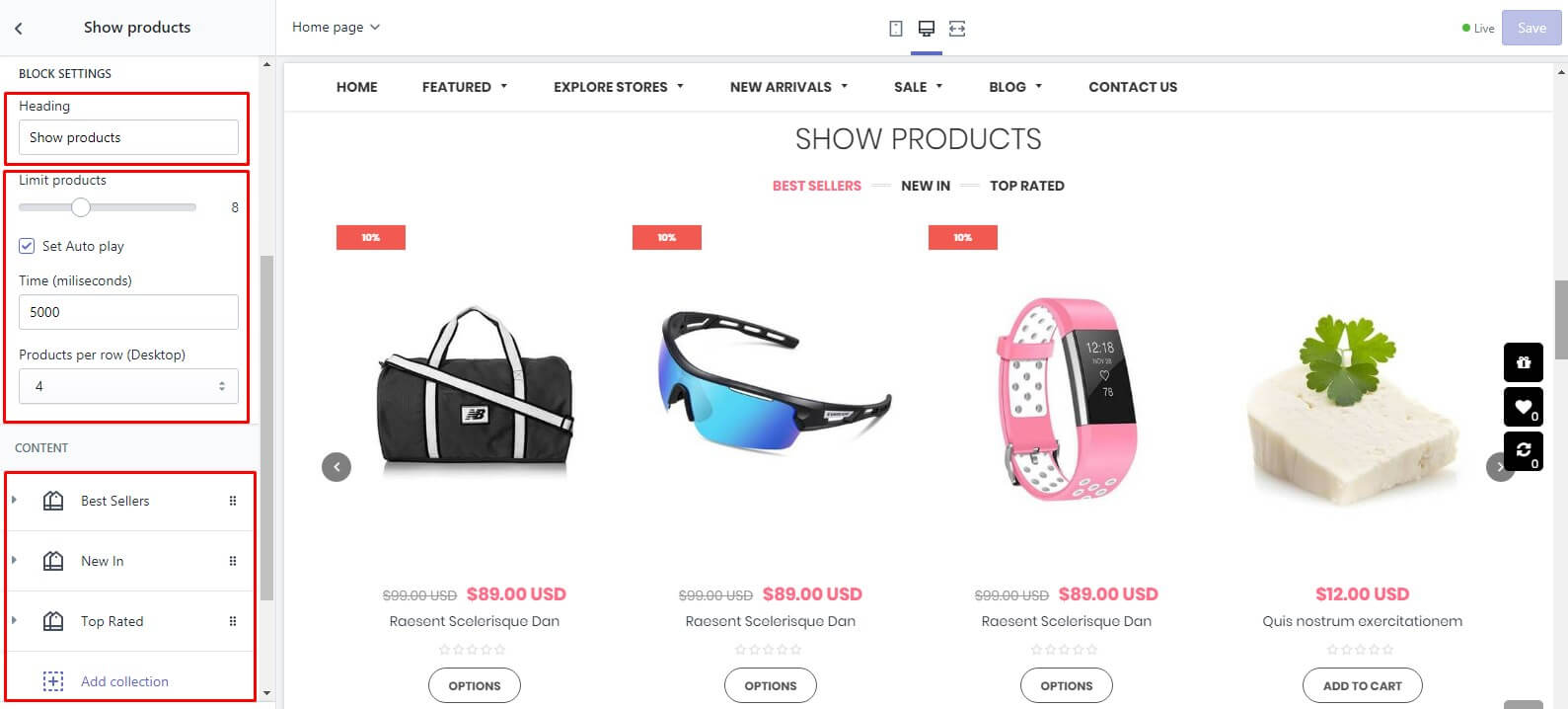
Home 4 - Tabs: Show Products
- In Sections listing, select Show Products
- To add new block like it, click to Add section and select Tabs
and select Tabs
Use Block function to add new tab and create title, collection to show products

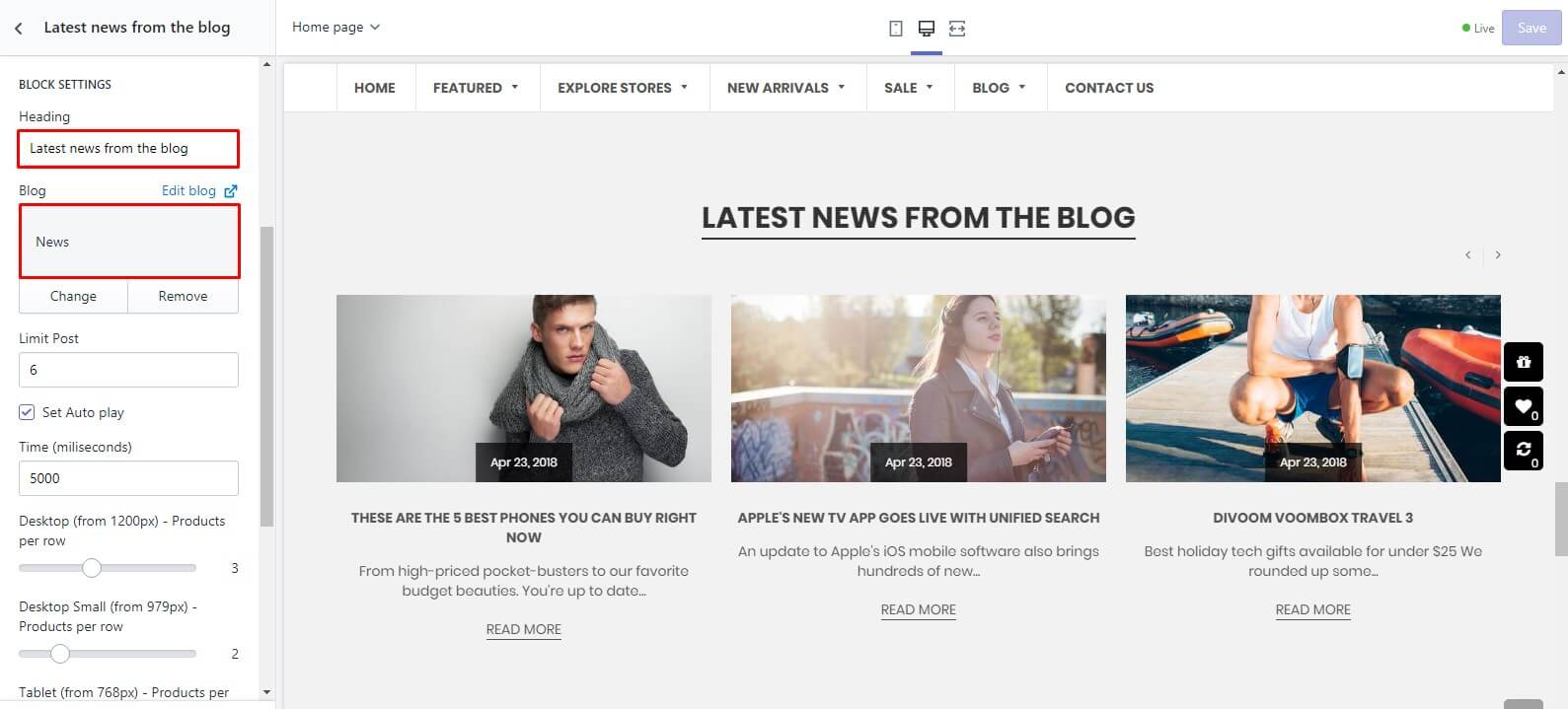
Home 4 - Blog Slider: Latest news from the blog
- In Sections listing, select Latest news from the blog
- To add new block like it, click to Add section and select Blog Slider
and select Blog Slider
You need input the Title and select Blog to show Article, then select the slider settings.

Home 4 - Collection Listing: Popular categories
The same guide of Home 4 - Collection Listing: Popular categories, click here to read
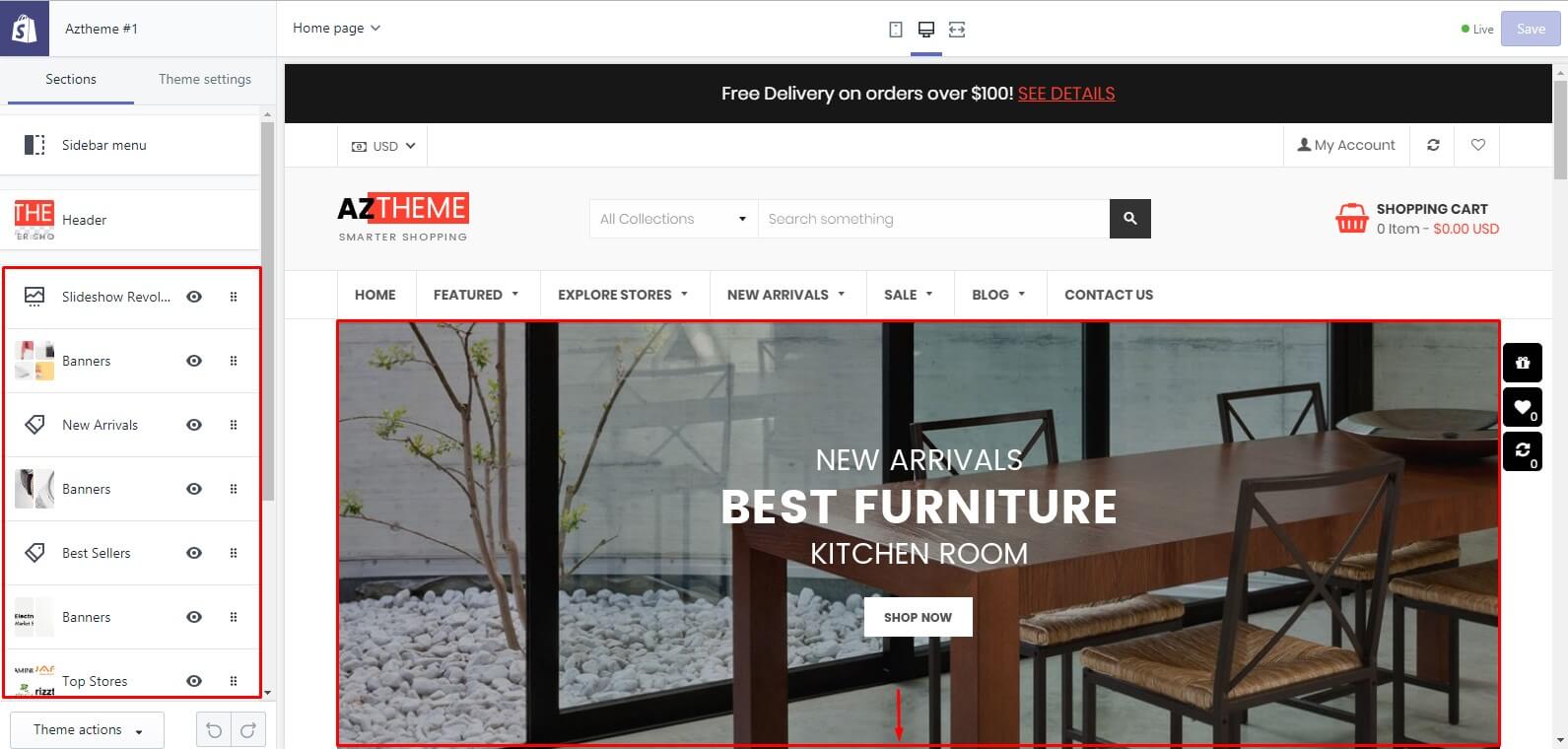
Home 05 - Supermarket #5
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

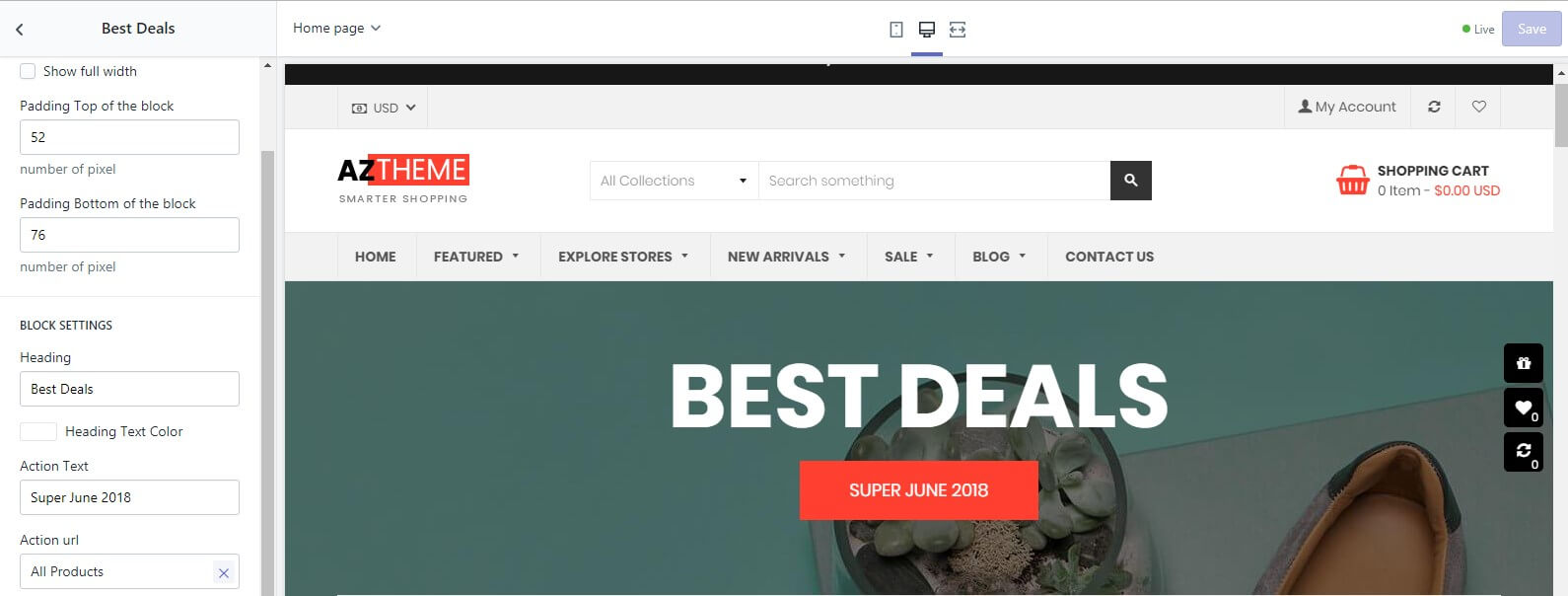
Home 5 - Text content: Best Deals
- In Sections listing, select Best Deals
- To add new block like it, click to Add section and select Text content
and select Text content
Input Text heading

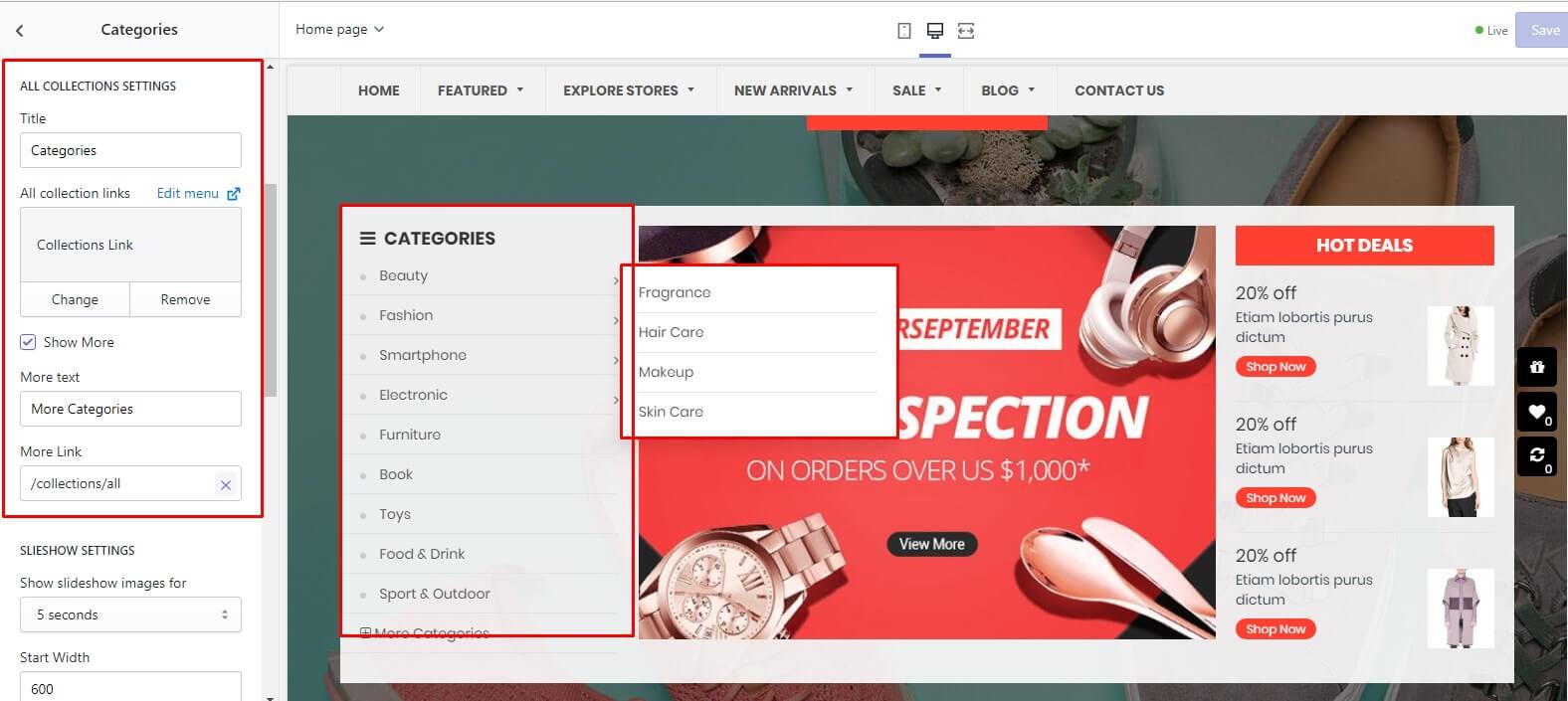
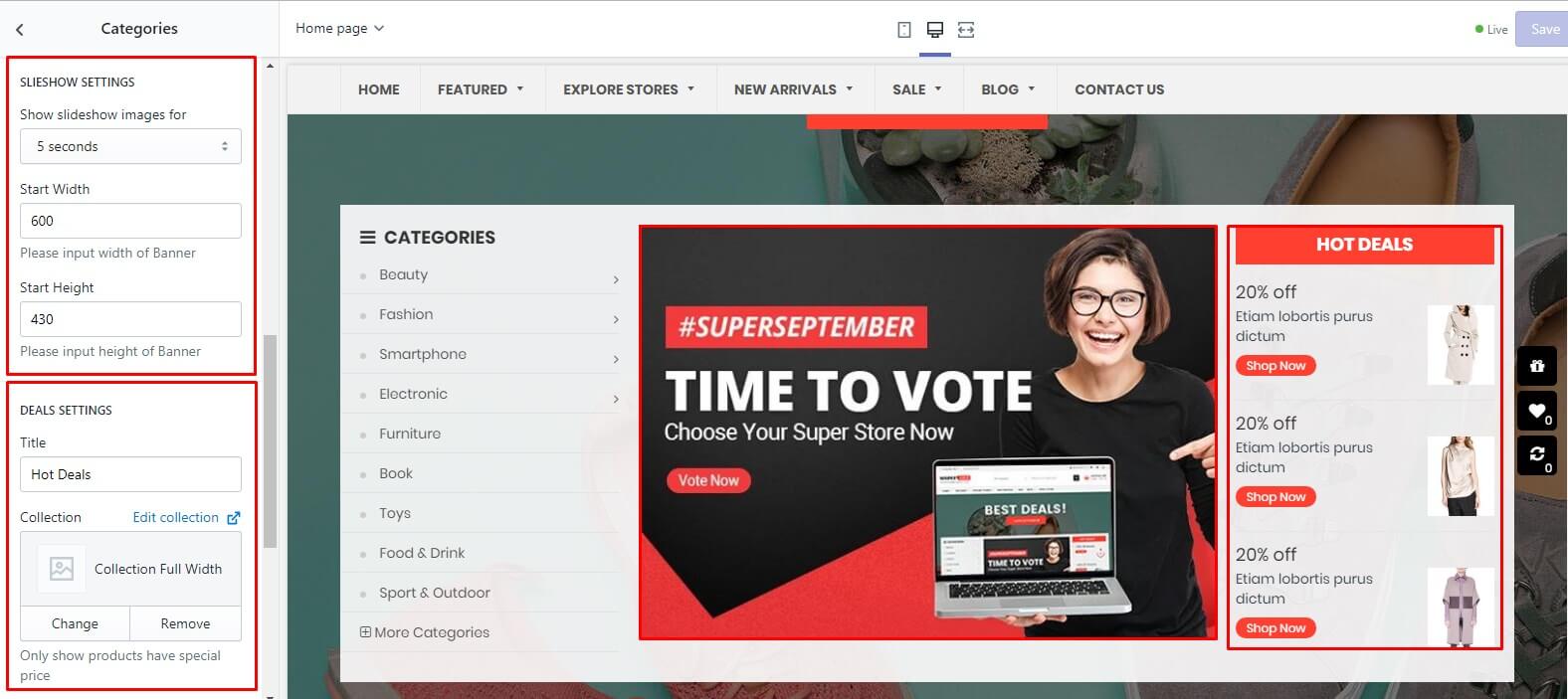
Home 5 - Flexiable Block: Categories
- In Sections listing, select Categories
- To add new block like it, click to Add section and select Flexiable Block
and select Flexiable Block
There are 3 group settings:
- All Collections settings: config the Collections listing. You need creat the colletion menu first, it support sub-content.
- Slieshow settings: Use block function to create image slide. Click here to guide setup the Slideshow.
- Deals settings: Select collection to show deal products


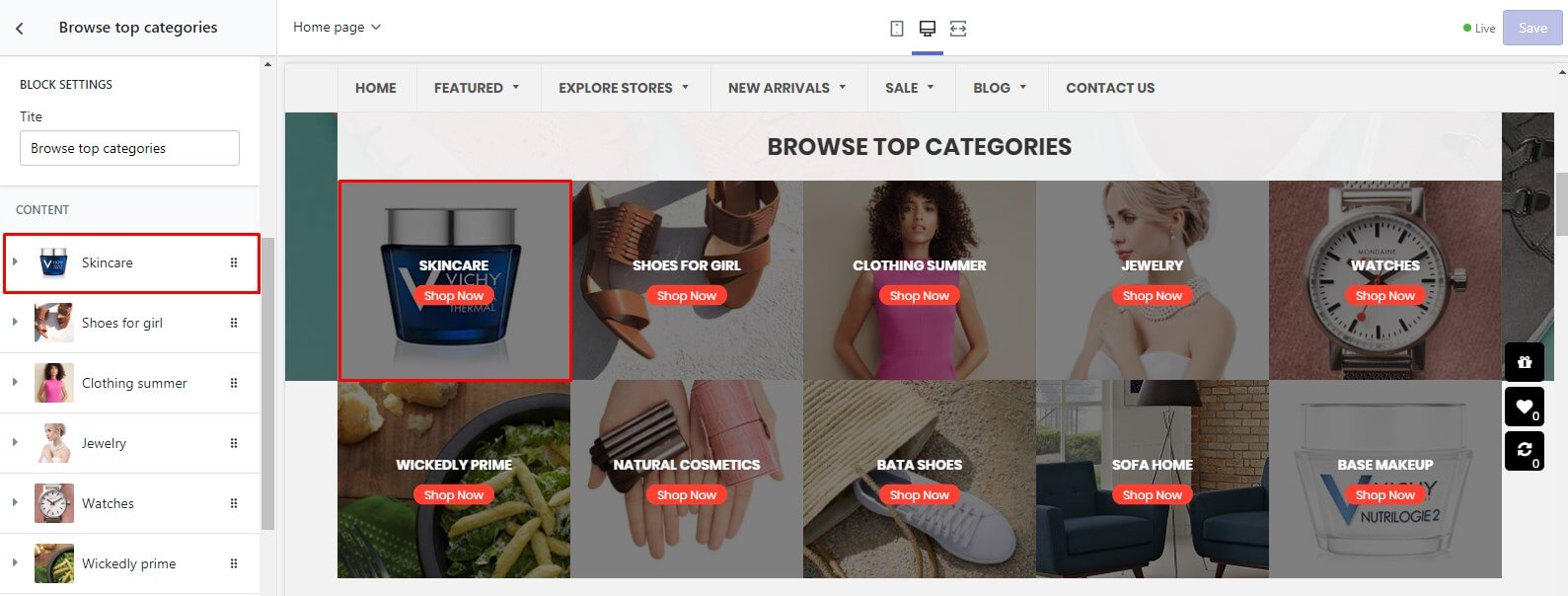
Home 5 - Home Collections: Browse top categories
- In Sections listing, select Browse top categories
- To add new block like it, click to Add section and select Home Collections
and select Home Collections
Use block function to add banner element. Need upload image, set title and action text/link

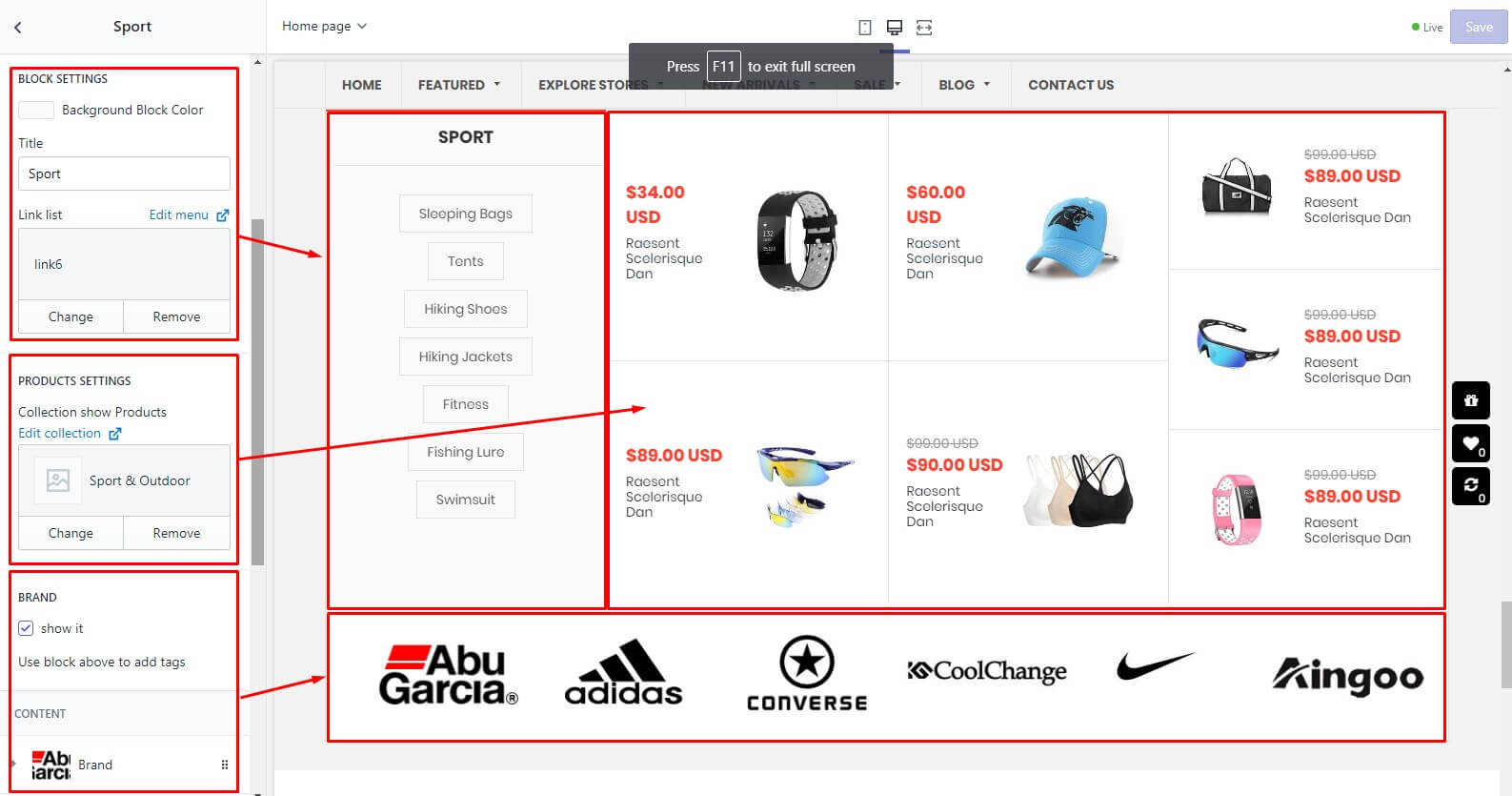
Home 5 - Product Gird: Beauty & Health,...
- In Sections listing, select Beauty & Health or Fashion or Furniture or Food & Drink or Jewelry or Sport
- To add new block like it, click to Add section and select Product Gird
and select Product Gird
There are 2 group settings:
- Block settings: config left menu. You must create the menu for it first.
- Product settings: select Collection to show products.
- Brand: use Block function to add brand elements in bottom.

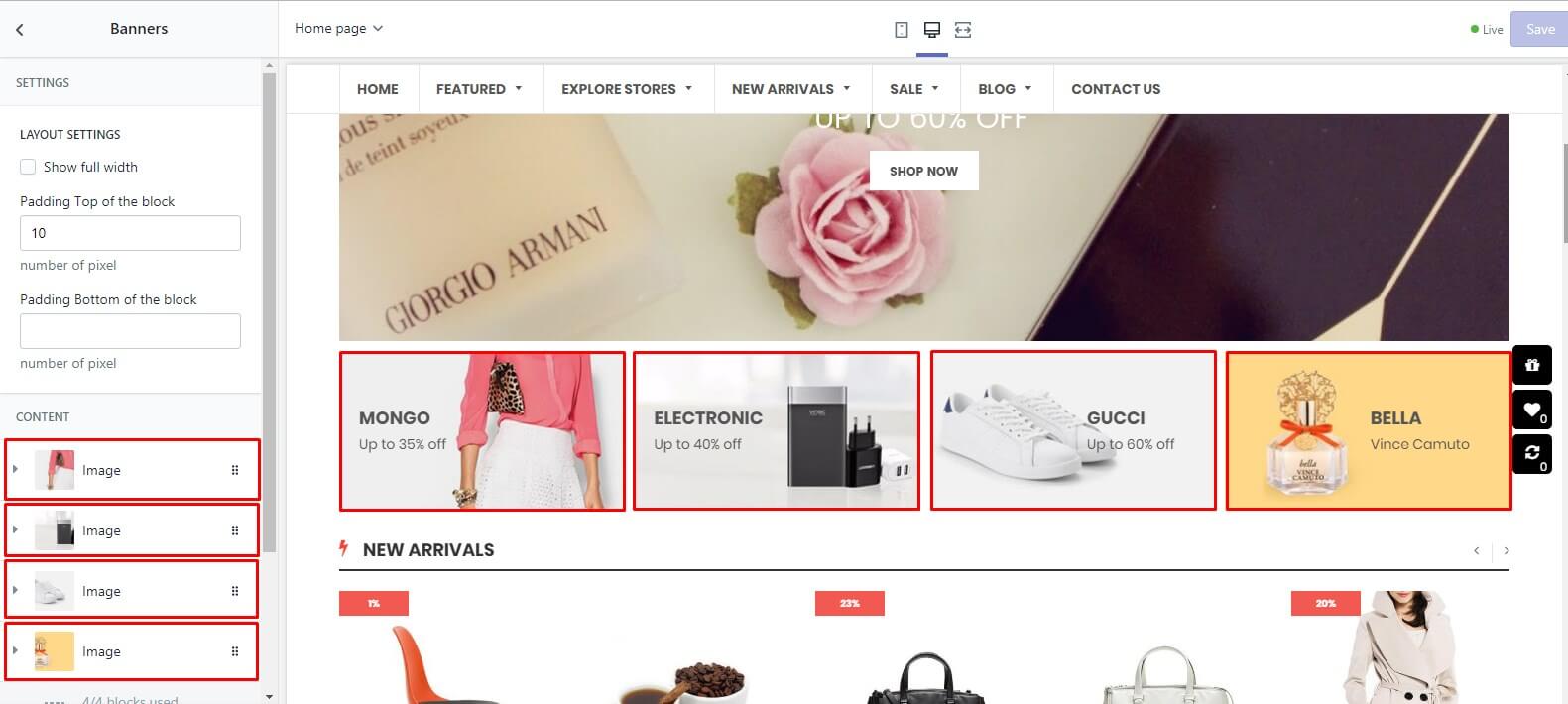
Home 5 - Banners
The same guide of Home 1 - Banners, click here to read
Home 06 - Supermarket #6
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

Home 6 - Slideshow Revolution
The same guide of Home 1 - Slideshow Revolution, click here to read
Home 6 - Banners
- In Sections listing, select Banners
- To add new block like it, click to Add section and select Banners
and select Banners
Have option to Upload image, set caption, link to and caption position. You can add 1 to 4 banners

Home 6 - Products in Slider: New Arrivals or Best Sellers
The same guide of Home 1 - Products in Slider, click here to read
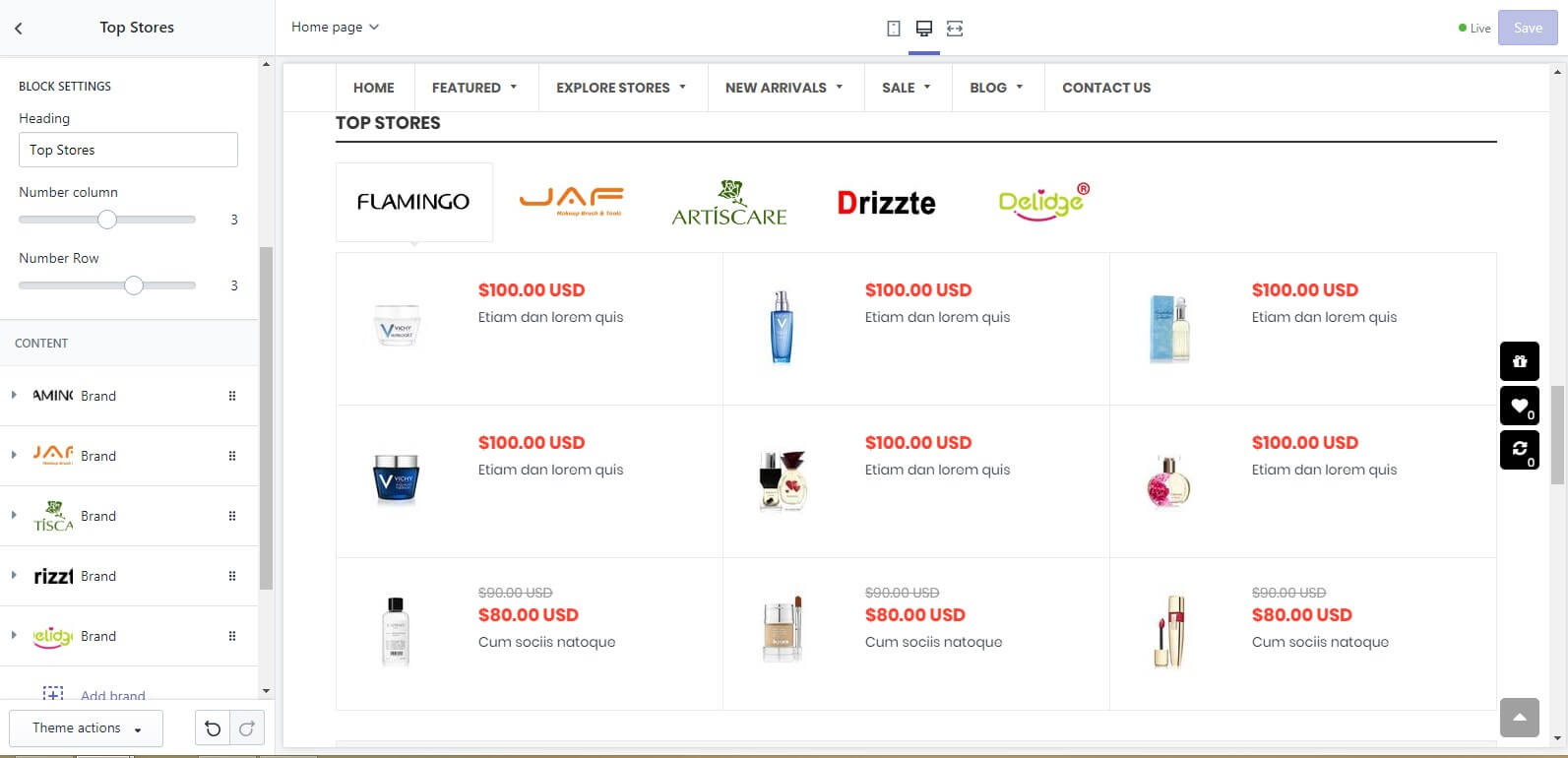
Home 6 - Brands in Tabs: Top Stores
- In Sections listing, select Top Stores
- To add new block like it, click to Add section and select Brands in Tabs
and select Brands in Tabs
You need input block tile, set the count appear and use the Block function below to add tab elements

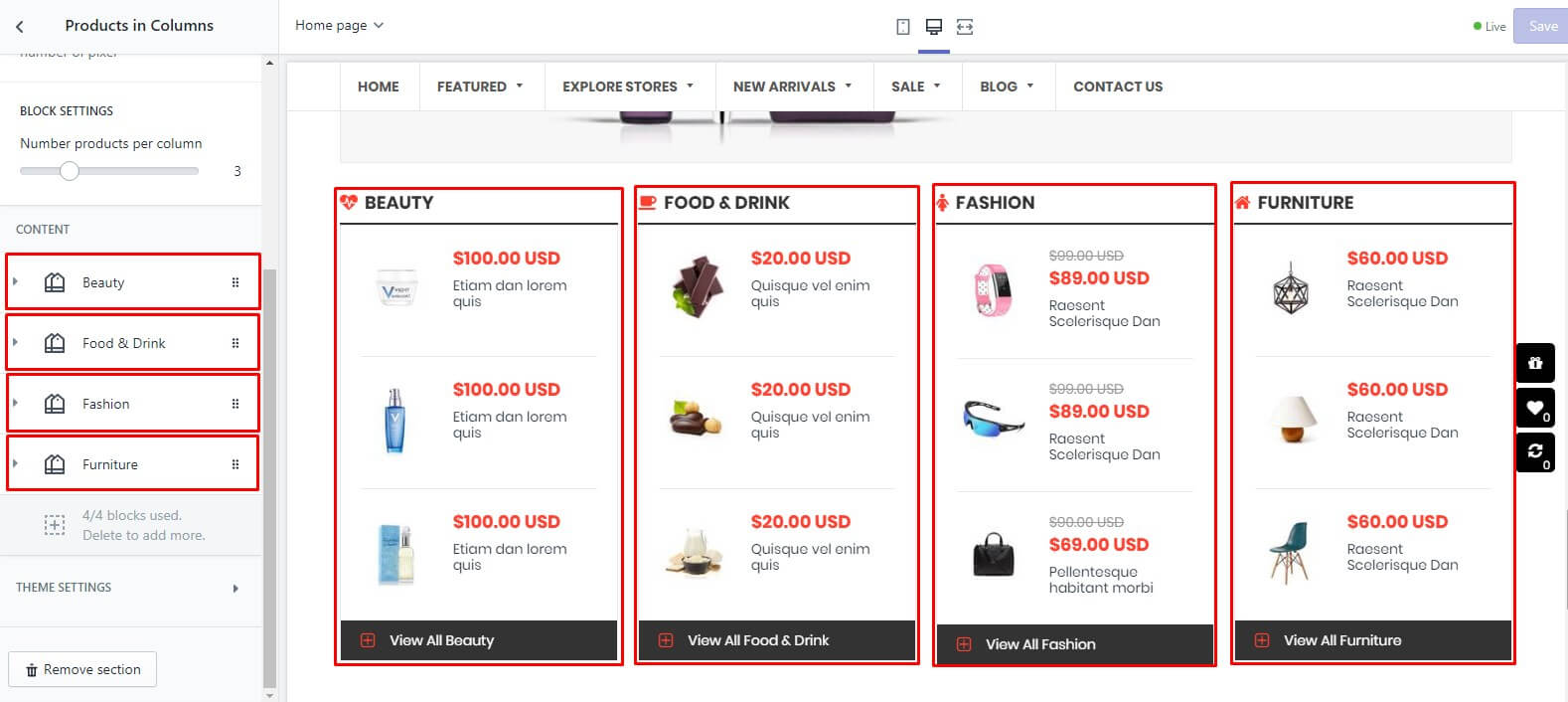
Home 6 - Products in Columns
- In Sections listing, select Products in Columns
- To add new block like it, click to Add section and select Products in Columns
and select Products in Columns
You need set the product count appear per column and use the Block function below to add column product.

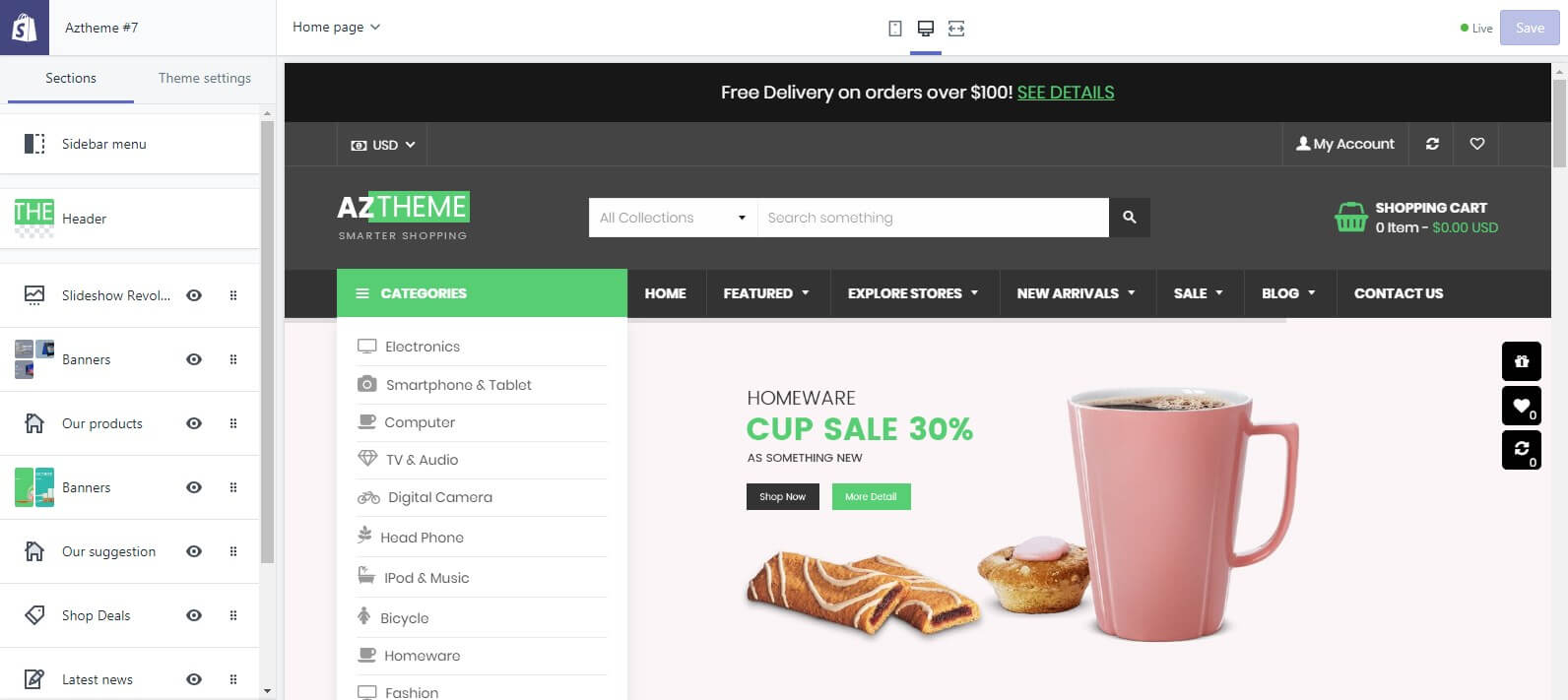
Home 07 - Supermarket #7
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

Home 7 - Slideshow Revolution
The same guide of Home 1 - Slideshow Revolution, click here to read
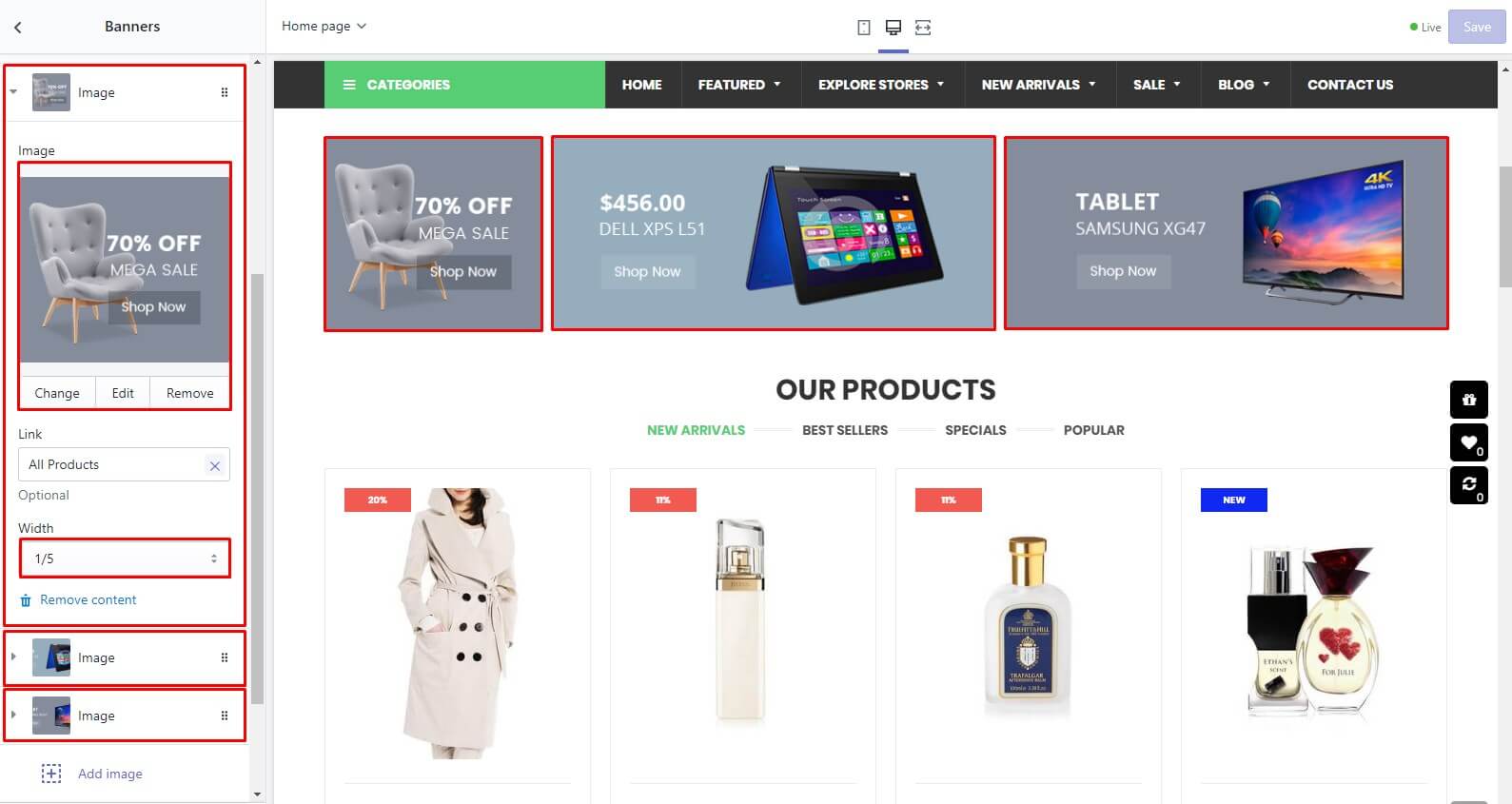
Home 7 - Banners
- In Sections listing, select Banners
- To add new block like it, click to Add section and select Banners
and select Banners
Use block function to create banner. Each banner can select Width layout.

Home 7 - Tabs: Our Products, Our suggestion
The same guide of Home 4 - Tabs: Show Products, click here to read
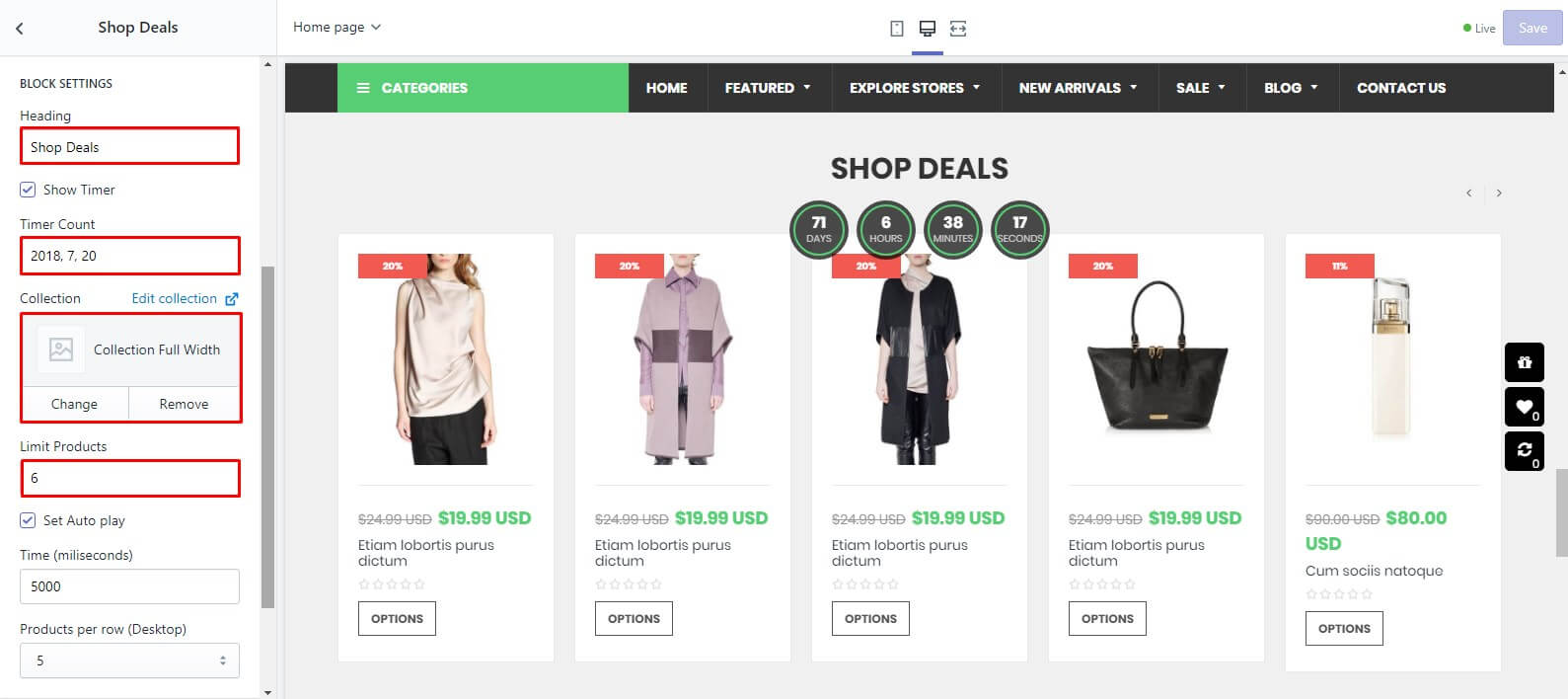
Home 7 - Products in Slider: Shop Deals
- In Sections listing, select Shop Deals
- To add new block like it, click to Add section and select Products in Slider
and select Products in Slider
You need add the block title, set the timer coutdown and select Collection to show products
Note: the Timer syntax is YYYY, MM-1, DD. Example you want set the timer December 25,2018 -> set is: 2018, 11,25

Home 7 - Blog Slider: Latest News
The same guide of Home 4 - Blog Slider: Latest news from the blog, click here to read
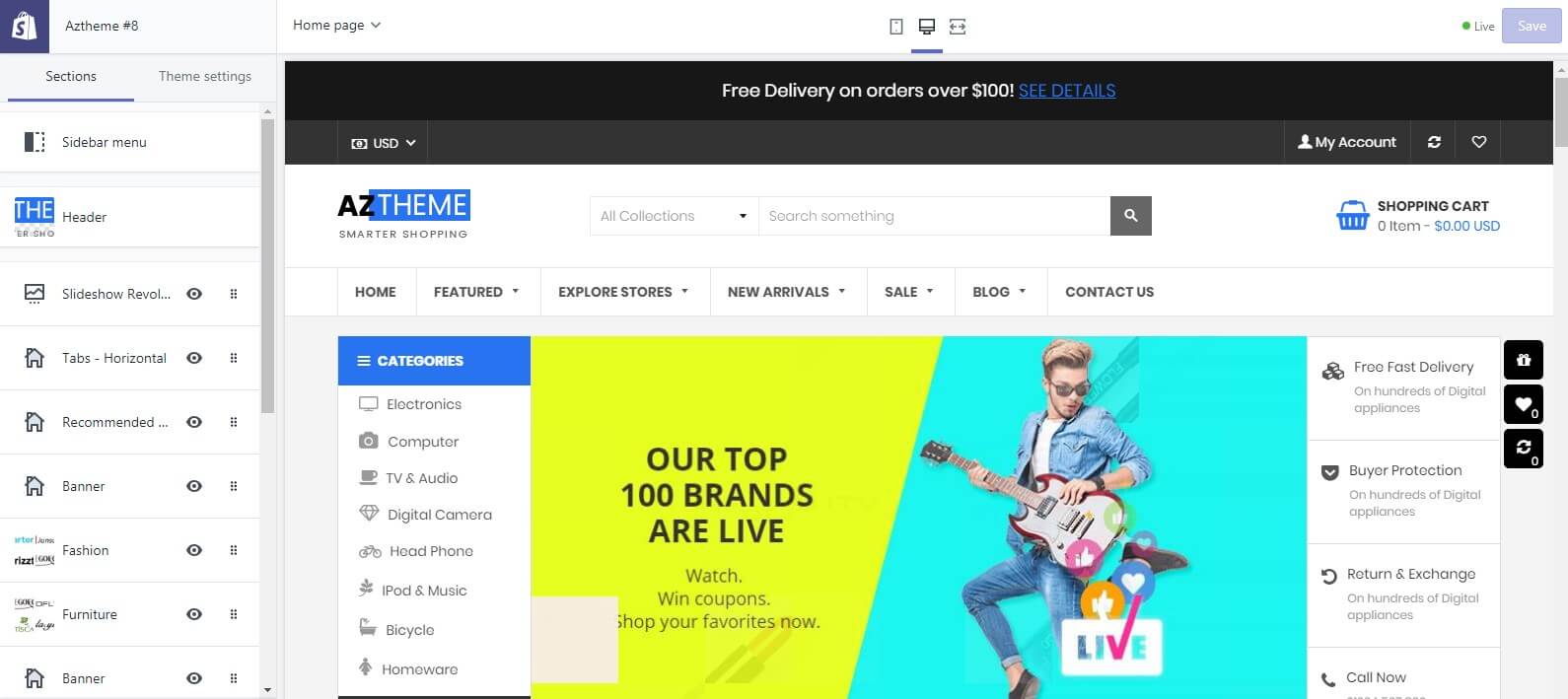
Home 08 - Supermarket #8
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

Home 8 - Slideshow Revolution
The same guide of Home 1 - Slideshow Revolution, click here to read
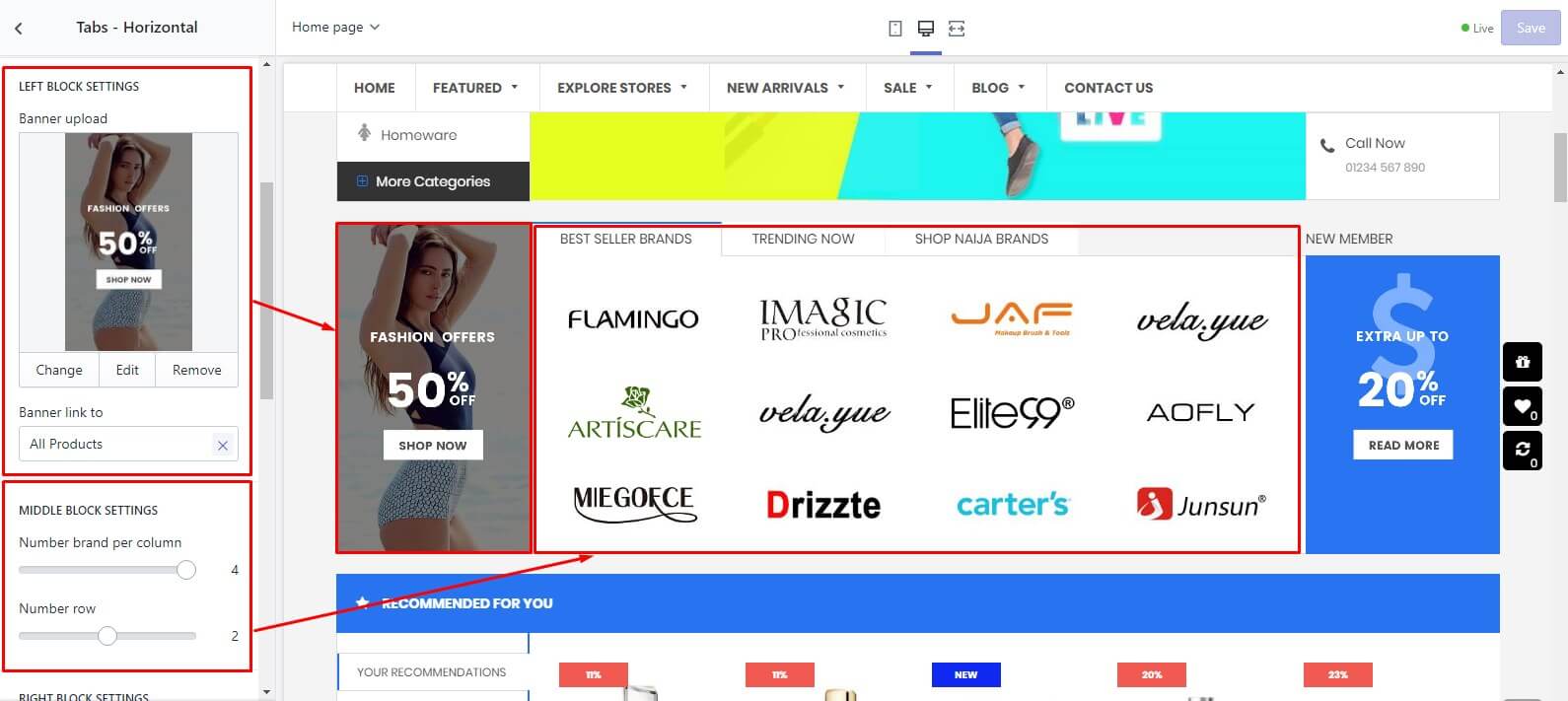
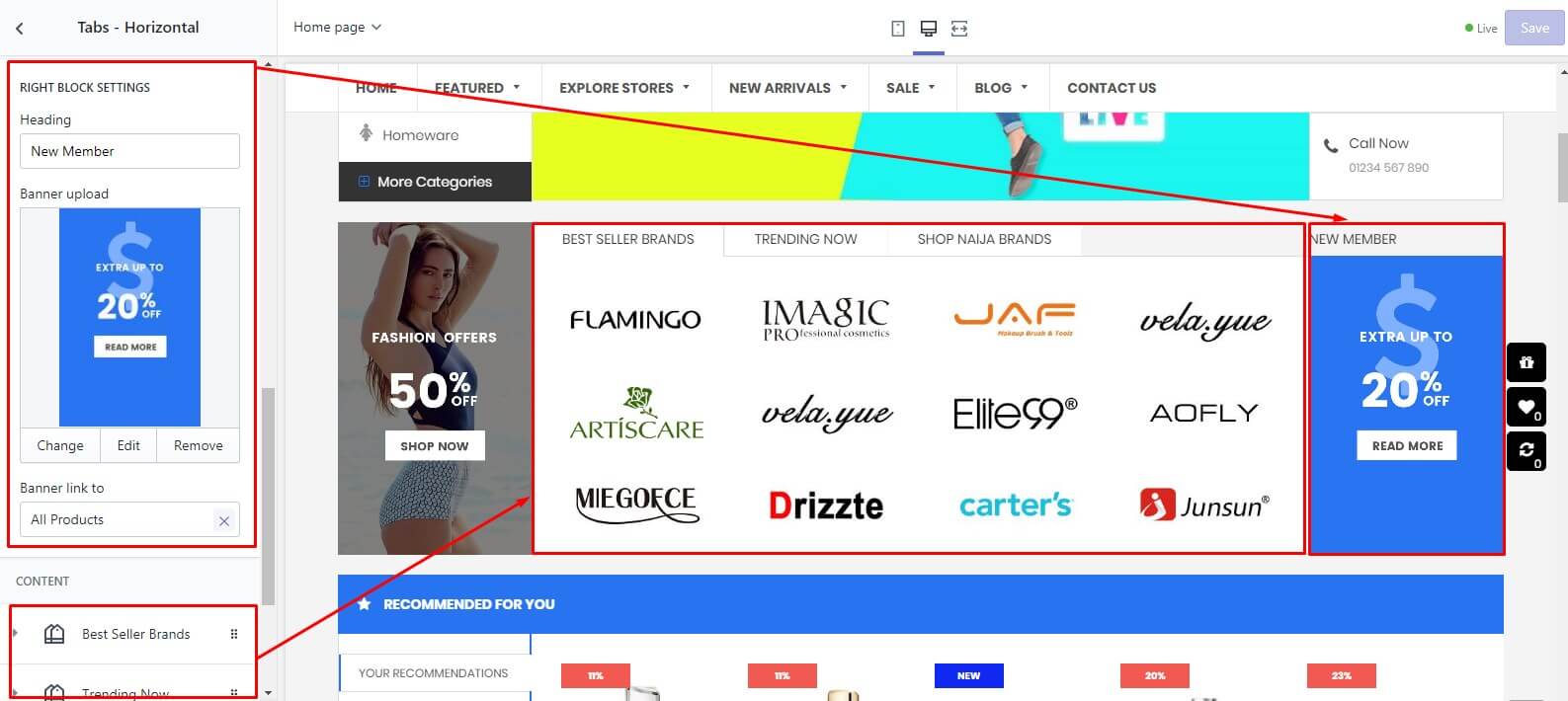
Home 8 - Tabs - Horizontal
- In Sections listing, select Tabs - Horizontal
- To add new block like it, click to Add section and select Tabs - Horizontal
and select Tabs - Horizontal
There are 3 group settings:
- Left block settings: Upload left banner and set the link to.
- Middle block settings: Setting the brands in grid. Use Block function to add Tab and upload brand images.
- Right block settings: Upload right banner and set the link to.


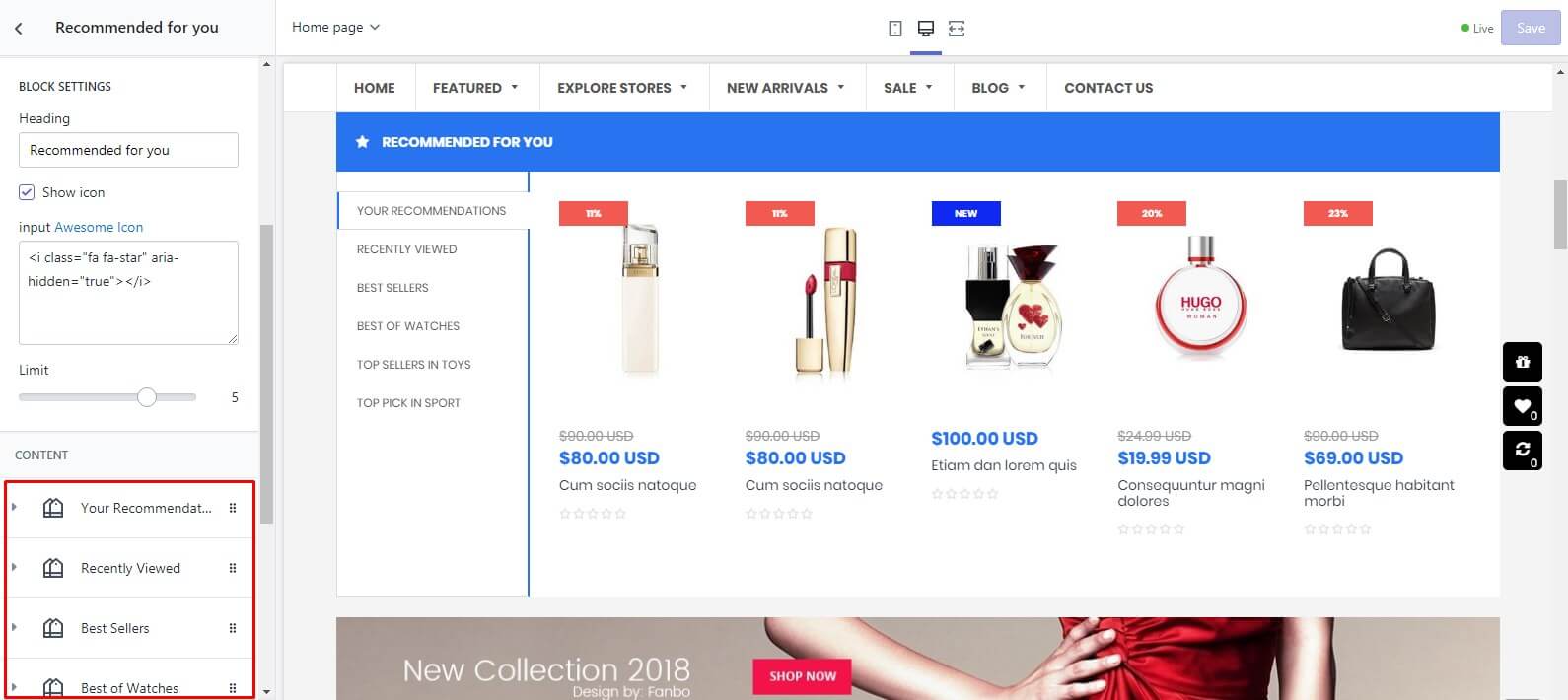
Home 8 - Tabs - Vertical: Recommended for you
- In Sections listing, select Recommended for you
- To add new block like it, click to Add section and select Tabs - Vertical
and select Tabs - Vertical
You need input the block title and use Block function to create tab element.

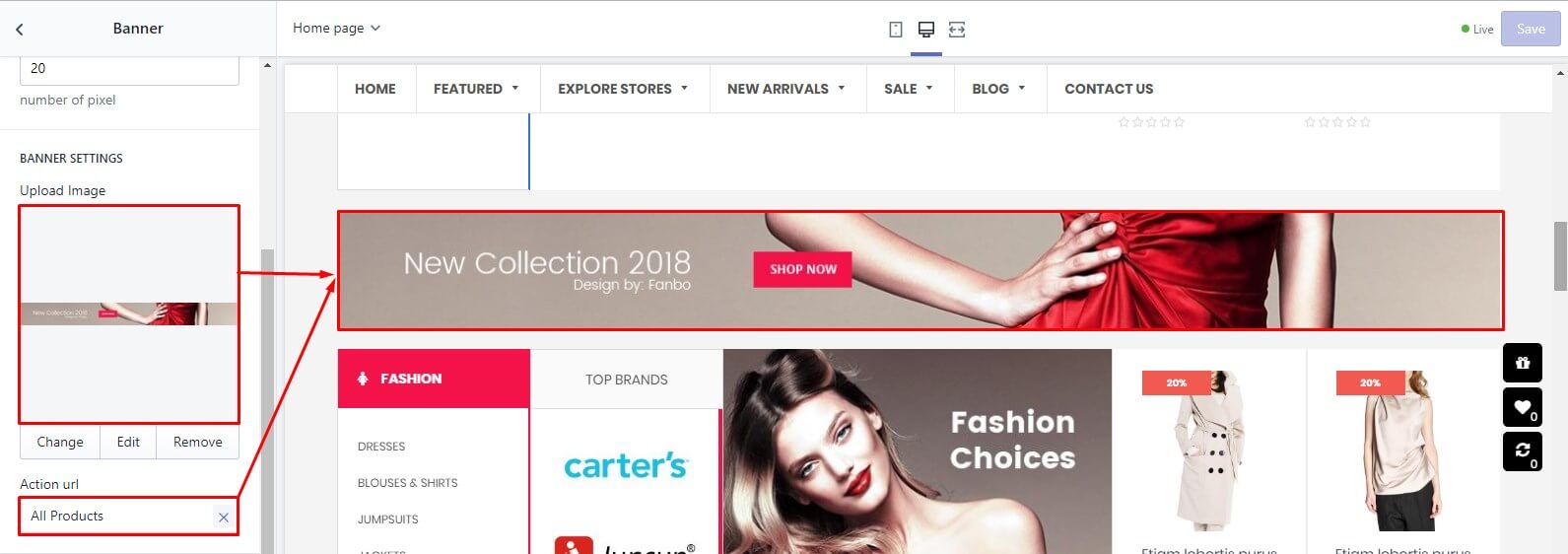
Home 8 - Banner
- In Sections listing, select Banner
- To add new block like it, click to Add section and select Banner
and select Banner
Upload image and set the link.

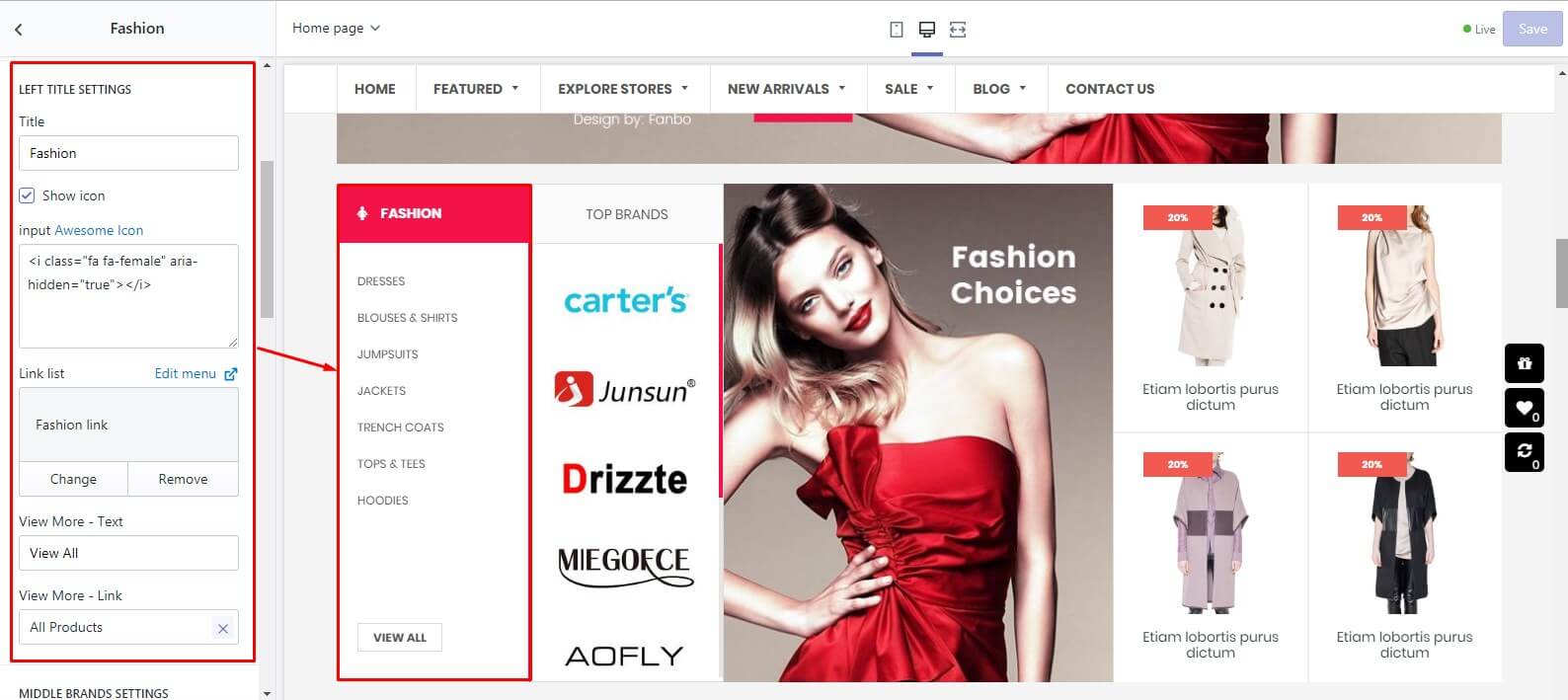
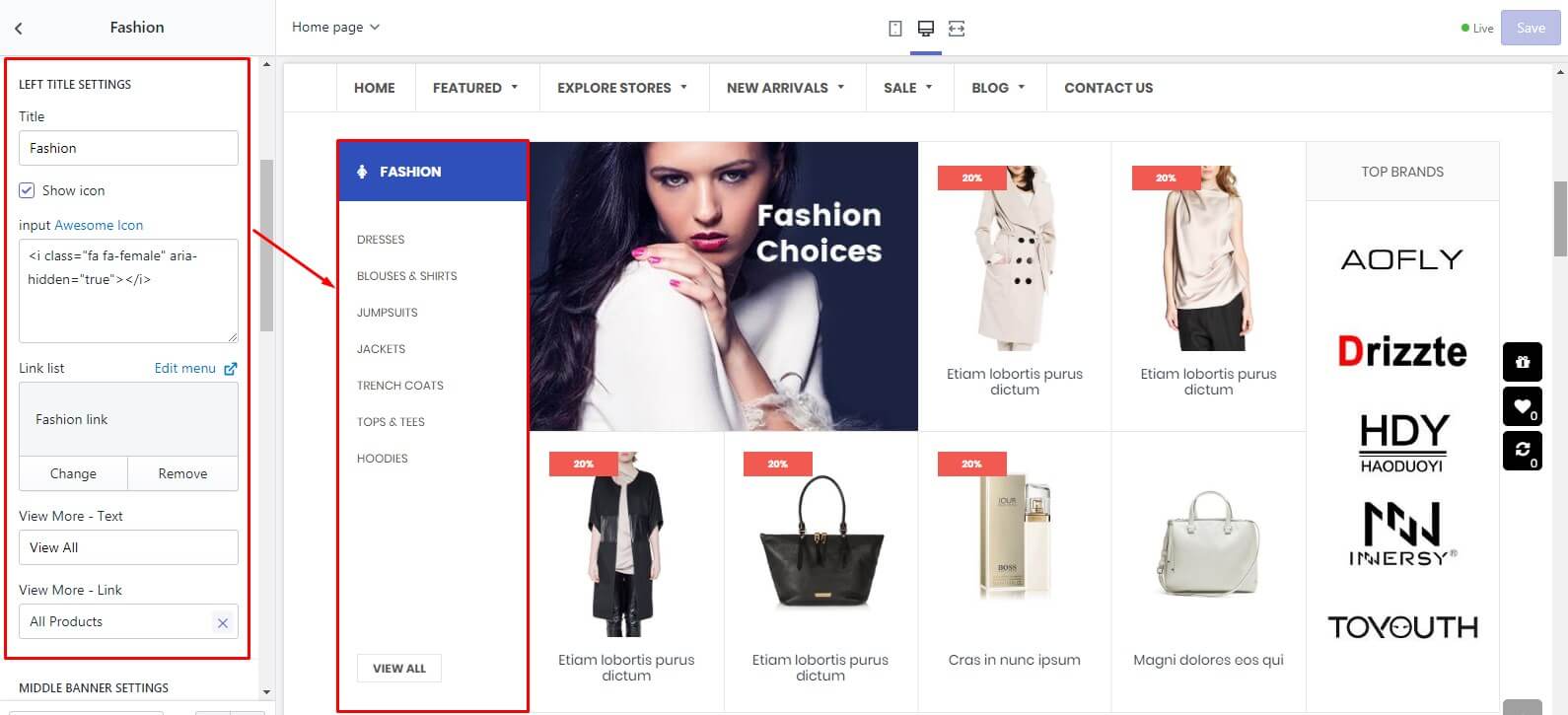
Home 8 - Product Flexiable: Fashion
- In Sections listing, select Fashion or Furniture or Food & Drink or Beauty or Jewelry or Sport
- To add new block like it, click to Add section and select Product Flexiable
and select Product Flexiable
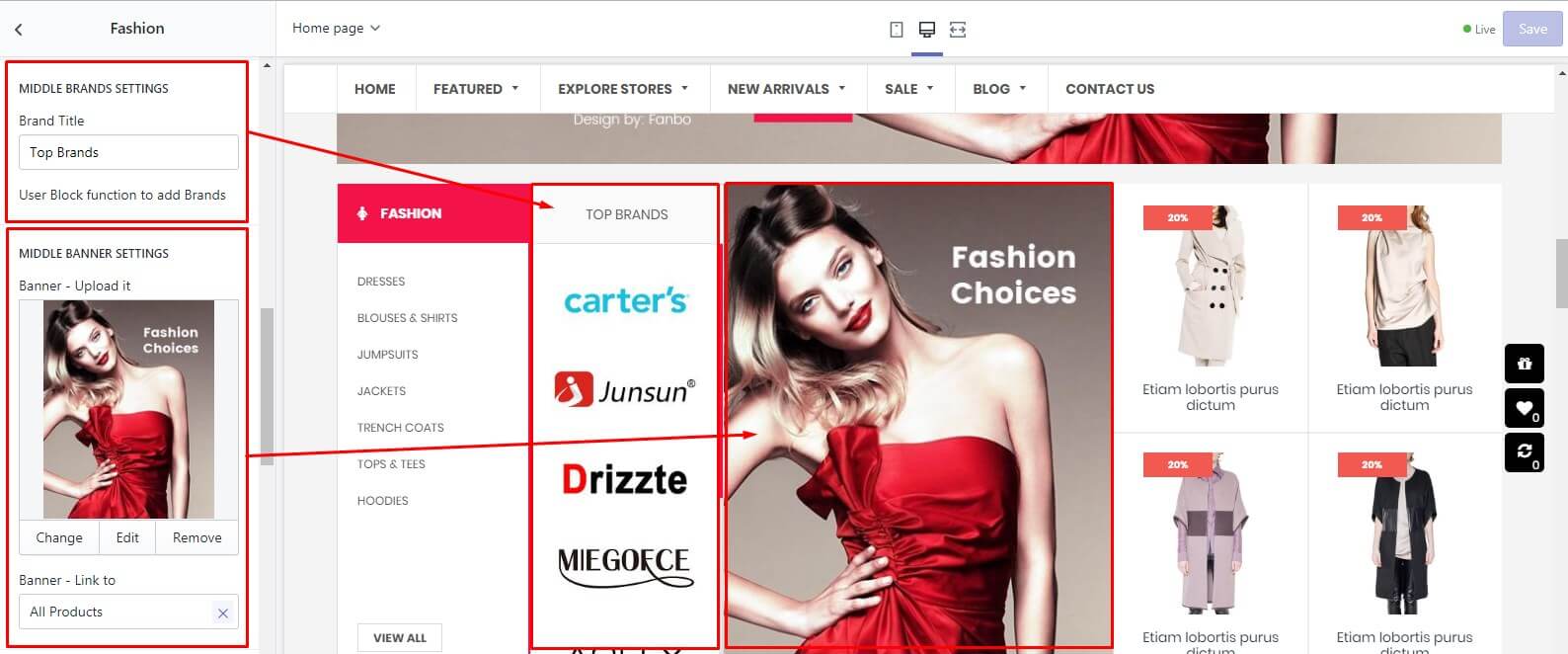
There are 4 group settings:
- Left Title settings: Set the block title, icon and menu
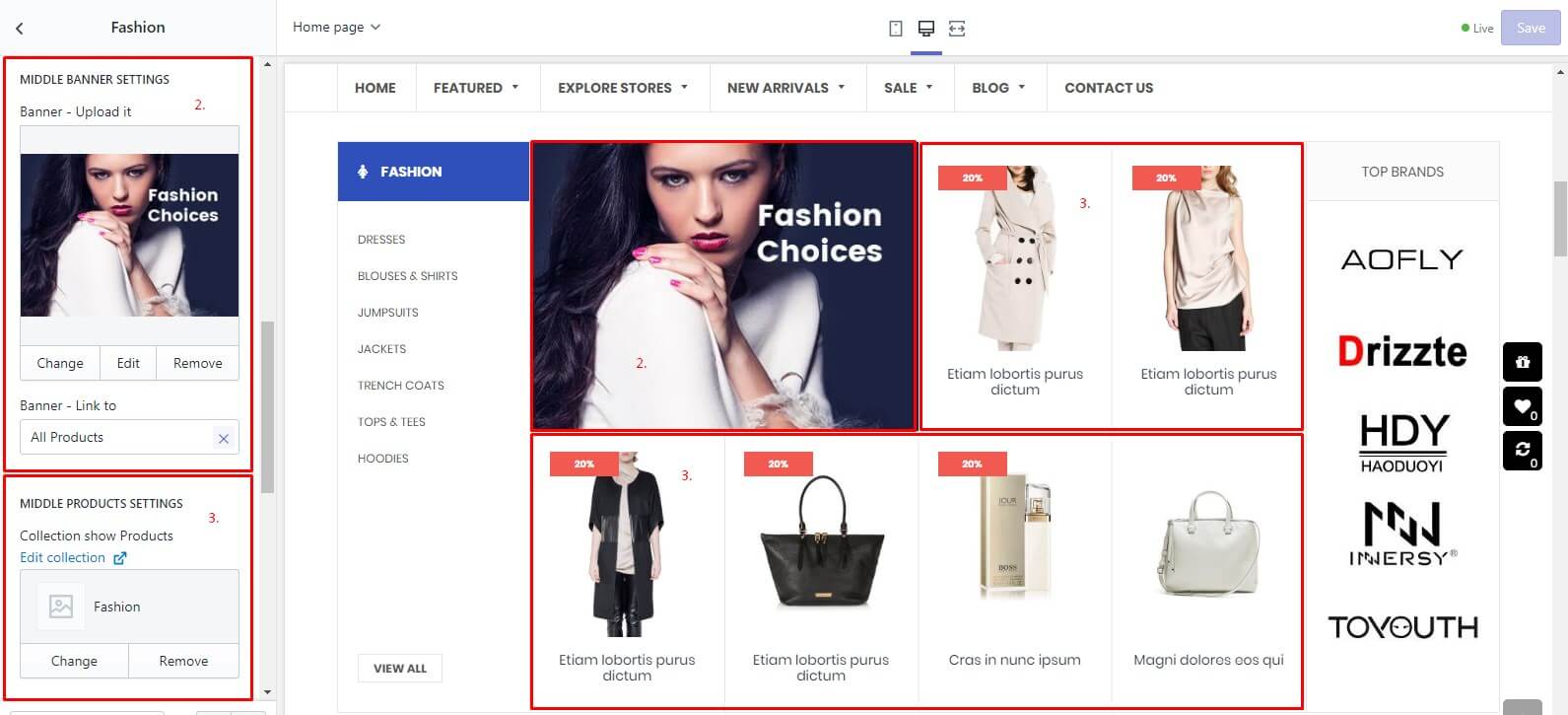
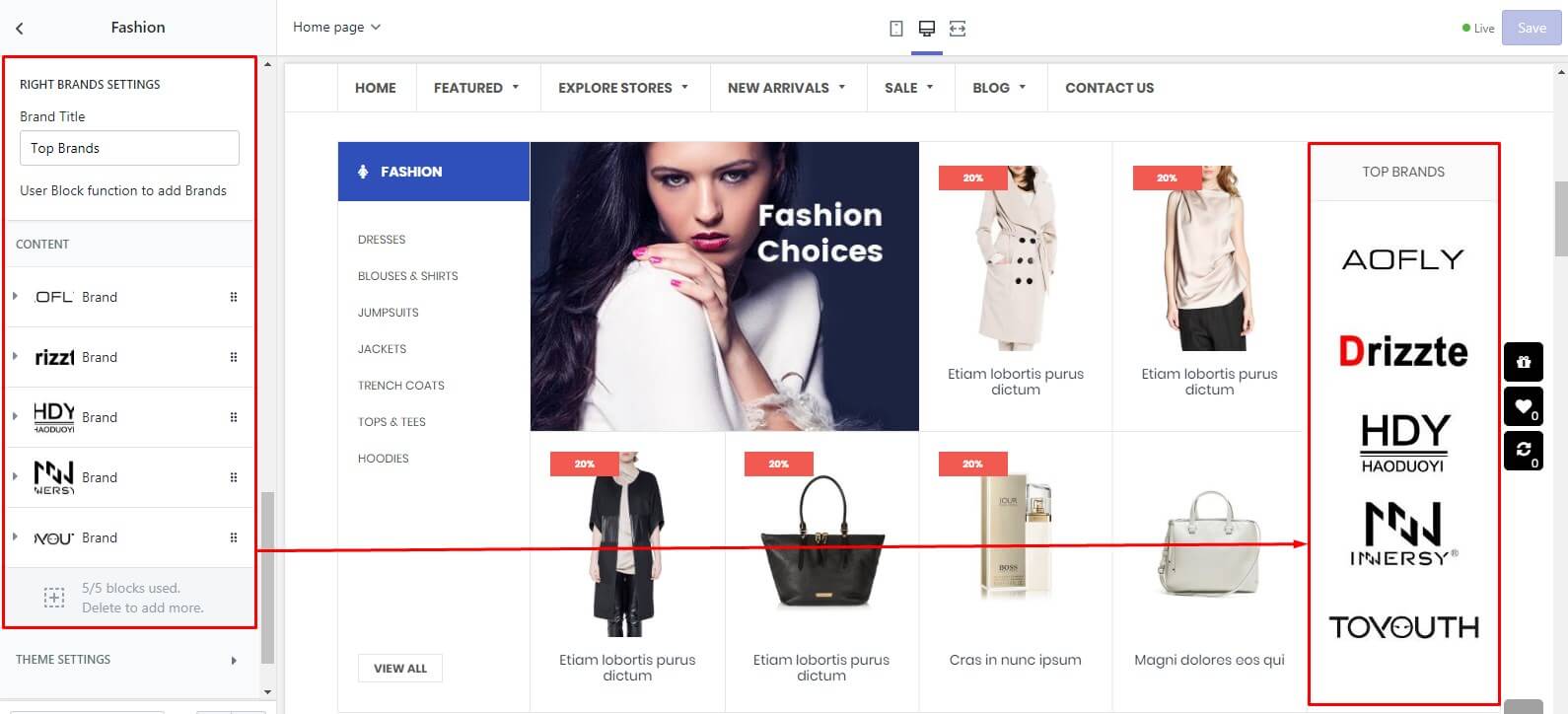
- Middle Brands settings: Use Block function to create brands element.
- Middle Banner settings: Upload image and set the link.
- Right products settings: Select Collection to show products.



Home 8 - Collection Listing: Popular Categories
The same guide of Home 4 - Collection Listing: Popular categories, click here to read
Home 09 - Supermarket #9
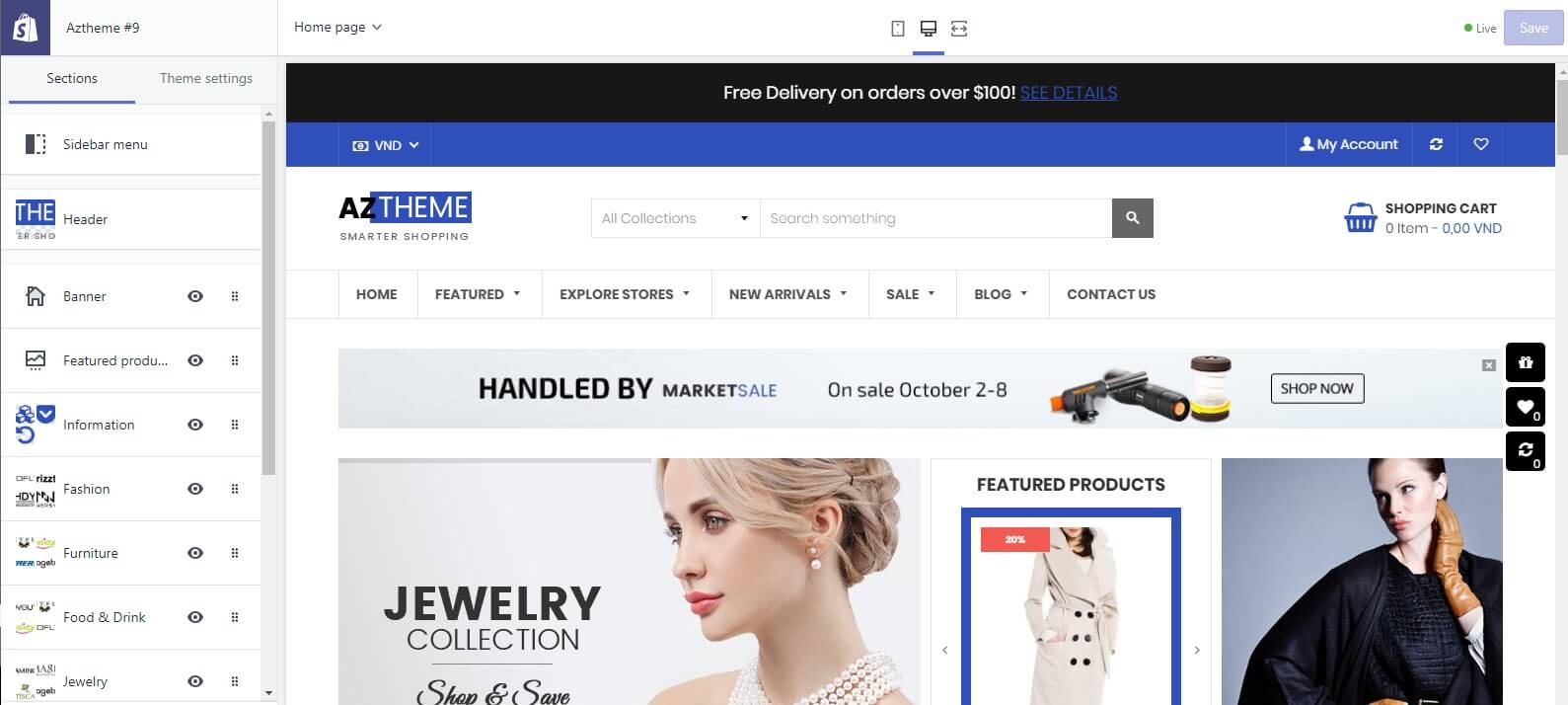
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

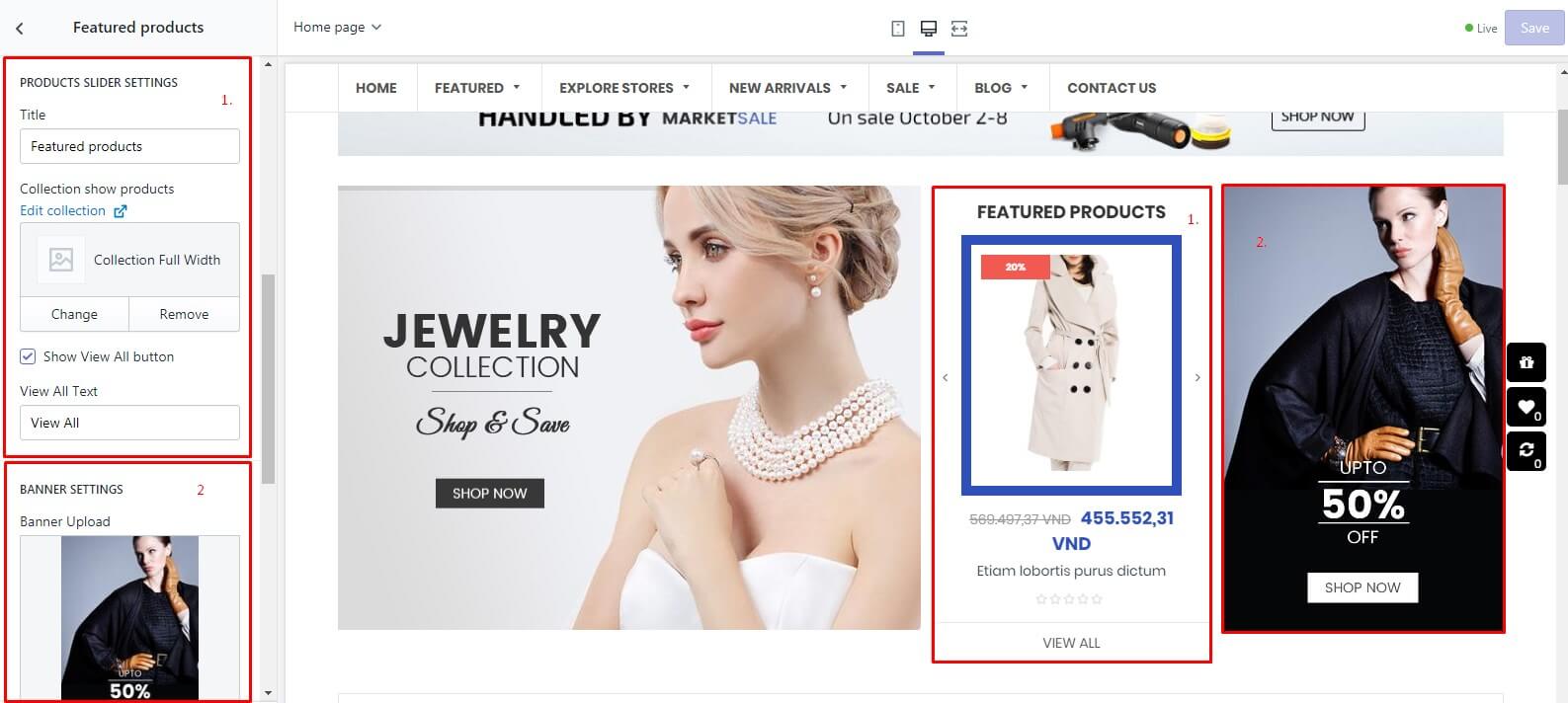
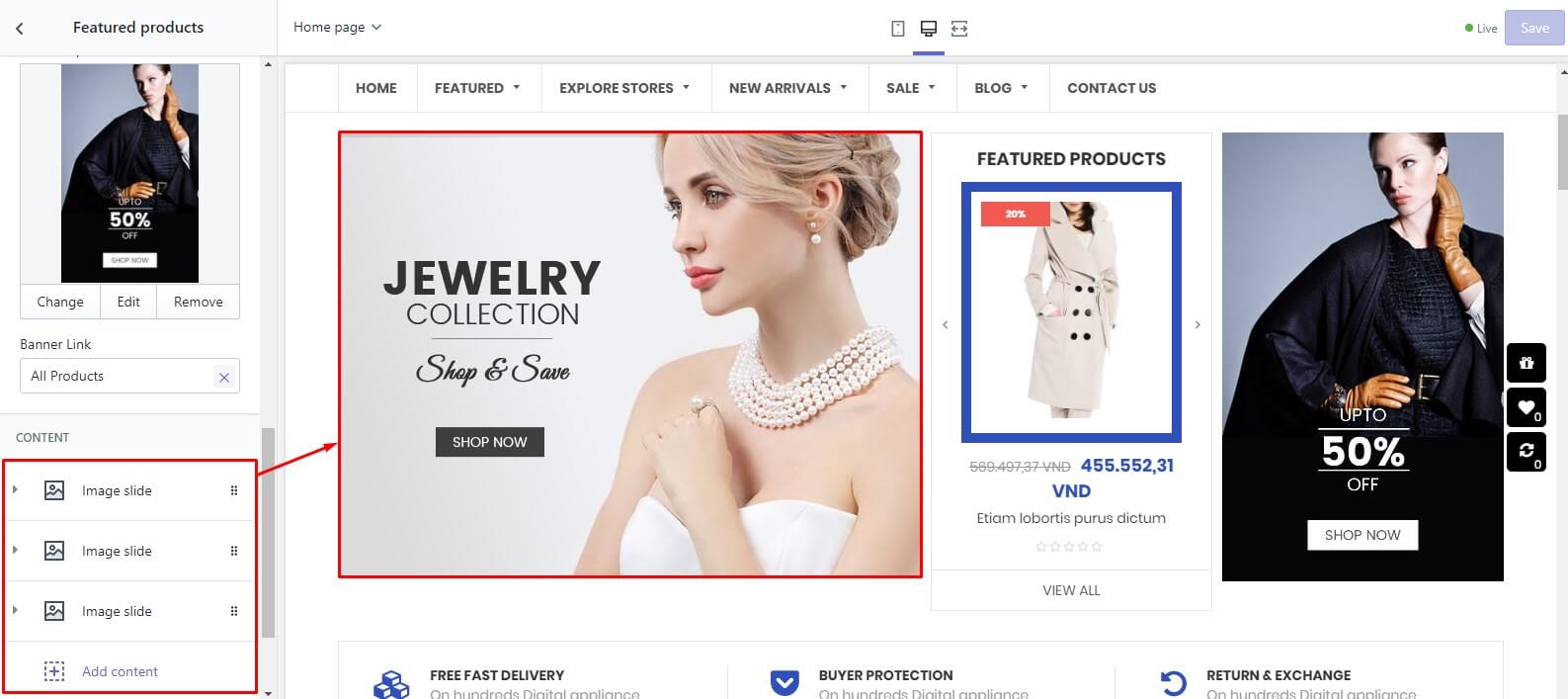
Home 9 - Slideshow Revolution: Featured products
- In Sections listing, select Featured products
- To add new block like it, click to Add section and select Slideshow Revolution
and select Slideshow Revolution
There are 3 group settings:
- Block settings: Settings for Slideshow Revolution. Use Block function to create slides image.
- Products Slider settings: select Collection to show products.
- Banner settings: Upload image and set the link.


Home 9 - Information
The same guide of Home 6 - Information, click here to read
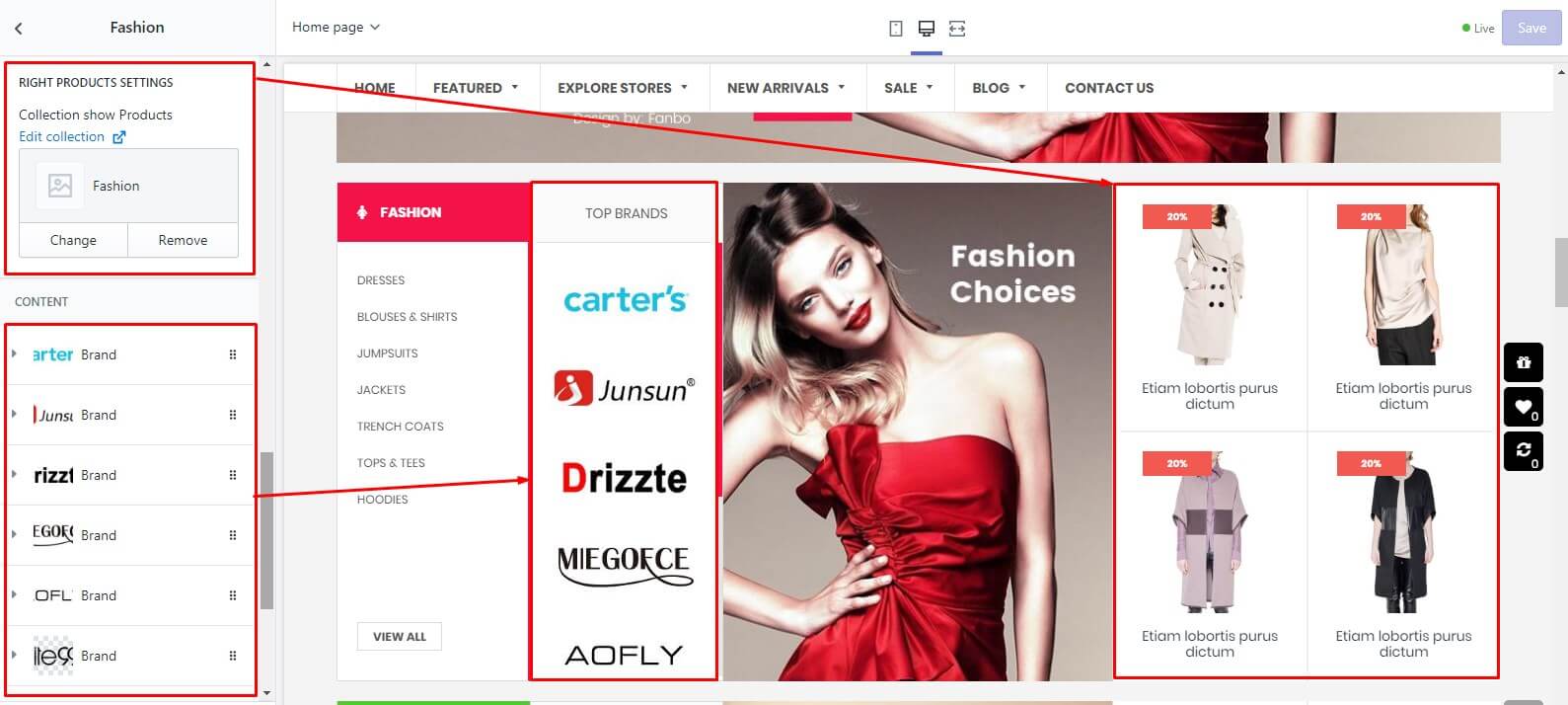
Home 9 - Product Flexiable: Fashion
- In Sections listing, select Fashion or Furniture or Food & Drink or Beauty or Jewelry or Sport
- To add new block like it, click to Add section and select Product Flexiable
and select Product Flexiable
There are 4 group settings:
- Left Title settings: Set the block title, icon and menu
- Middle Banner settings: Upload image and set the link.
- Middle products settings: Select Collection to show products.
- Middle Brands settings: Use Block function to create brands element.



Home 9 - Blog Slider: Latest News
The same guide of Home 4 - Blog Slider: Latest news from the blog, click here to read
Home 10 - Supermarket #10
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

Home 10 - Slideshow Revolution
The same guide of Home 1 - Slideshow Revolution, click here to read
Home 10 - Categories: Popular Categories
- In Sections listing, select Popular Categories
- To add new block like it, click to Add section and select Categories
and select Categories
Use Block function to create Collections. Don't forgot to select the Width



Home 10 - Products in Slider: Trend
The same guide of Home 1 - Products in Slider: New Arrivals or Best Sellers, click here to read
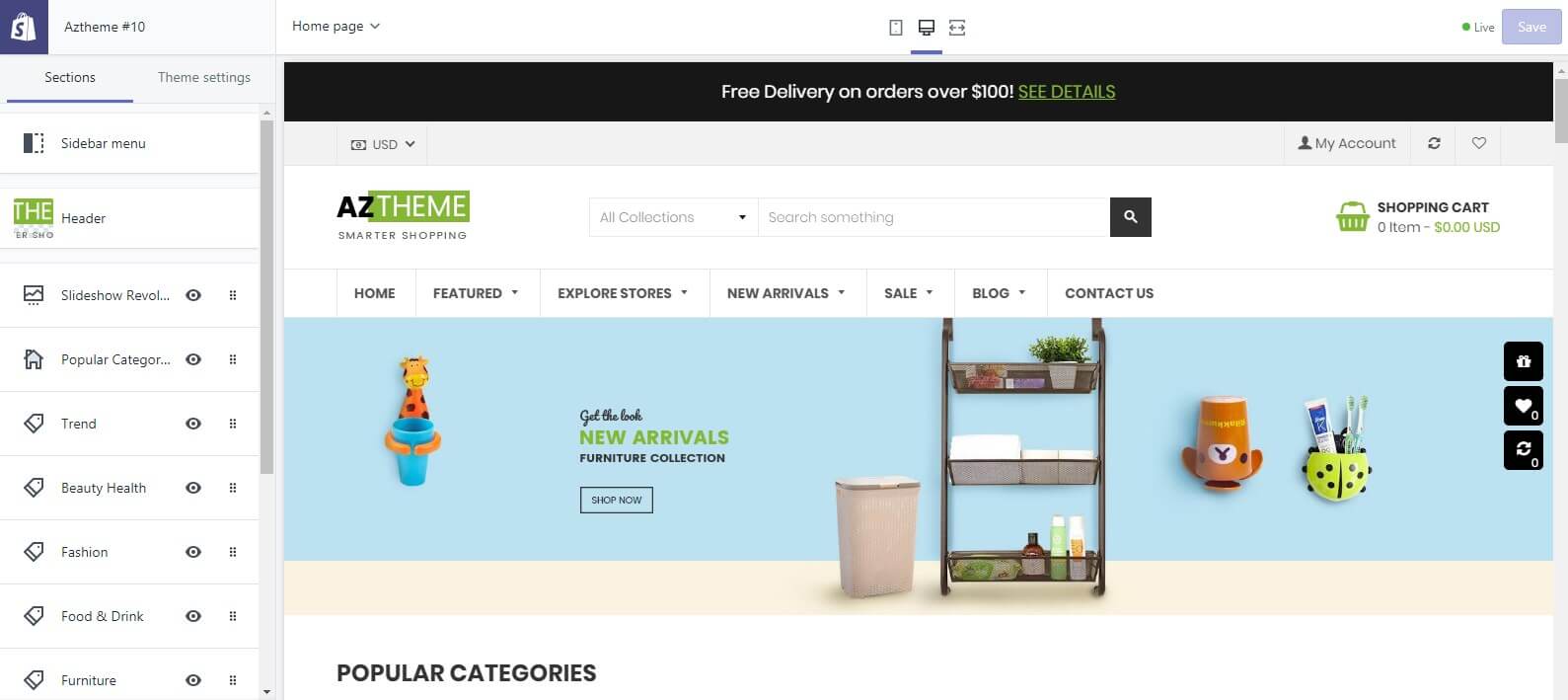
Home 10 - Product Flexiable: Fashion
- In Sections listing, select Fashion or Furniture or Food & Drink or Beauty Health or Jewelry or Sport
- To add new block like it, click to Add section and select Product Flexiable
and select Product Flexiable
There are 3 group settings:
- Block settings: Set the block title and menu
- Products settings: Select Collection to show products.
- Banner settings: Upload image and set the link.


Home 10 - Blog Slider: Latest News from the Blog
The same guide of Home 4 - Blog Slider: Latest news from the blog, click here to read
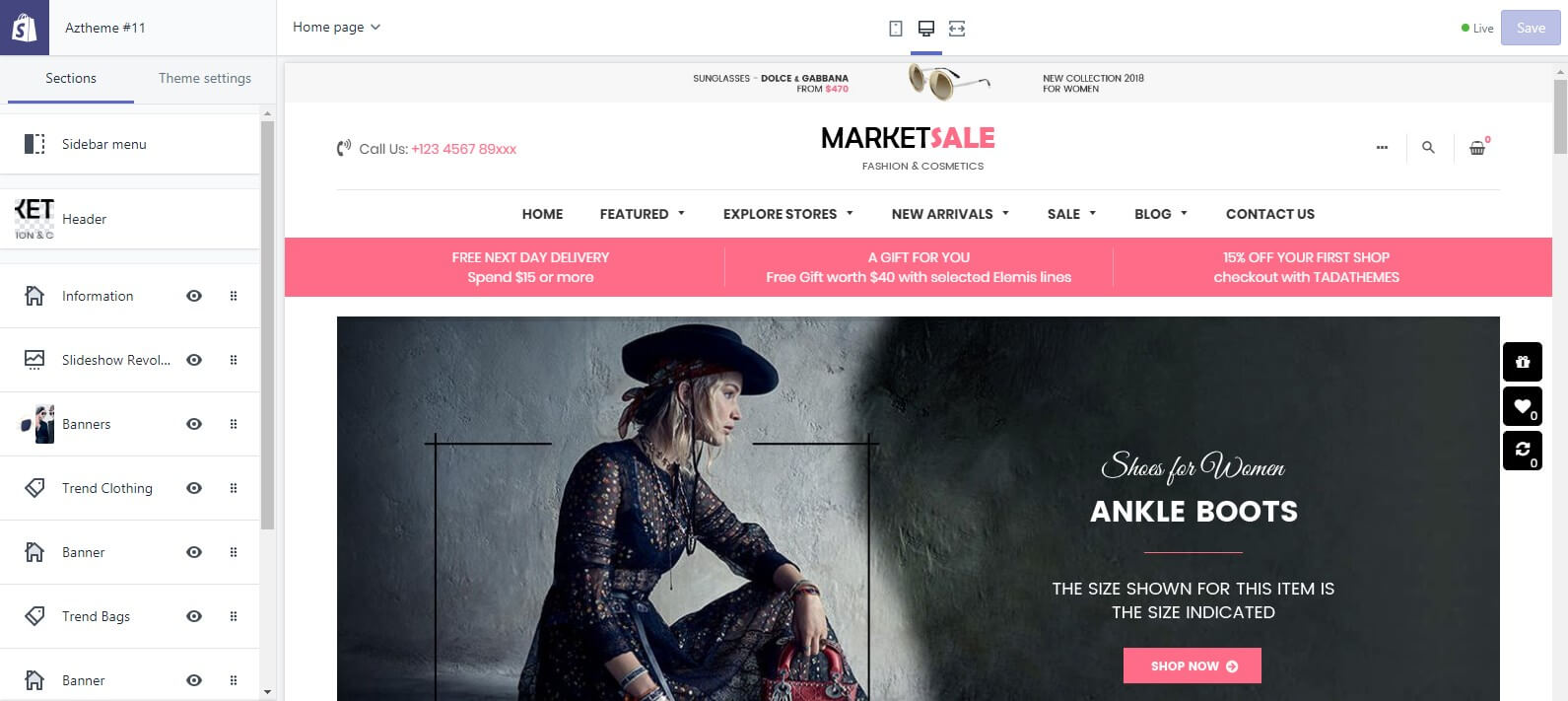
Home 11 - Fashion #1
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

Home 11 - Information
The same guide of Home 6 - Information, click here to read
Home 11 - Slideshow Revolution
The same guide of Home 1 - Slideshow Revolution, click here to read
Home 11 - Banners
The same guide of Home 1 - Banners, click here to read
Home 11 - Trend Clothing or Trend Bags or Trend Shoes
The same guide of Home 1 - Products in Slider: New Arrivals or Best Sellers, click here to read
Home 11 - Banner
The same guide of Home 8 - Banner, click here to read
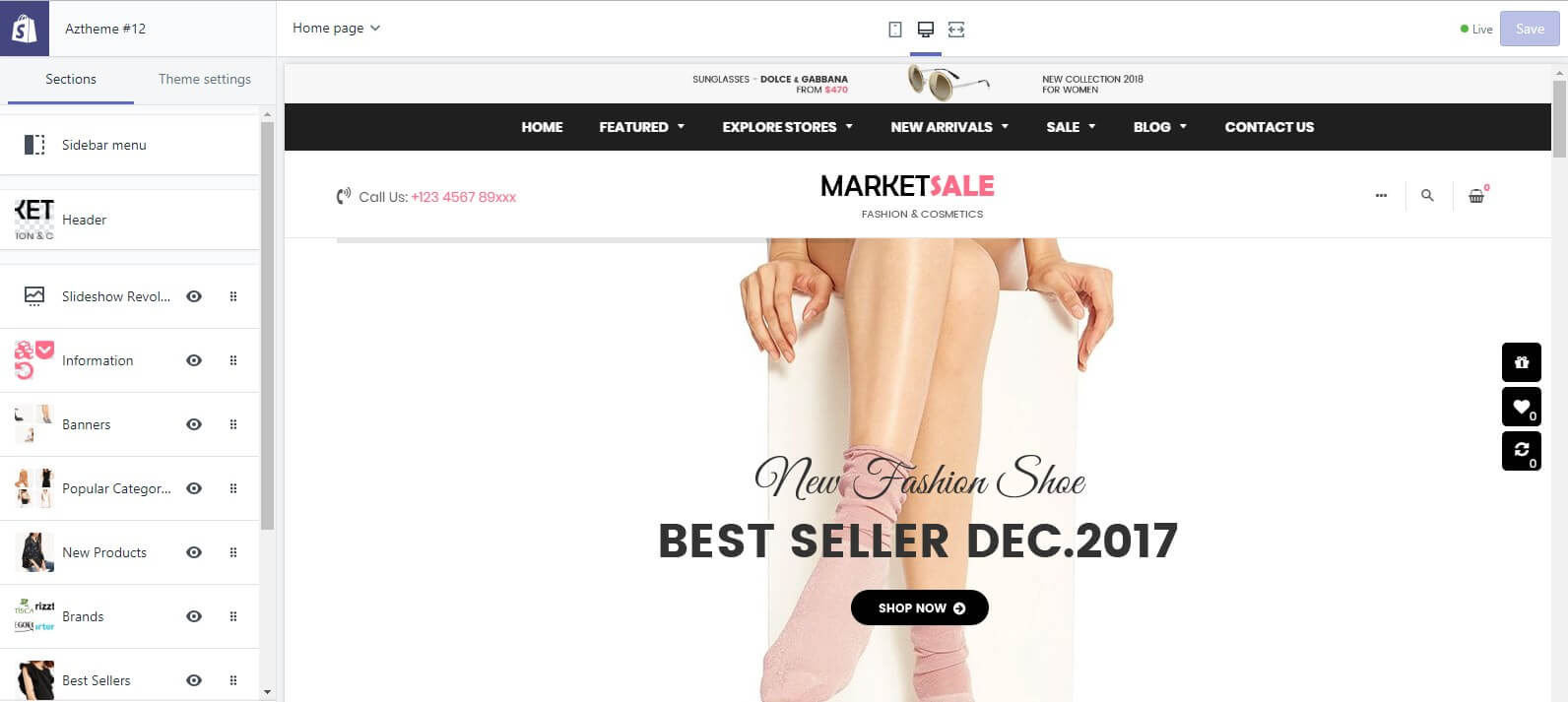
Home 12 - Fashion #2
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

Home 12 - Slideshow Revolution
The same guide of Home 1 - Slideshow Revolution, click here to read
Home 12 - Information
The same guide of Home 6 - Information, click here to read
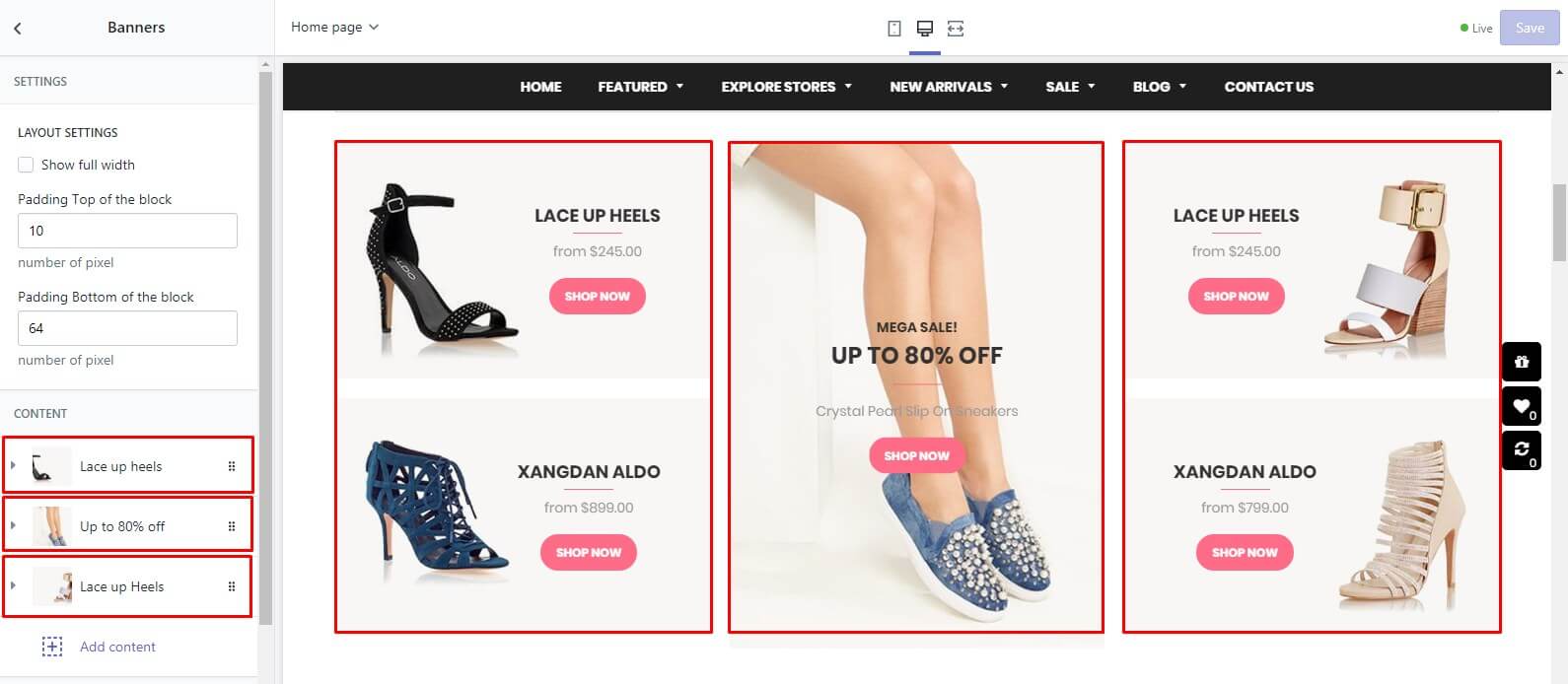
Home 12 - Banners
- In Sections listing, select Banners
- To add new block like it, click to Add section and select Banners
and select Banners
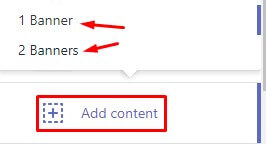
Use Block function to add banner. There are 2 type of Banner: 1 Banner or 2 Banners


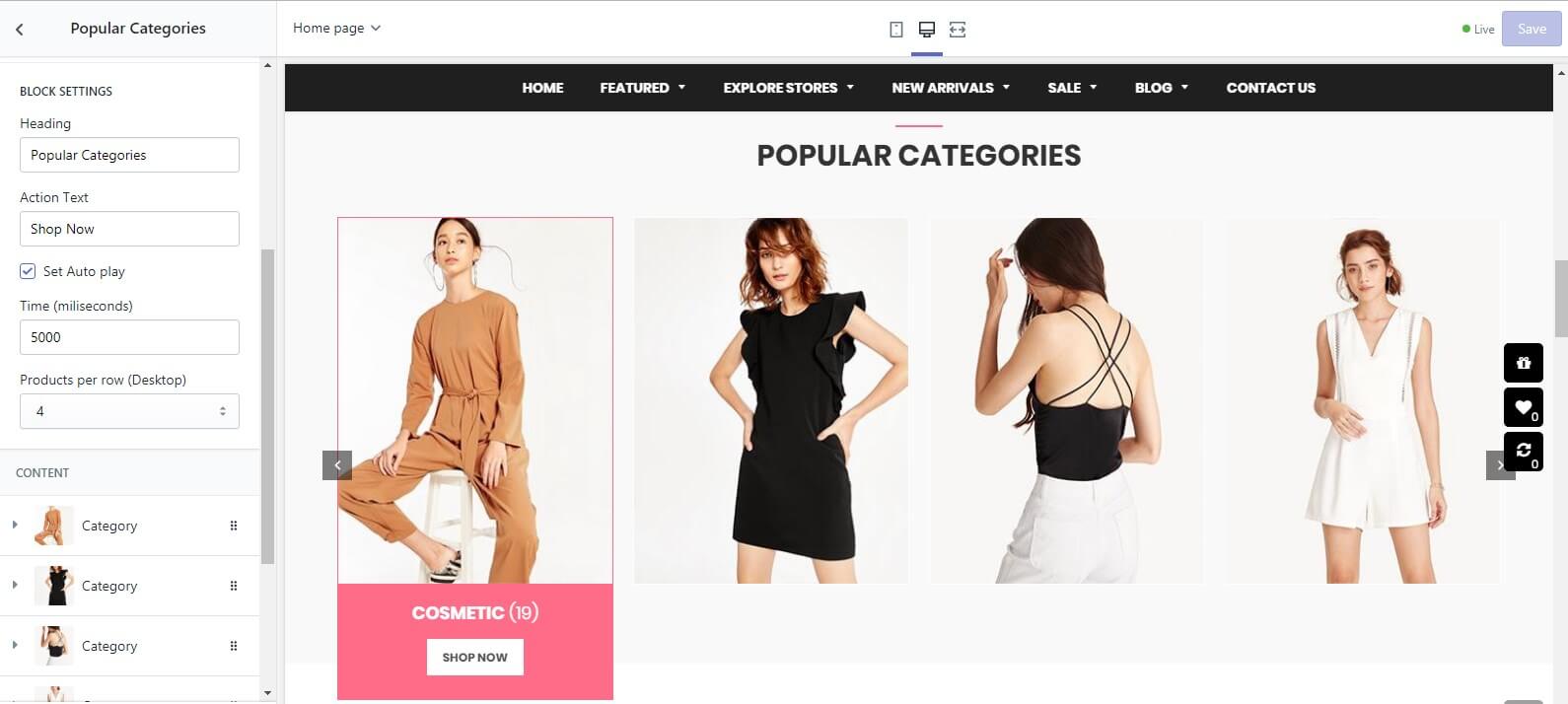
Home 12 - Categories: Popular Categories
- In Sections listing, select Popular Categories
- To add new block like it, click to Add section and select Categories
and select Categories
Use Block function to add collection and config the Slider settings.

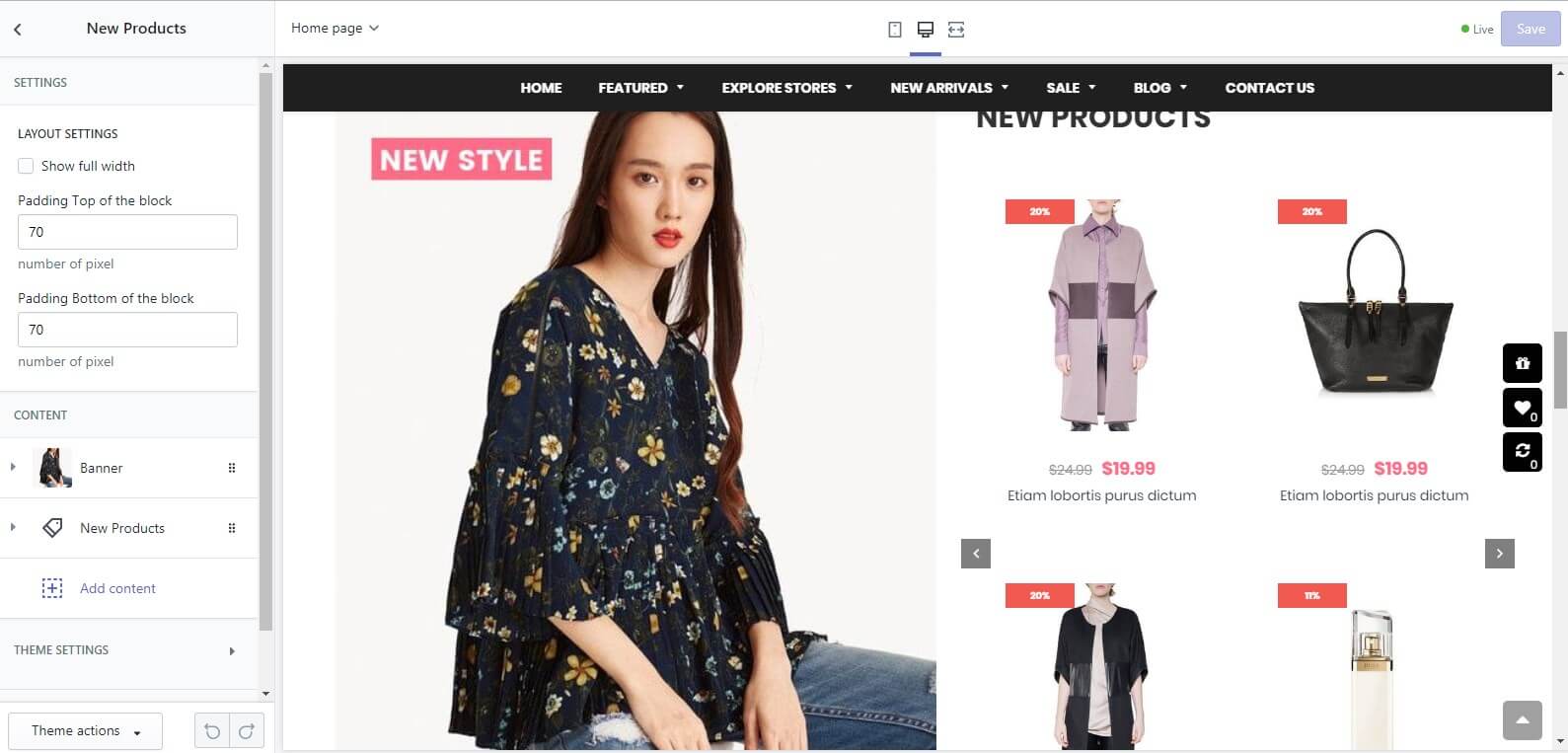
Home 12 - Products Slider + Banner: New Products or Best Sellers
- In Sections listing, select New Products or Best Sellers
- To add new block like it, click to Add section and select Products Slider + Banner
and select Products Slider + Banner
Use Block function to add element: Banner or Product slider

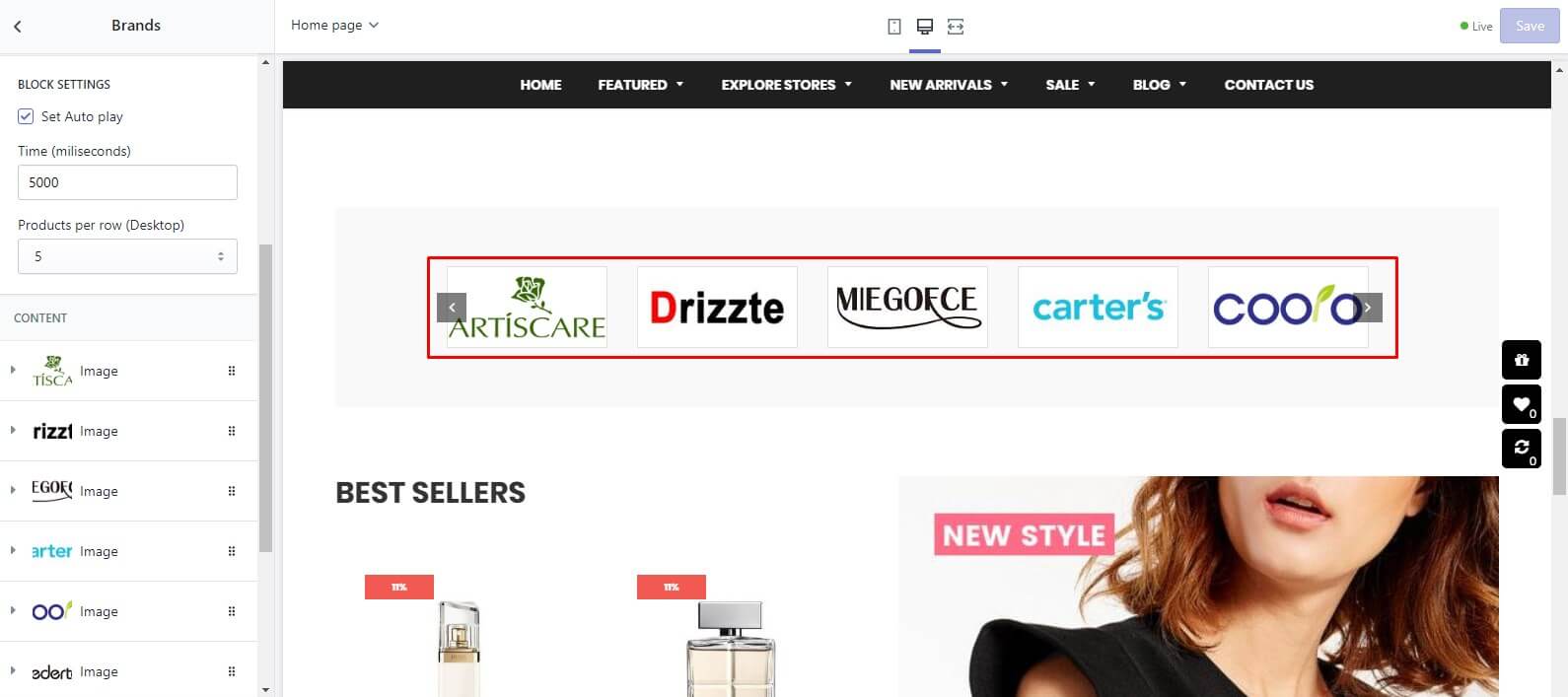
Home 12 - Brands
- In Sections listing, select Brands
- To add new block like it, click to Add section and select Brands
and select Brands
Use Block function to add brand element and config the Slider settings.

Home 12 - From the blog
The same guide of Home 4 - Blog Slider: Latest news from the blog, click here to read
Home 13 - Cosmetic #1
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

Home 13 - Slideshow Revolution
The same guide of Home 1 - Slideshow Revolution, click here to read
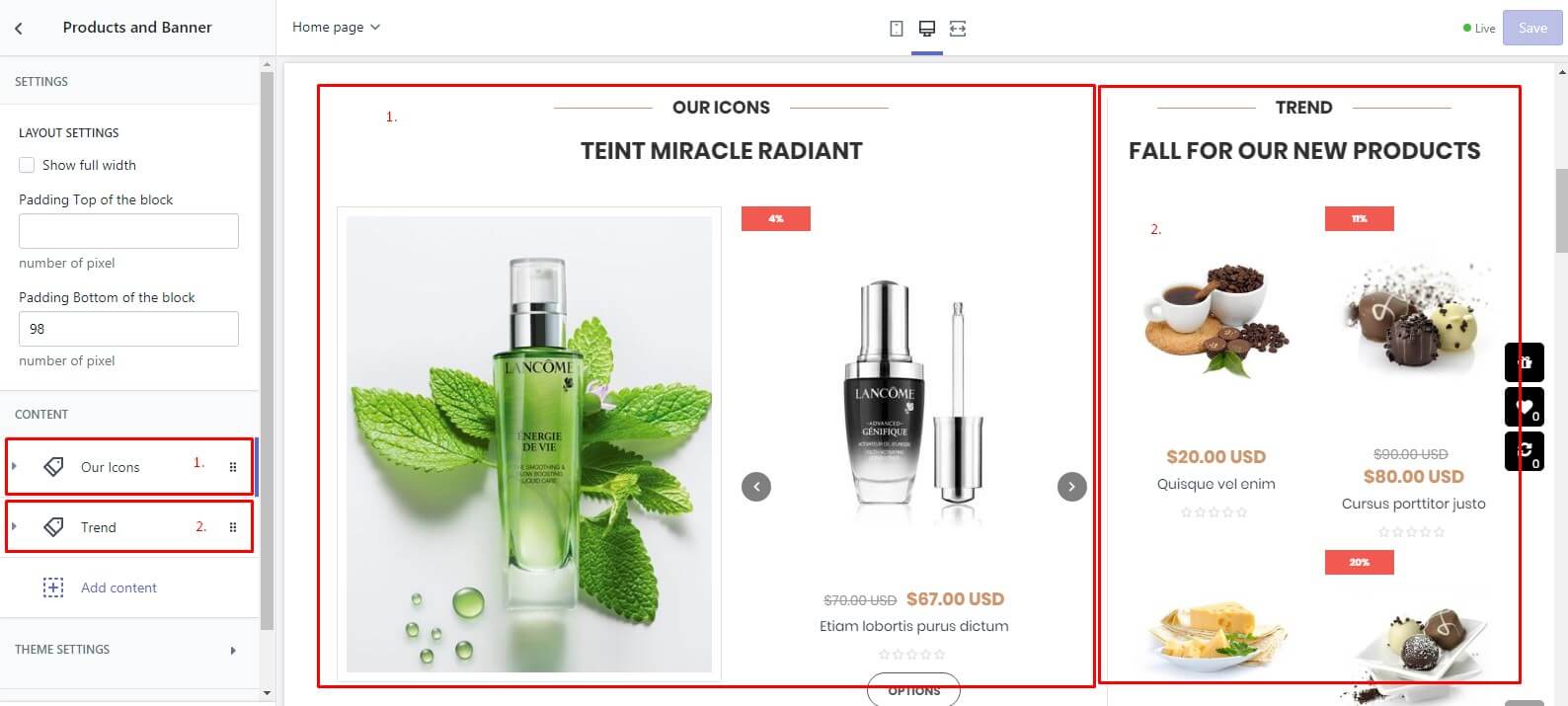
Home 13 - Products and Banner
- In Sections listing, select Products and Banner
- To add new block like it, click to Add section and select Products and Banner
and select Products and Banner
Use Block function to add banner. There are 2 type of block: Product Only or Banner and Products


Home 13 - Banners
The same guide of Home 1 - Banners, click here to read
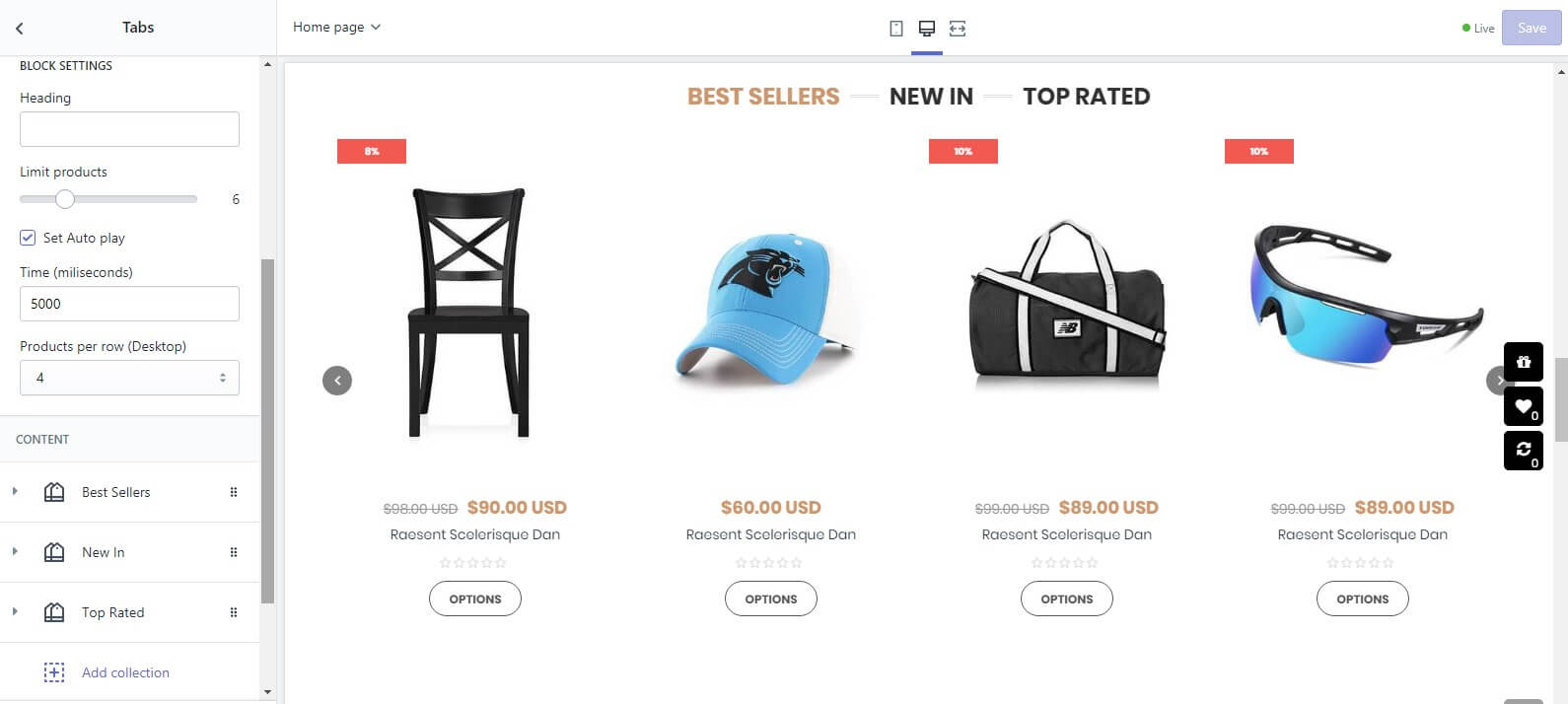
Home 13 - Tabs
- In Sections listing, select Tabs
- To add new block like it, click to Add section and select Tabs
and select Tabs
Use Block function to add tab.

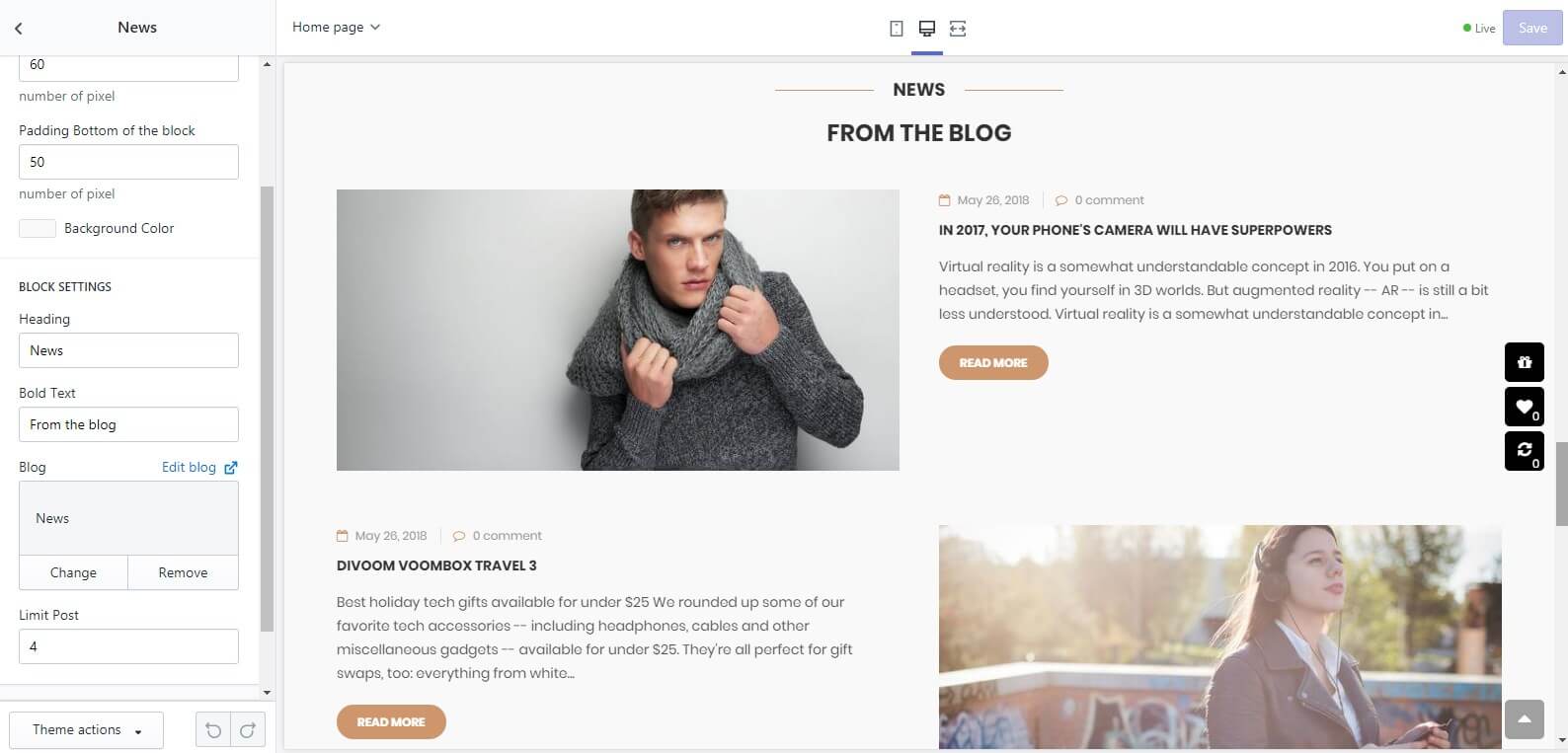
Home 13 - Blog Grid: News
- In Sections listing, select News
- To add new block like it, click to Add section and select Blog Grid
and select Blog Grid
Use Block function to add taelement: Banner or Product slider

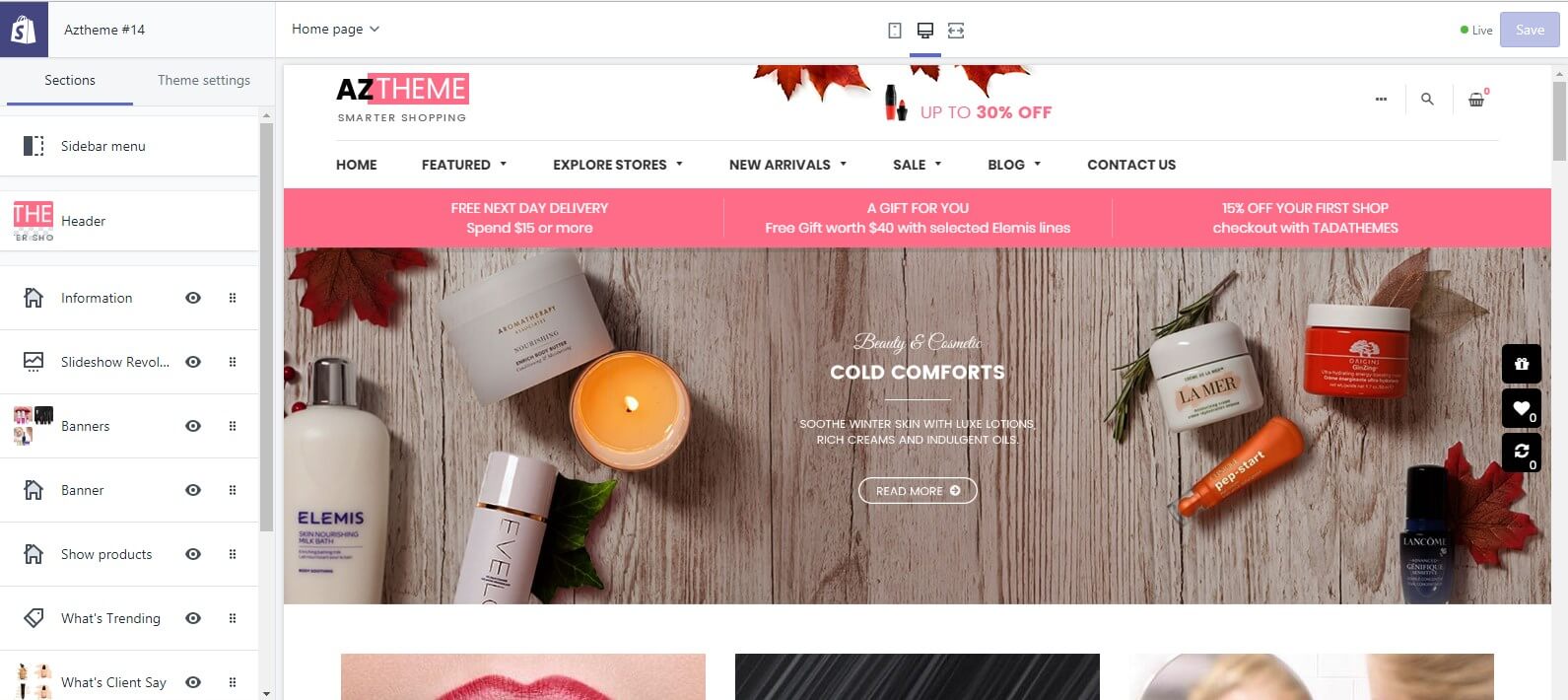
Home 14 - Cosmetic #2
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

Home 14 - Information
The same guide of Home 6 - Information, click here to read
Home 14 - Slideshow Revolution
The same guide of Home 1 - Slideshow Revolution, click here to read
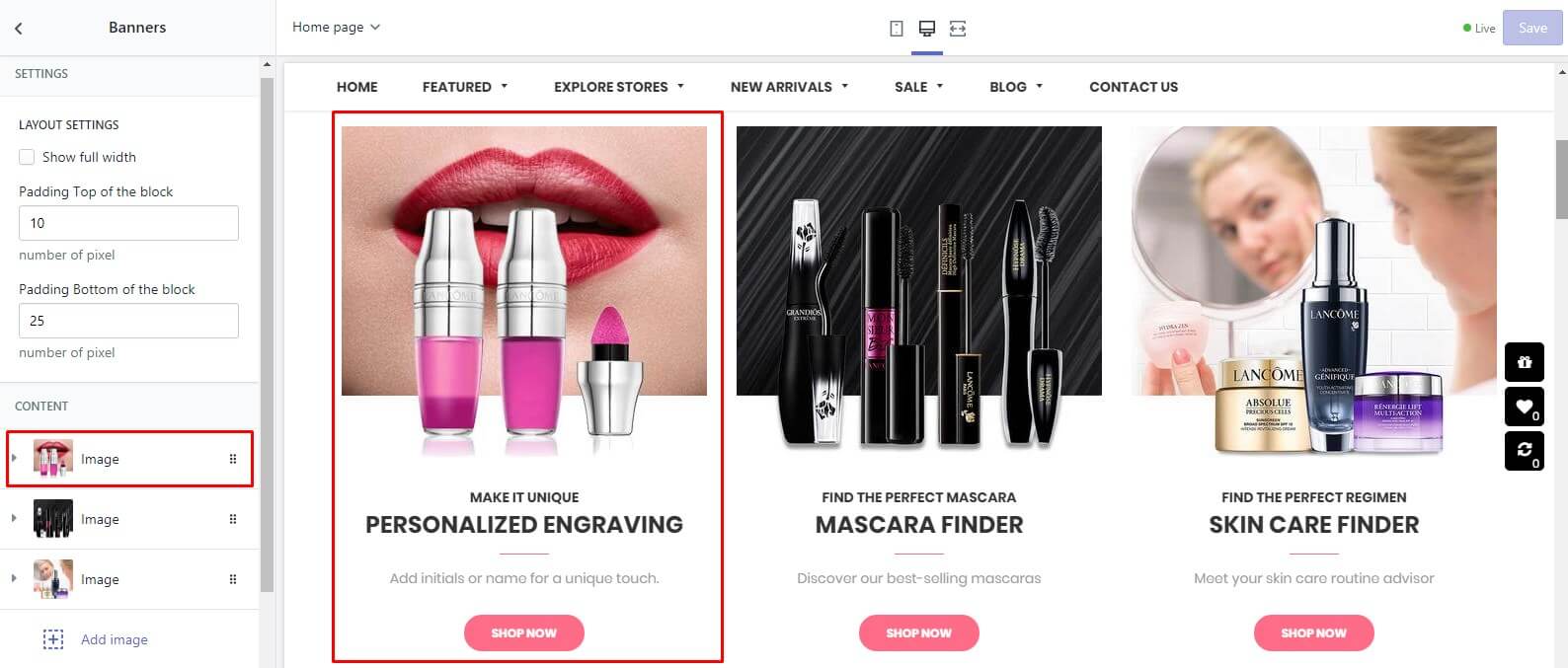
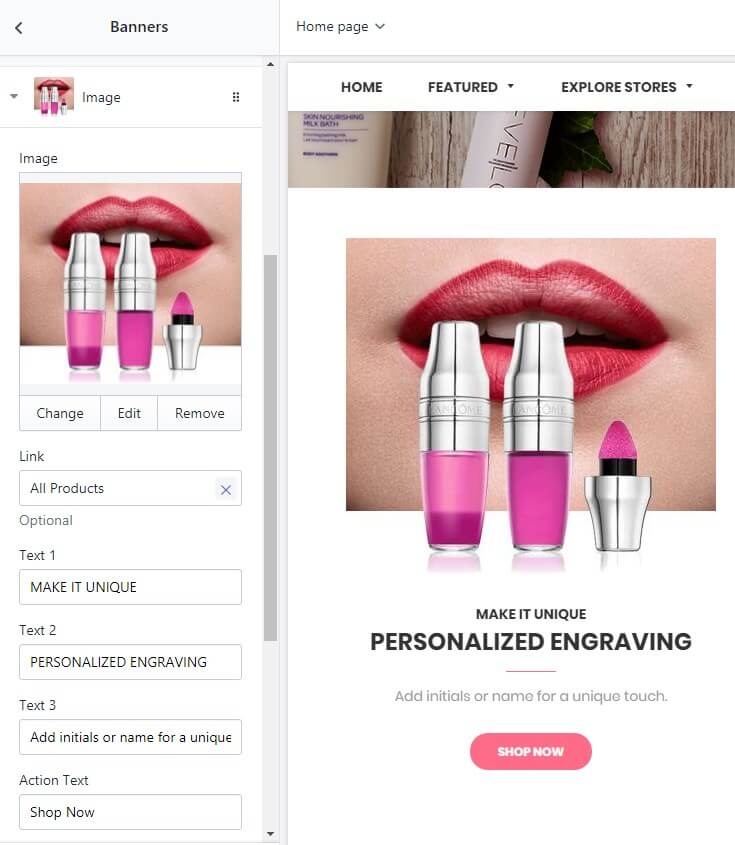
Home 14 - Banners
- In Sections listing, select Banners
- To add new block like it, click to Add section and select Banners
and select Banners
Use Block function to add banner. You can add title and action button.


Home 14 - Banner
The same guide of Home 8 - Banner, click here to read
Home 13 - Tabs: Show Products
- In Sections listing, select Show Products
- To add new block like it, click to Add section and select Tabs
and select Tabs
Use Block function to add tab and config the Slider.

Home 14 - What's Trending
The same guide of Home 1 - Products in Slider: New Arrivals or Best Sellers, click here to read
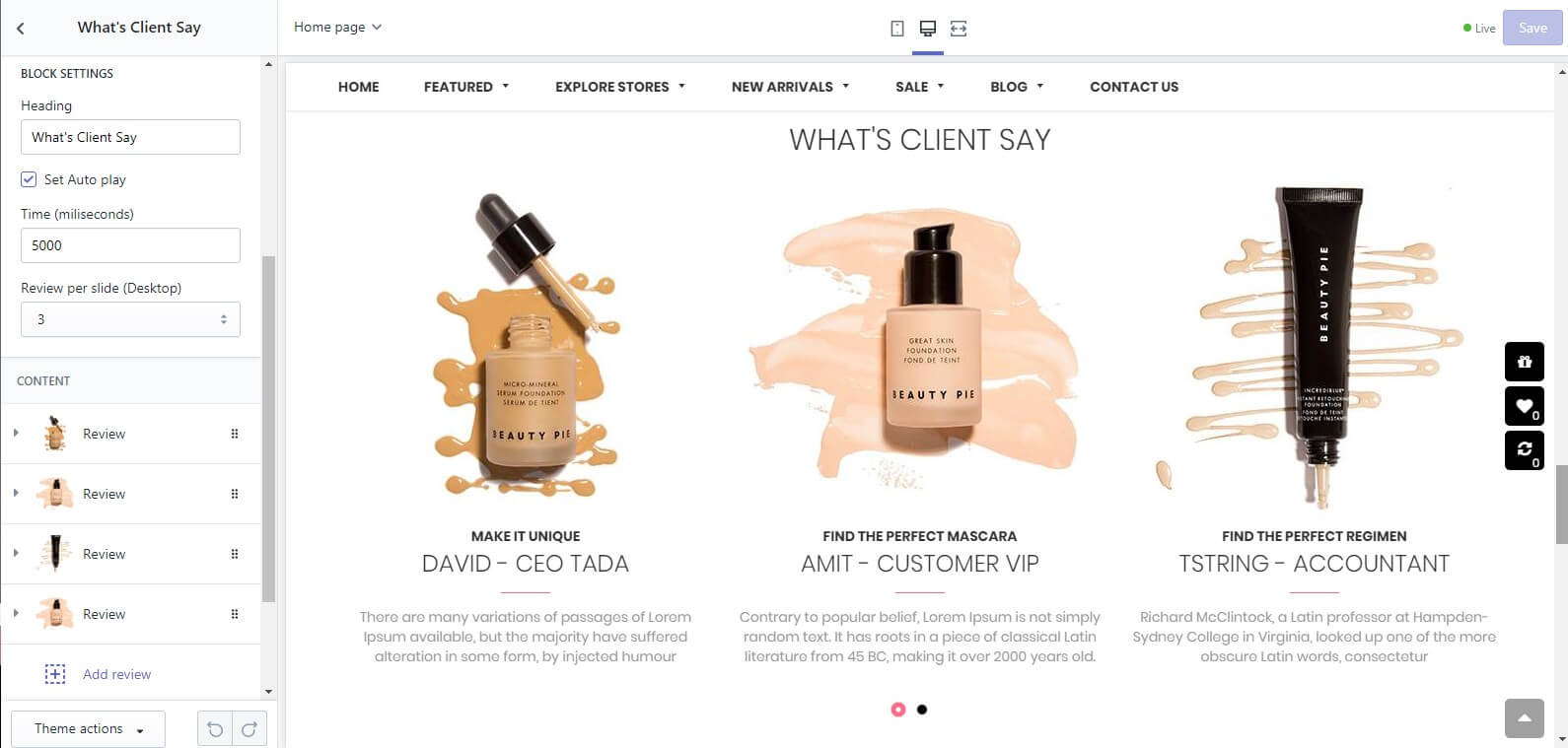
Home 14 - Review in Slider: What's Client Say
- In Sections listing, select What's Client Say
- To add new block like it, click to Add section and select Review in Slider
and select Review in Slider
Use Block function to add review and need config the Slider.

Home 14 - From the blog
The same guide of Home 4 - Blog Slider: Latest news from the blog, click here to read
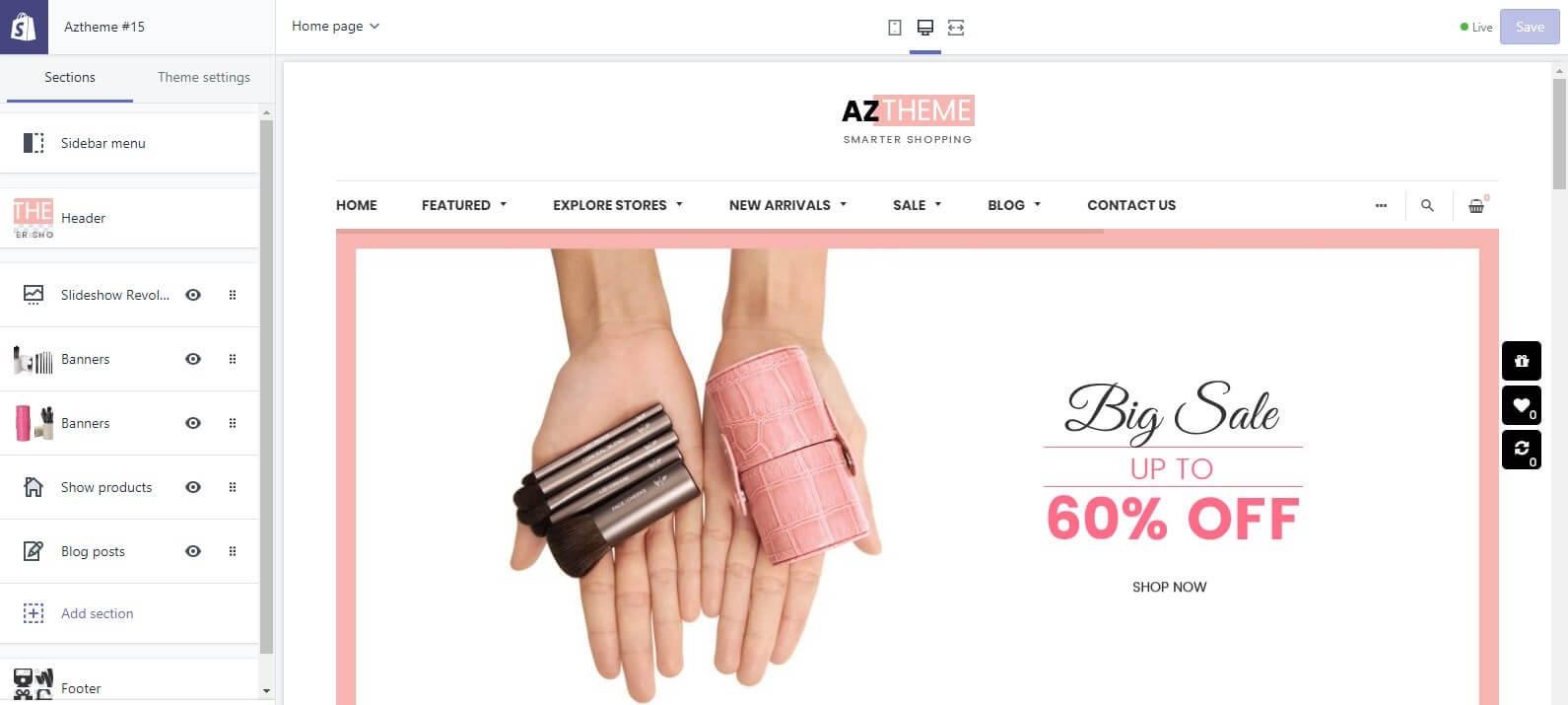
Home 15 - Cosmetic #3
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

Home 15 - Slideshow Revolution
The same guide of Home 1 - Slideshow Revolution, click here to read
Home 15 - Banners
The same guide of Home 1 - Banners, click here to read
Home 15 - Tabs: Show Products
The same guide of Home 14 - Tabs: Show Products, click here to read
Home 15 - Blog posts
The same guide of Home 4 - Blog Slider: Latest news from the blog, click here to read
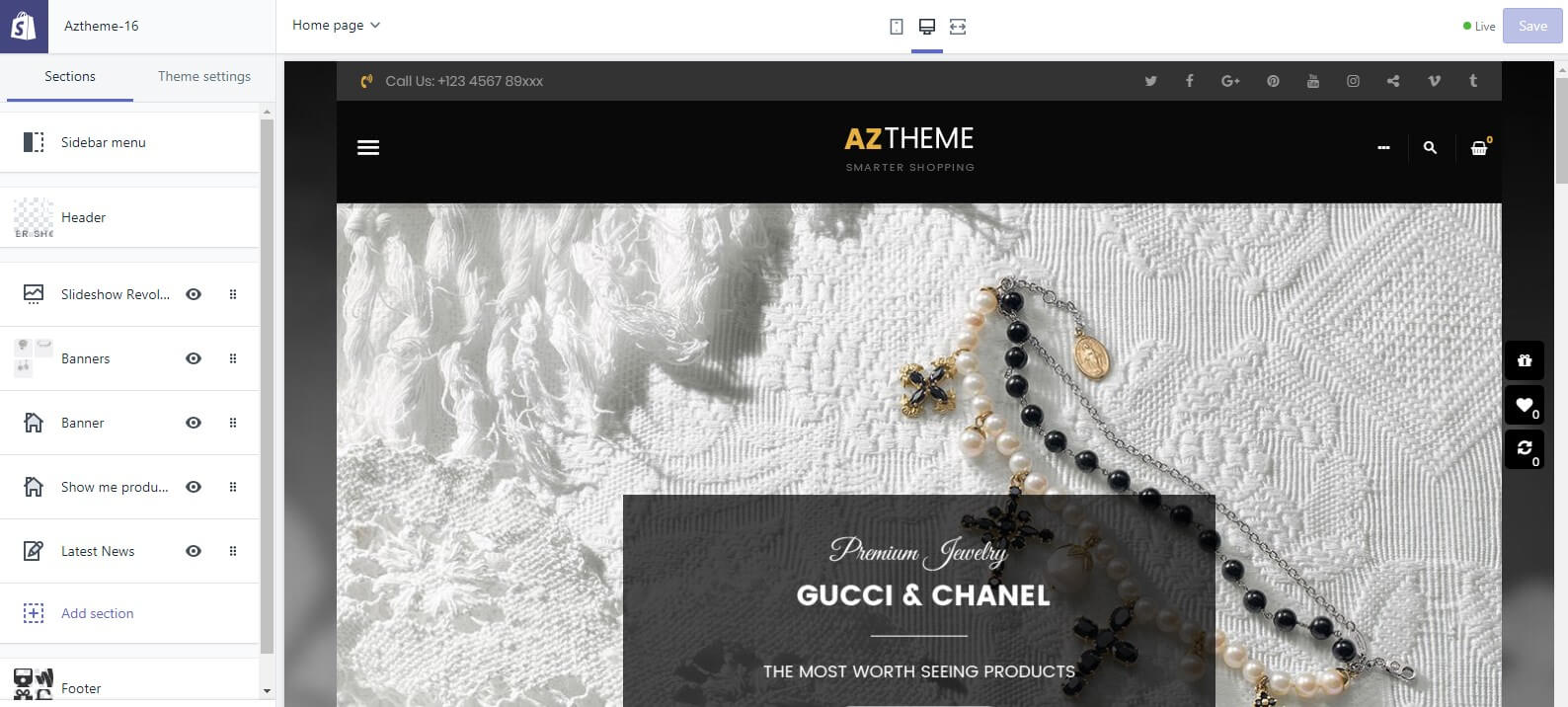
Home 16 - Jewelry #1
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

Home 16 - Slideshow Revolution
The same guide of Home 1 - Slideshow Revolution, click here to read
Home 16 - Banners
The same guide of Home 1 - Banners, click here to read
Home 16 - Banners
The same guide of Home 1 - Banners, click here to read
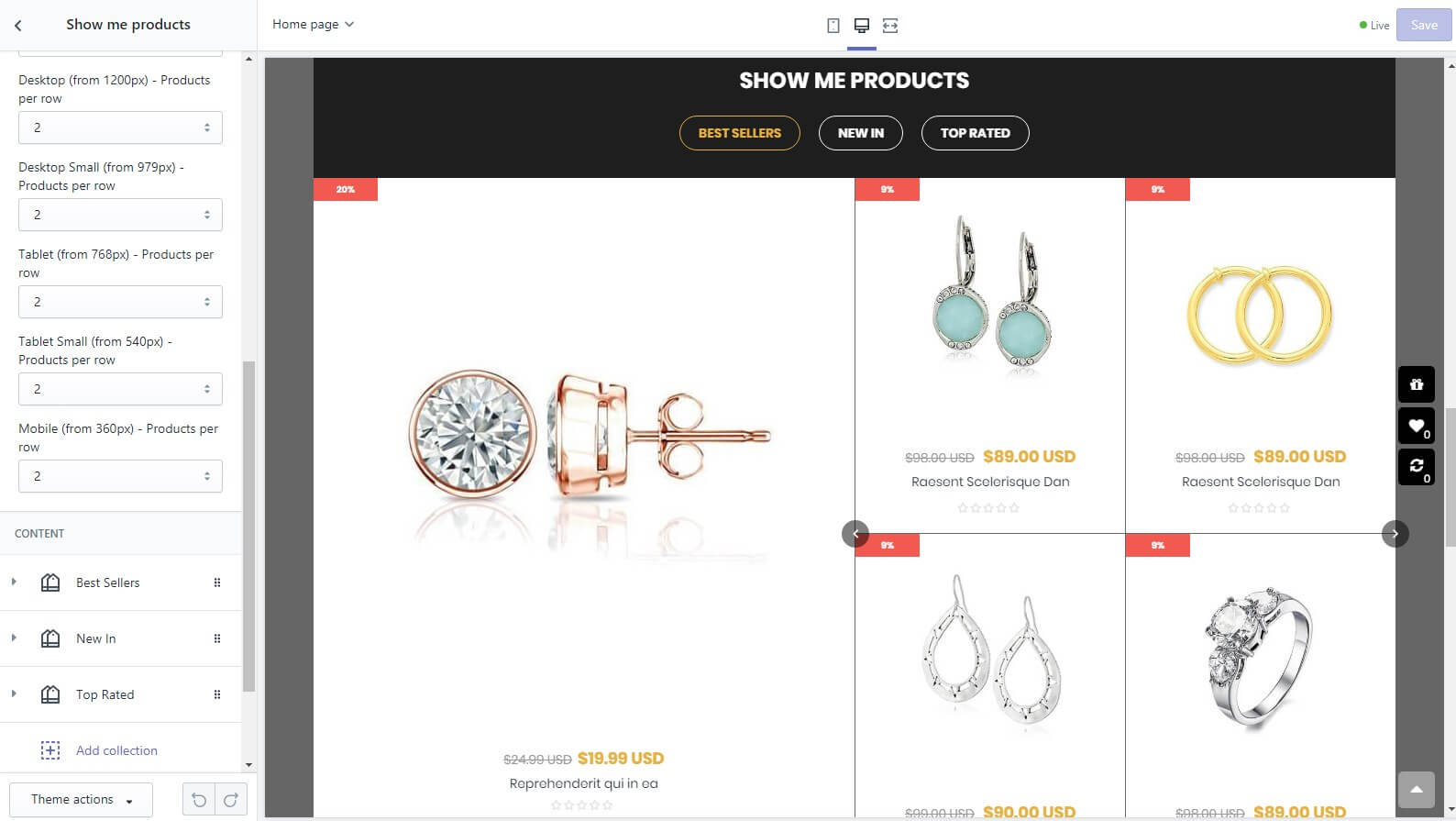
Home 16 - Tabs with Slider: Show me products
- In Sections listing, select Show me products
- To add new block like it, click to Add section and select Tabs with Slider
and select Tabs with Slider
Use Block function to add tab.

Home 16 - Latest News
The same guide of Home 4 - Blog Slider: Latest news from the blog, click here to read
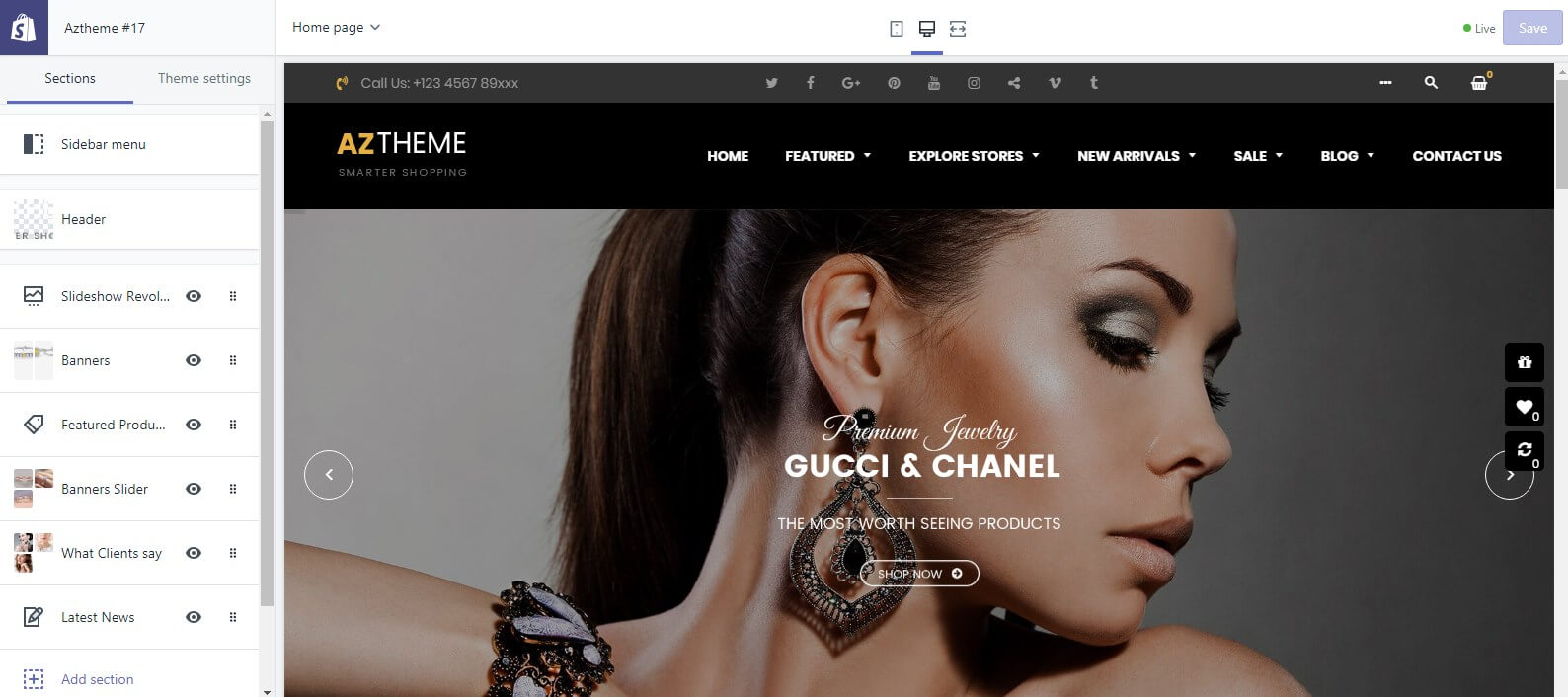
Home 17 - Jewelry #2
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

Home 17 - Slideshow Revolution
The same guide of Home 1 - Slideshow Revolution, click here to read
Home 17 - Banners
The same guide of Home 1 - Banners, click here to read
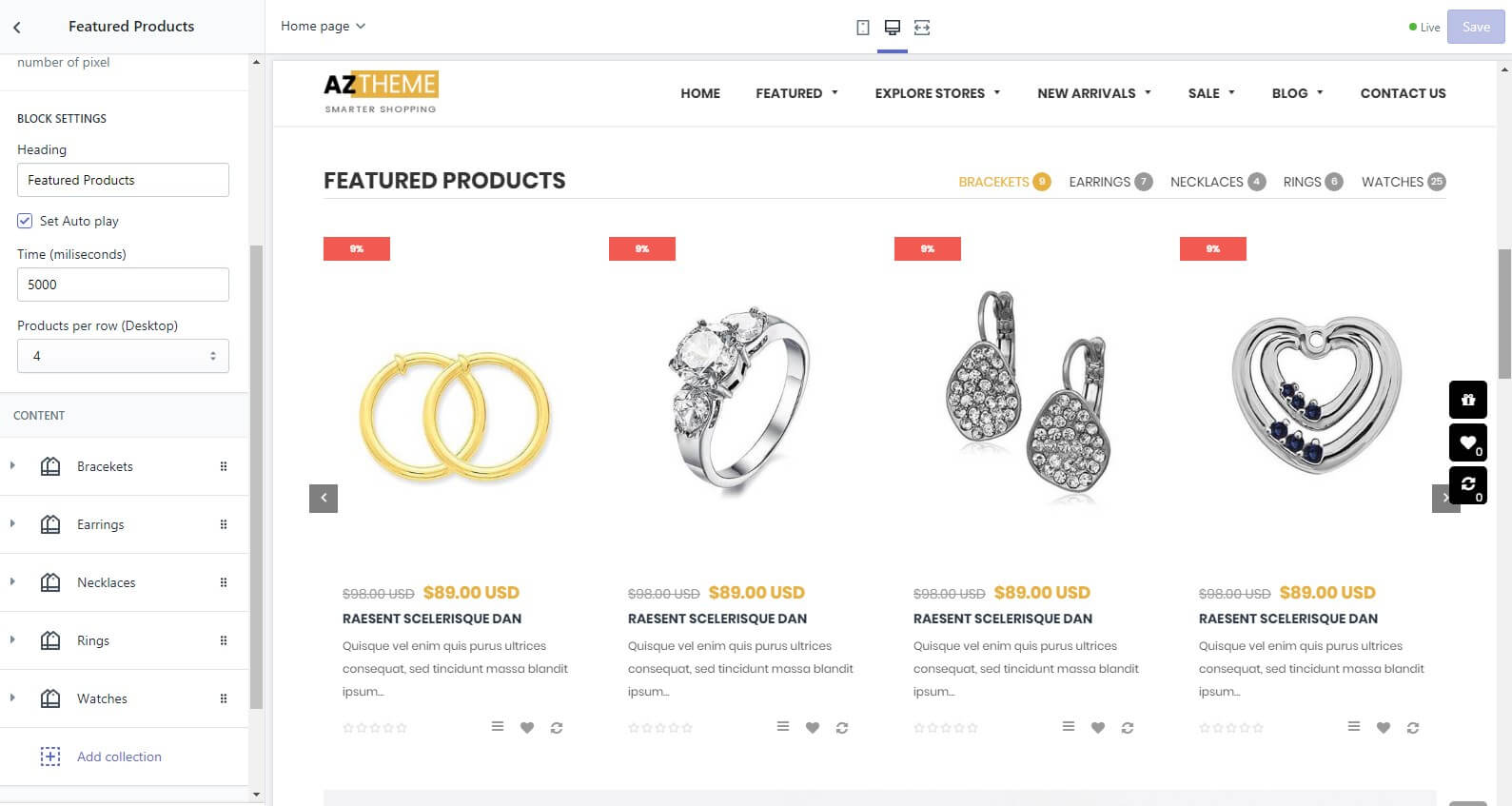
Home 17 - Featured Products
The same guide of Home 1 - Products in Slider: New Arrivals or Best Sellers, click here to read
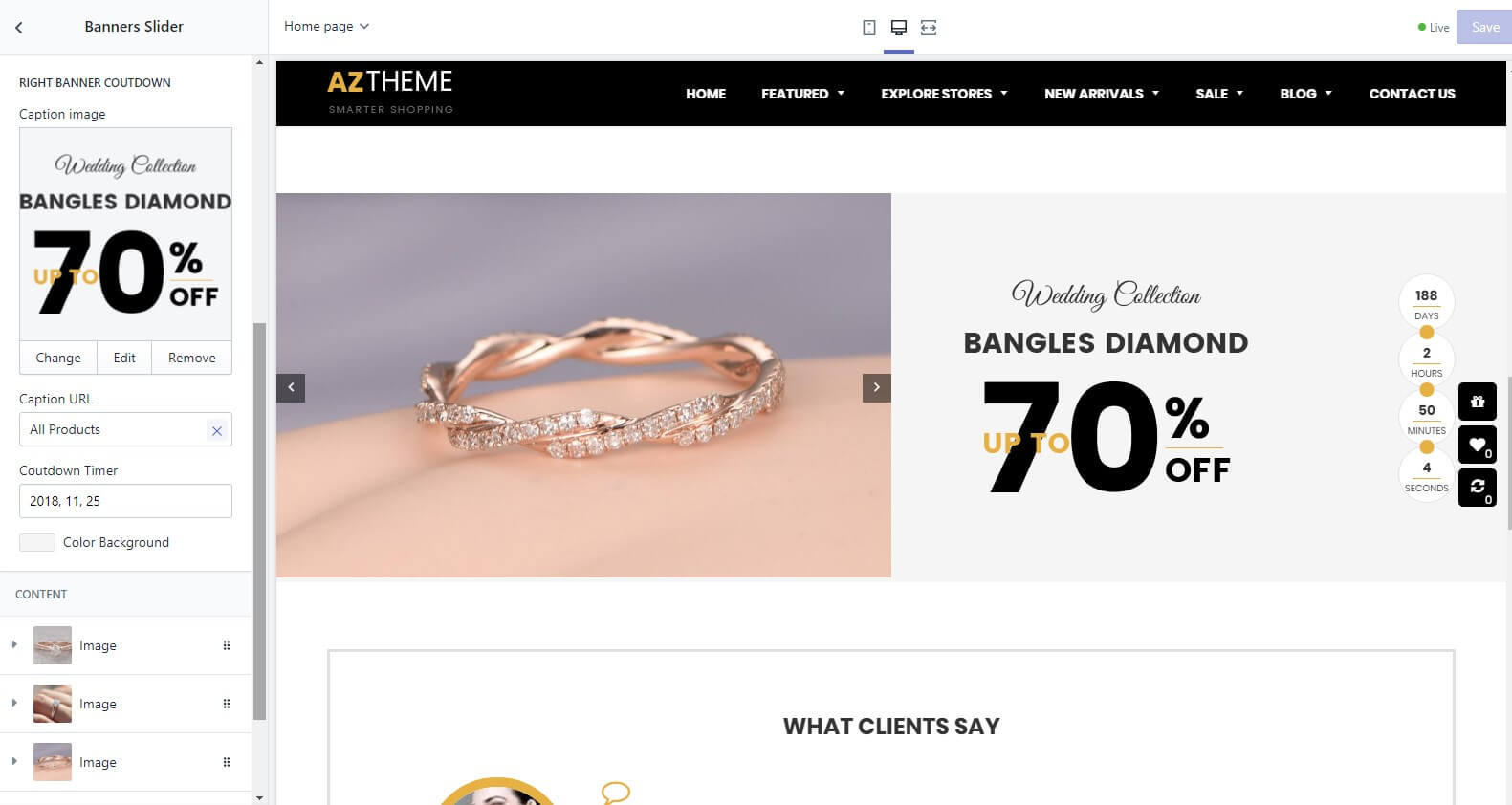
Home 17 - Banner Slider
- In Sections listing, select Banner Slider
- To add new block like it, click to Add section and select Banner Slider
and select Banner Slider
Use Block function to add banner slide in left and config the caption + timer in the right.

The Countdown Timer have the systax: yyyy, mm-1, dd. So, if you want set the end time is December 25, 2018 you must input 2018, 11, 25
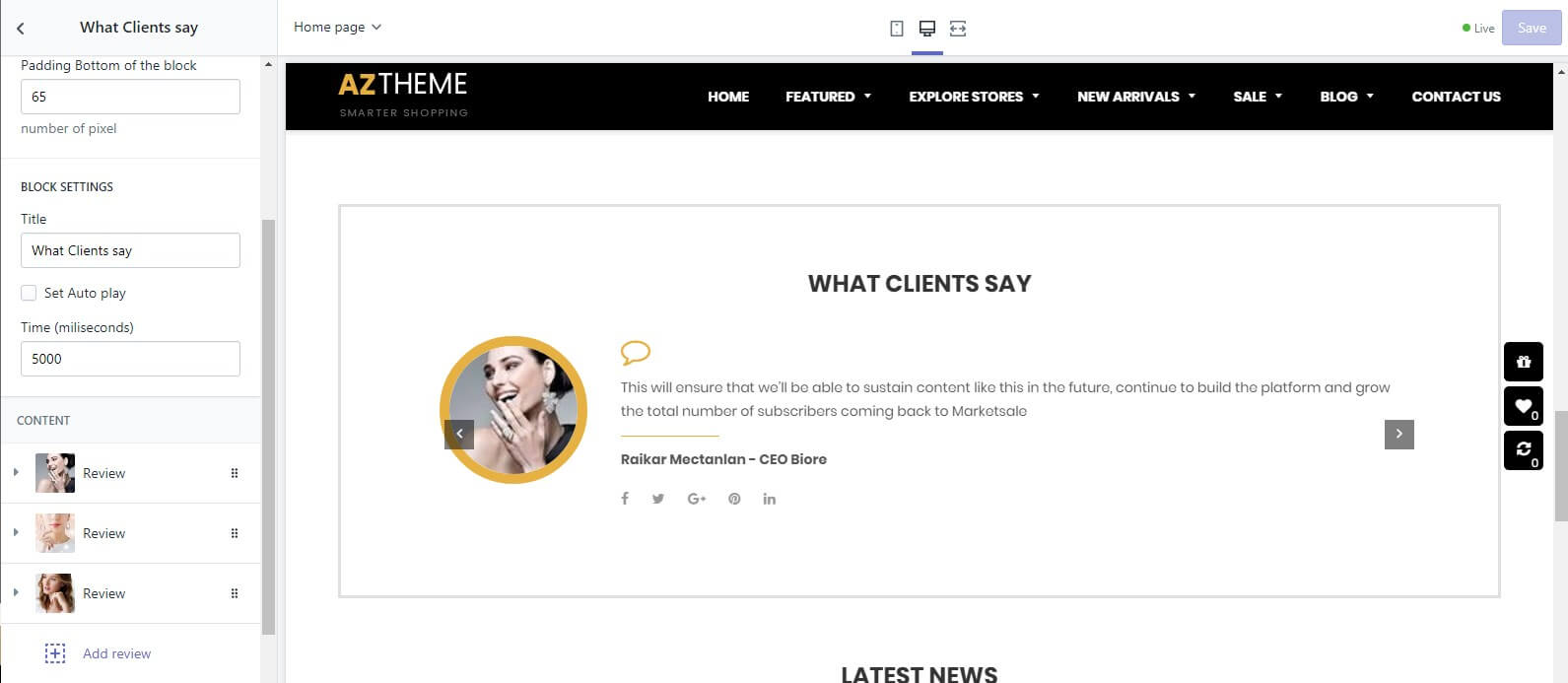
Home 17 - Review Slider: What Clients say
- In Sections listing, select What Clients say
- To add new block like it, click to Add section and select Review Slider
and select Review Slider
Use Block function to add review

Home 17 - Latest News
The same guide of Home 4 - Blog Slider: Latest news from the blog, click here to read
Home 18 - Jewelry #3
Theme style DemoOur theme build in Sections features. So, to control settings/options for each block in Home page, you need go to Store Online > Themes > Customize button, all sections of Home page will appear like example below screenshot:

Home 18 - Information
The same guide of Home 6 - Information, click here to read
Home 18 - Slideshow Revolution
The same guide of Home 1 - Slideshow Revolution, click here to read
Home 18 - Banners
The same guide of Home 1 - Banners, click here to read
Home 18 - Tabs: Featured Products or Best Seller
- In Sections listing, select Featured Products or Best Seller
- To add new block like it, click to Add section and select Tabs
and select Tabs
Use Block function to add tab and config the slider config.

The Countdown Timer have the systax: yyyy, mm-1, dd. So, if you want set the end time is December 25, 2018 you must input 2018, 11, 25
Home 18 - Banner
The same guide of Home 8 - Banner, click here to read
Home 18 - Banner
The same guide of Home 17 - Review Slider: What Clients say, click here to read
Home 17 - Latest News
The same guide of Home 4 - Blog Slider: Latest news from the blog, click here to read
Home 19 - Watches #1
Theme style Demo (coming soon)Home 20 - Watches #2
Theme style Demo (coming soon)Collection Layout
Aztheme support 3 Collection layout: Left sidebar, Right Sidebar and Full Width
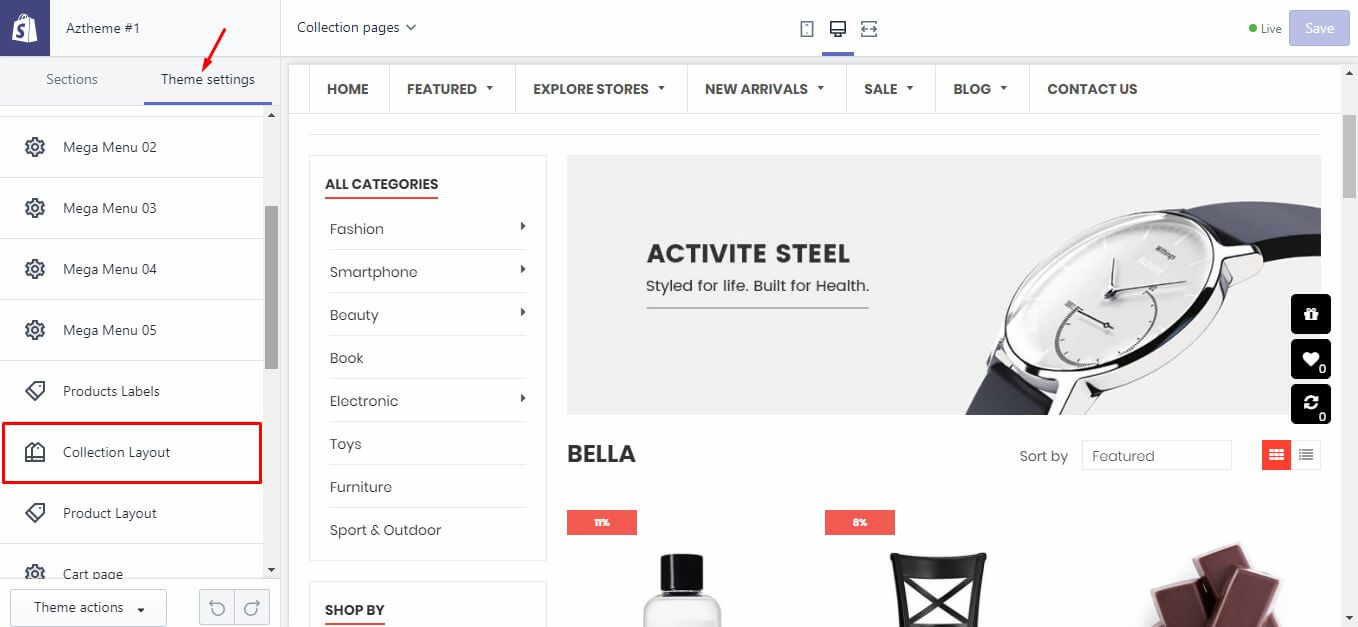
To select the Collection layout as default, please log in to your Shopify store and go to Store Online > Themes > Customize > Theme settings tab > Collection Layout

Then select the layout you want

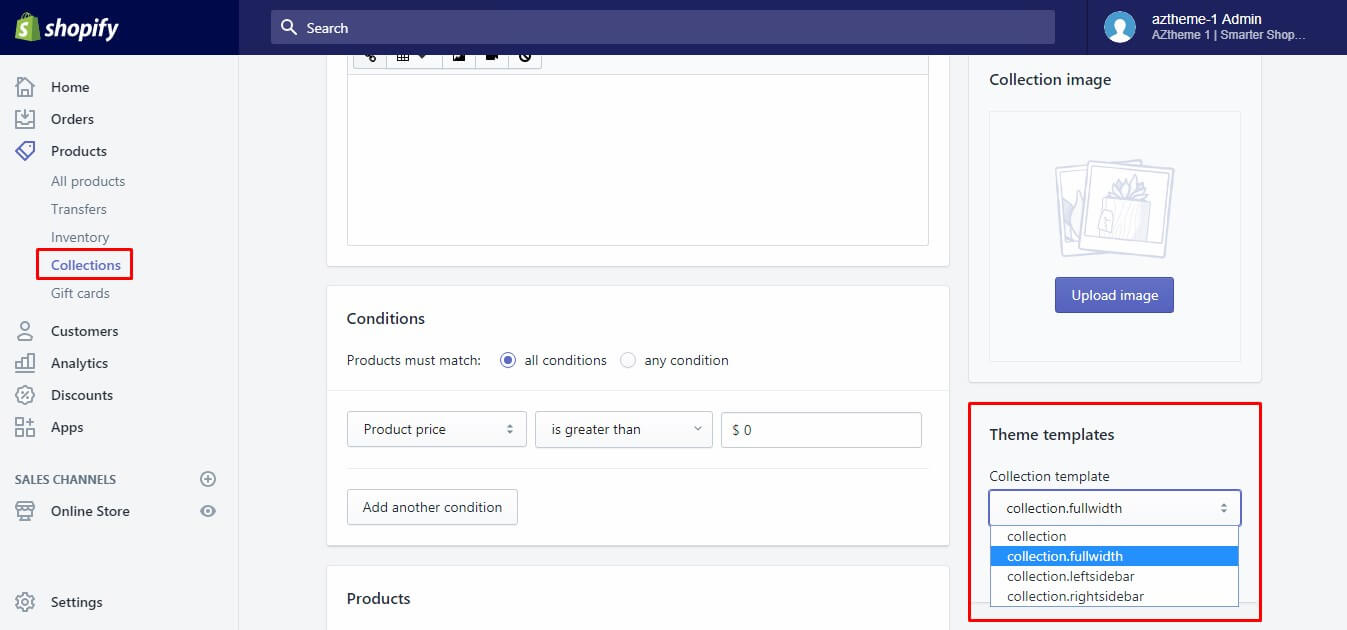
You also can set the Collection with different layout of default setting by select the Collection Template

Collection Settings
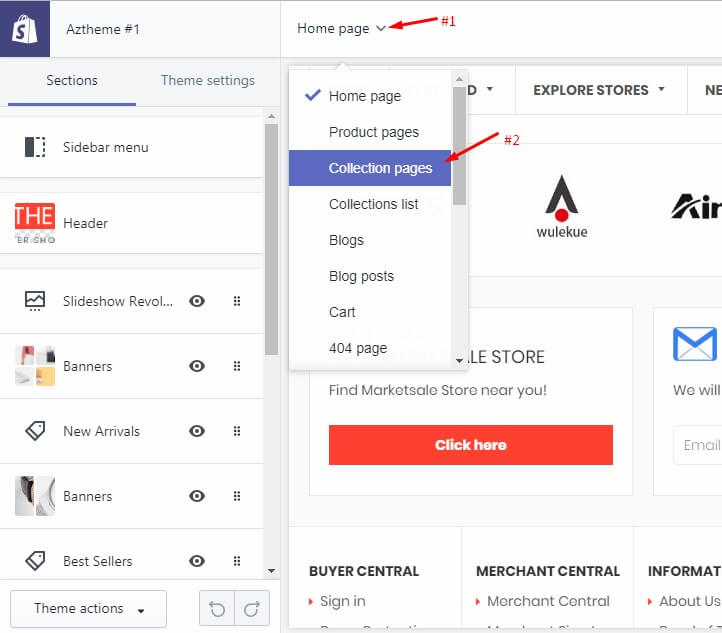
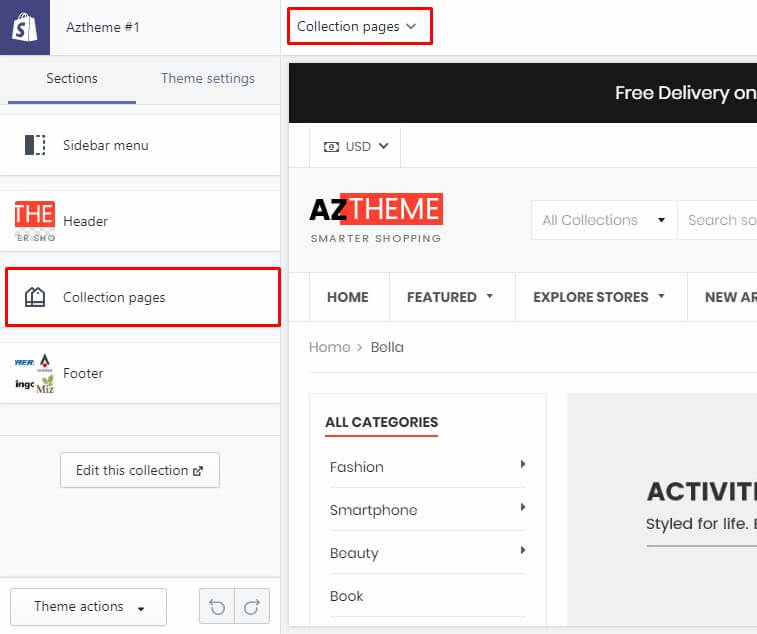
Please log in to your Shopify store and go to Store Online > Themes > Customize in view page, select Collection Pages

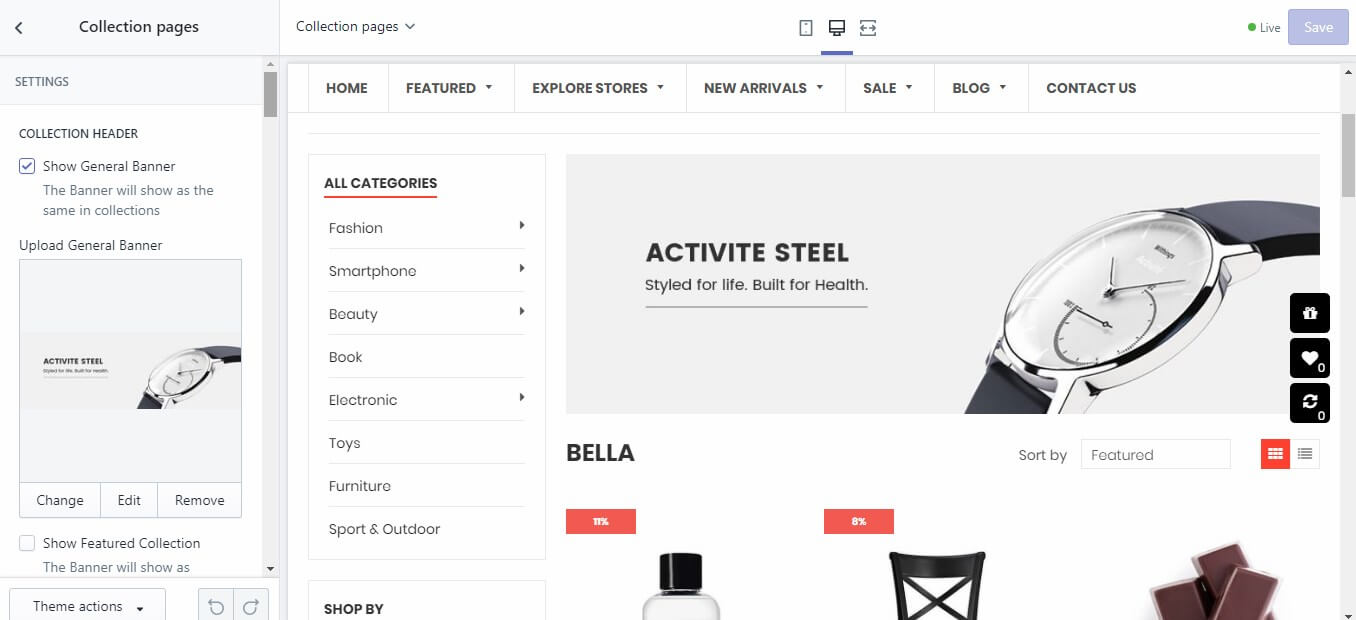
The Customize will reload and show all sections for Collection page.

Depend the Collection layout (left, right sidebar or full width) will have different options. But the using is the same and easy to control.

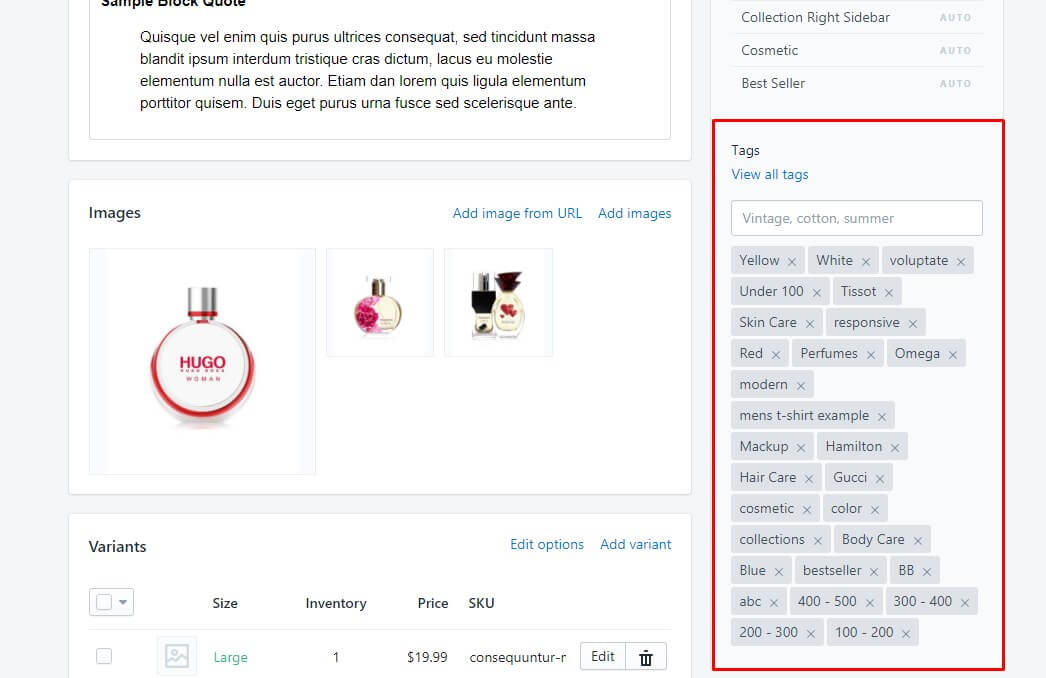
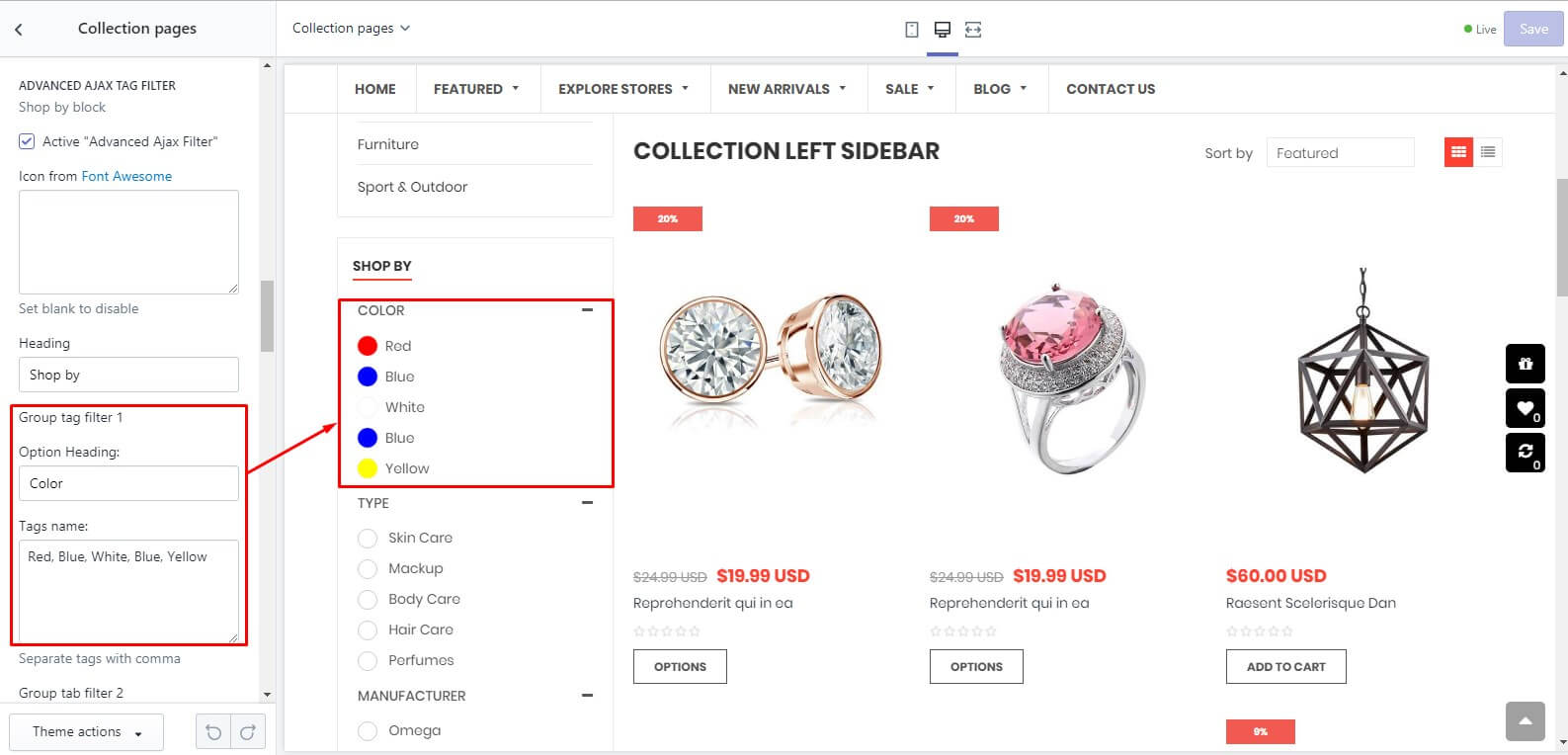
Advanced Tags Filter
This is Tags filter function. So, you must tag and config the tags of your products
-
Tag these tags that you want set in Filter into your products

-
Group these tags in Customize theme > Section tab > Collection pages > scroll to ADVANCED AJAX TAG FILTER area

It will work as our demo
Note: it will only show the tag filter in listing products have this value.
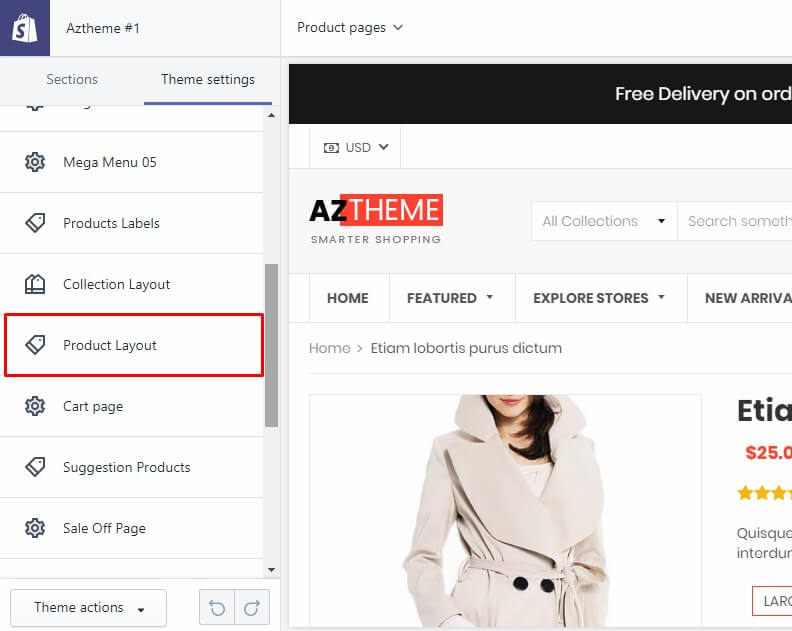
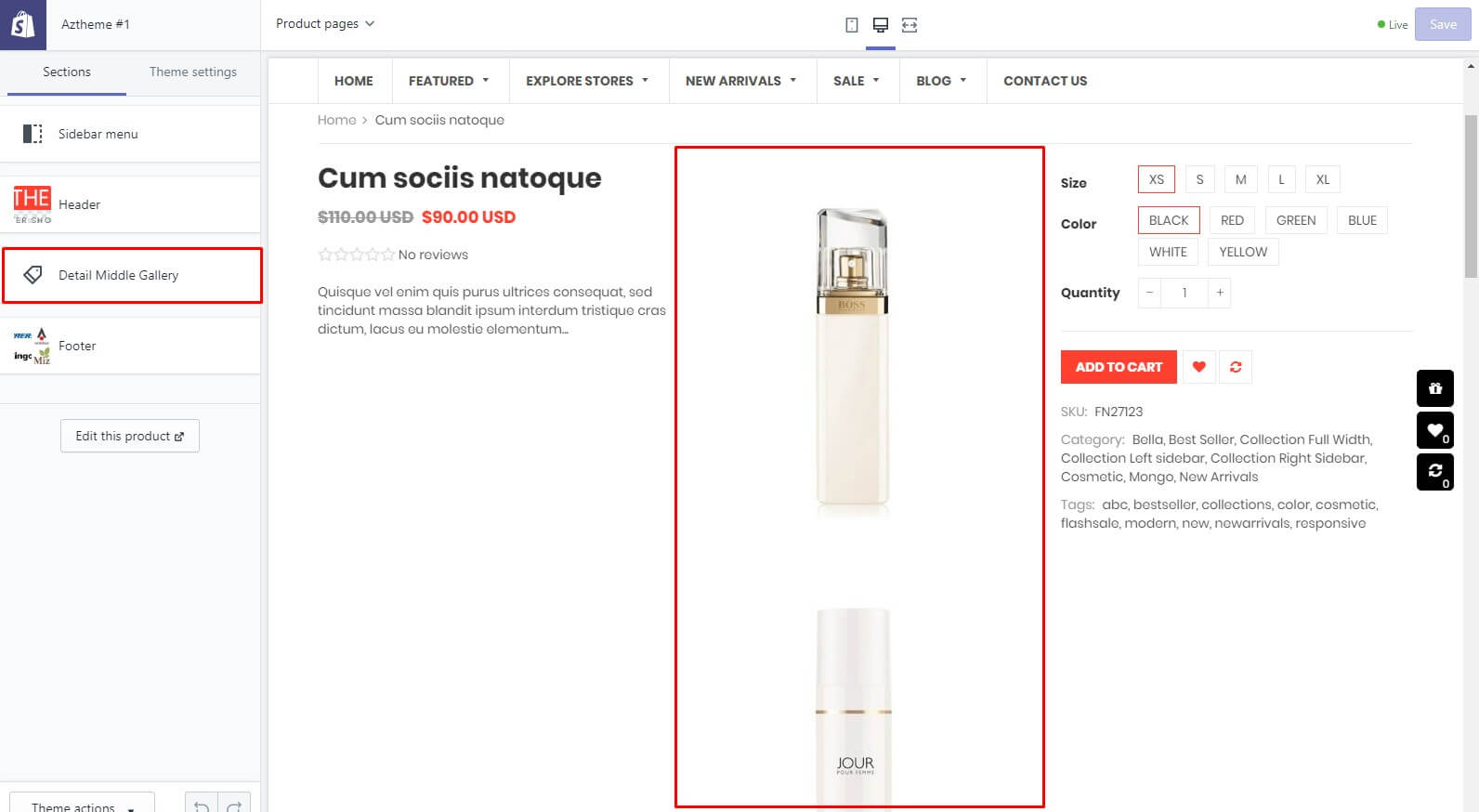
Product Page
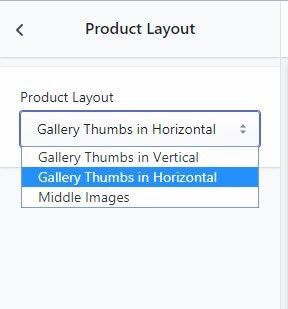
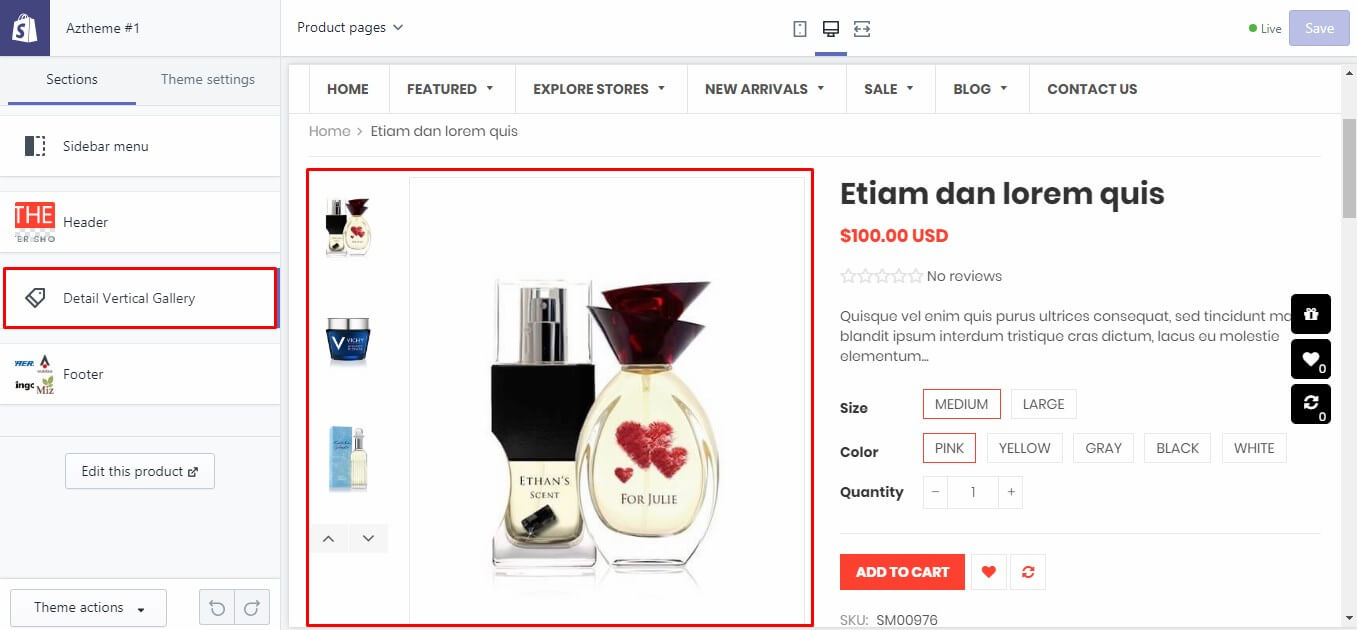
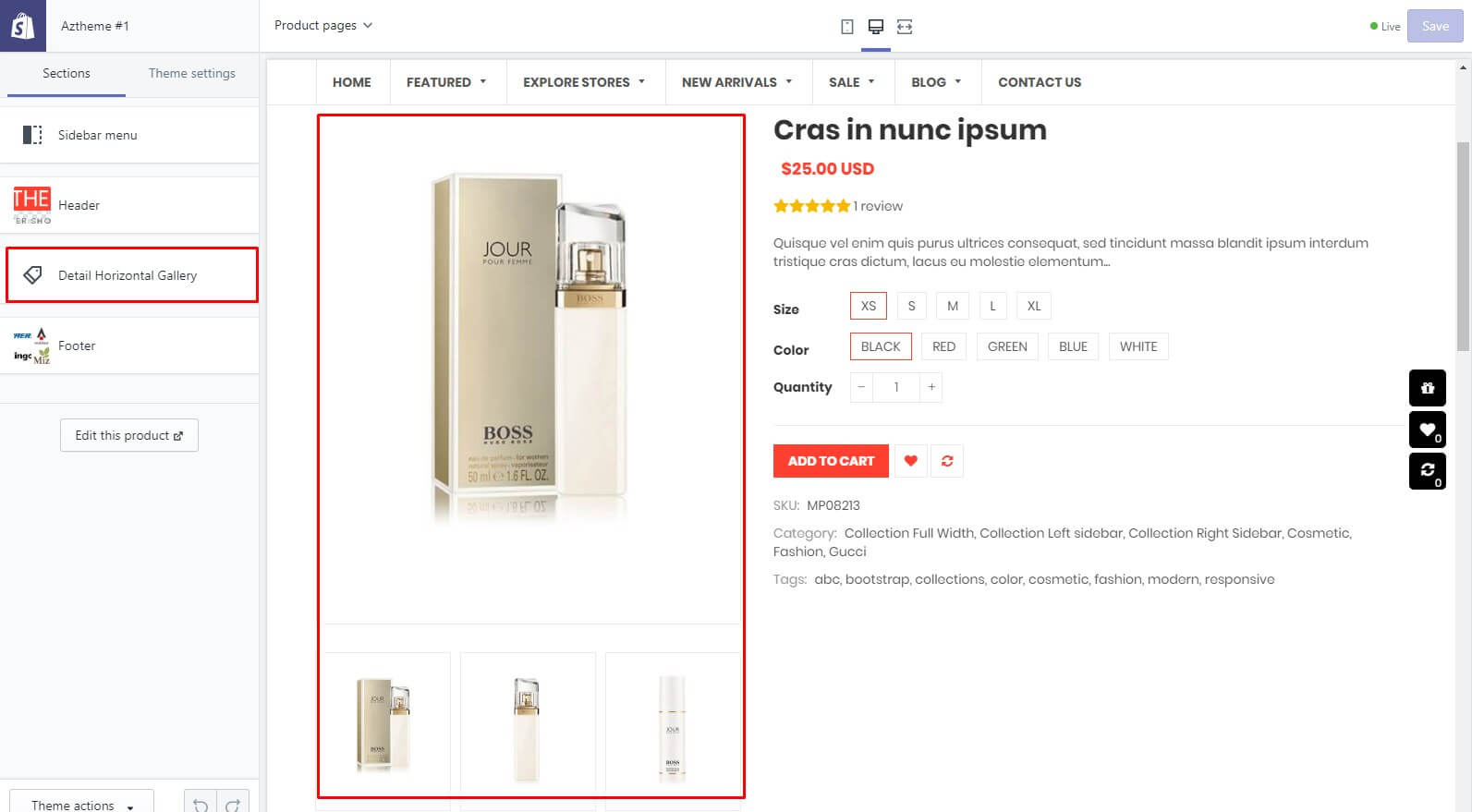
Aztheme support 3 Product Detail layout: Gallery Thumbs in Vertical, Gallery Thumbs in Horizontal and Middle Images
To select the Collection layout as default, please log in to your Shopify store and go to Store Online > Themes > Customize > Theme settings tab > Product Layout

Then select the layout you want

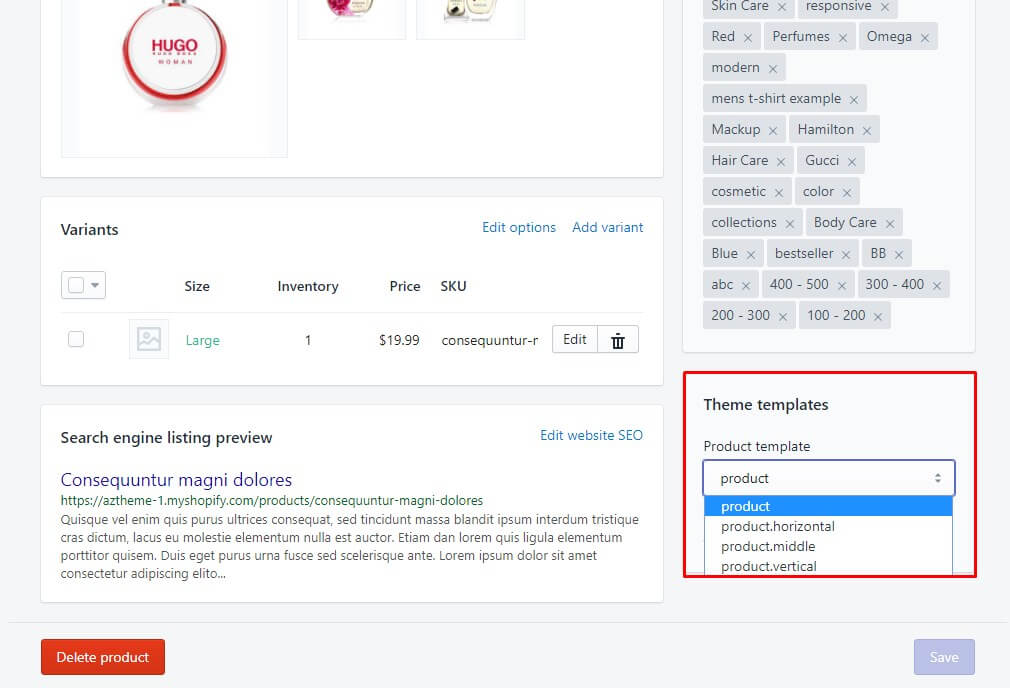
You also can set the Collection with different layout of default setting by select the Product Template

Please log in to your Shopify store and go to Store Online > Themes > Customize in view page, select Product Pages
Depend on the Detail Layout will have different section name and settings

Gallery Thumbs in Vertical

Gallery Thumbs in Horizontal

Middle Images

But the options/settings are the same and easy to use
- General Settings: all settings to control the product detail element
- Product Tabs Information: settings for tab. The title can change in Translate Editor (Online Store > Themes > Action buton > Edit Languages)
- Related Products: show products from selected collection
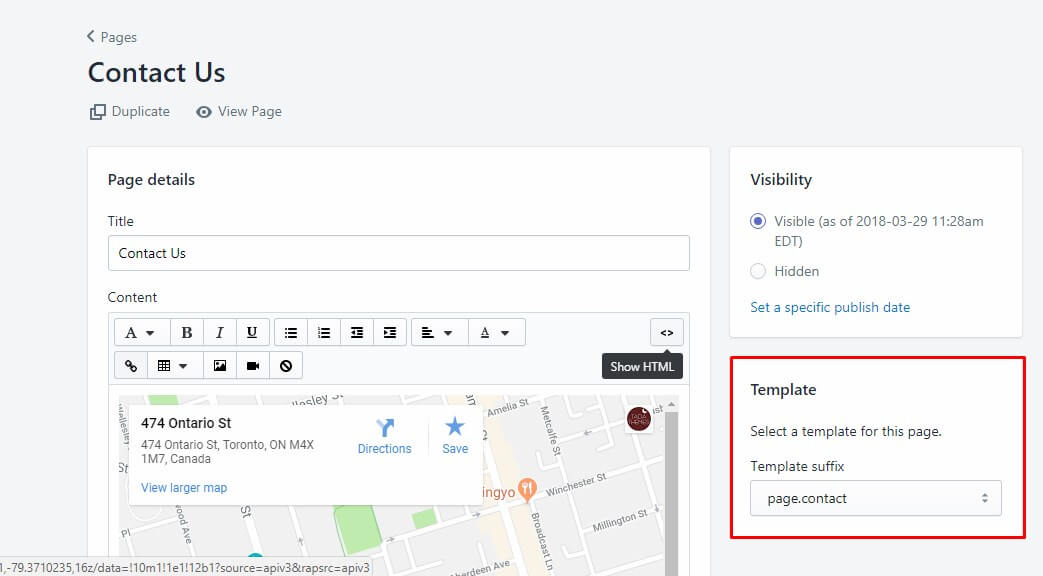
Contact us page
You must create the Page with your title and set the Template suffix is page.contact

Type any content that you want in the Content field. The Maps you can get from Google Maps as sharing embed code (ifane)
You can refer our sample demo content in HTML text here. After copied sample content, you must click to the "Show HTML" button  and paste the content.
and paste the content.
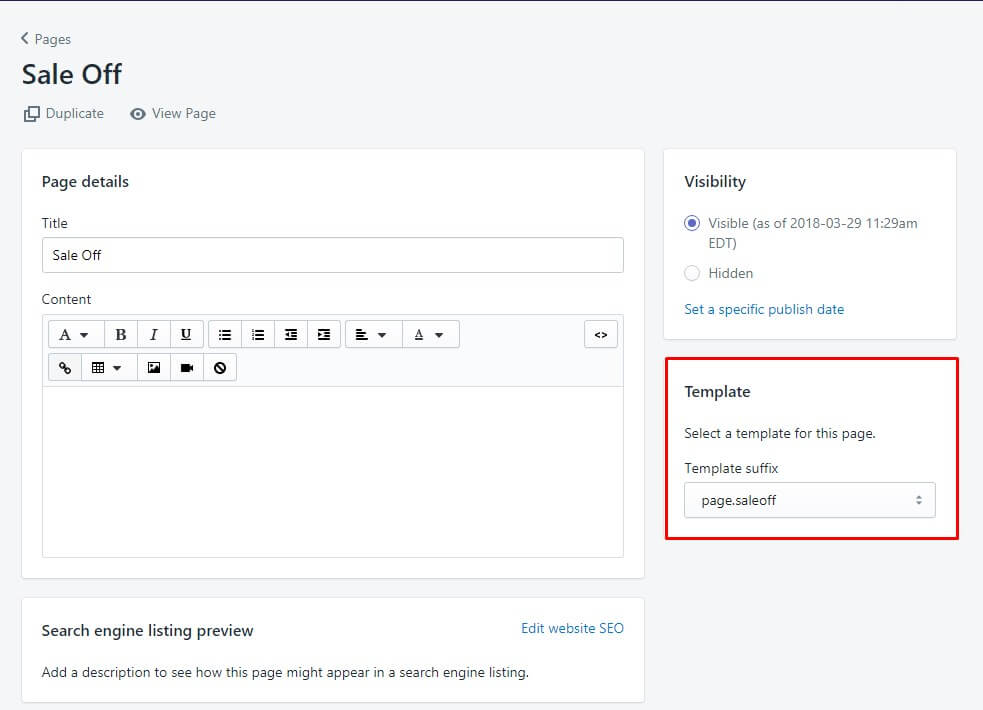
SaleOff page
You must create the Page with your title is and set the Template suffix is page.saleoff

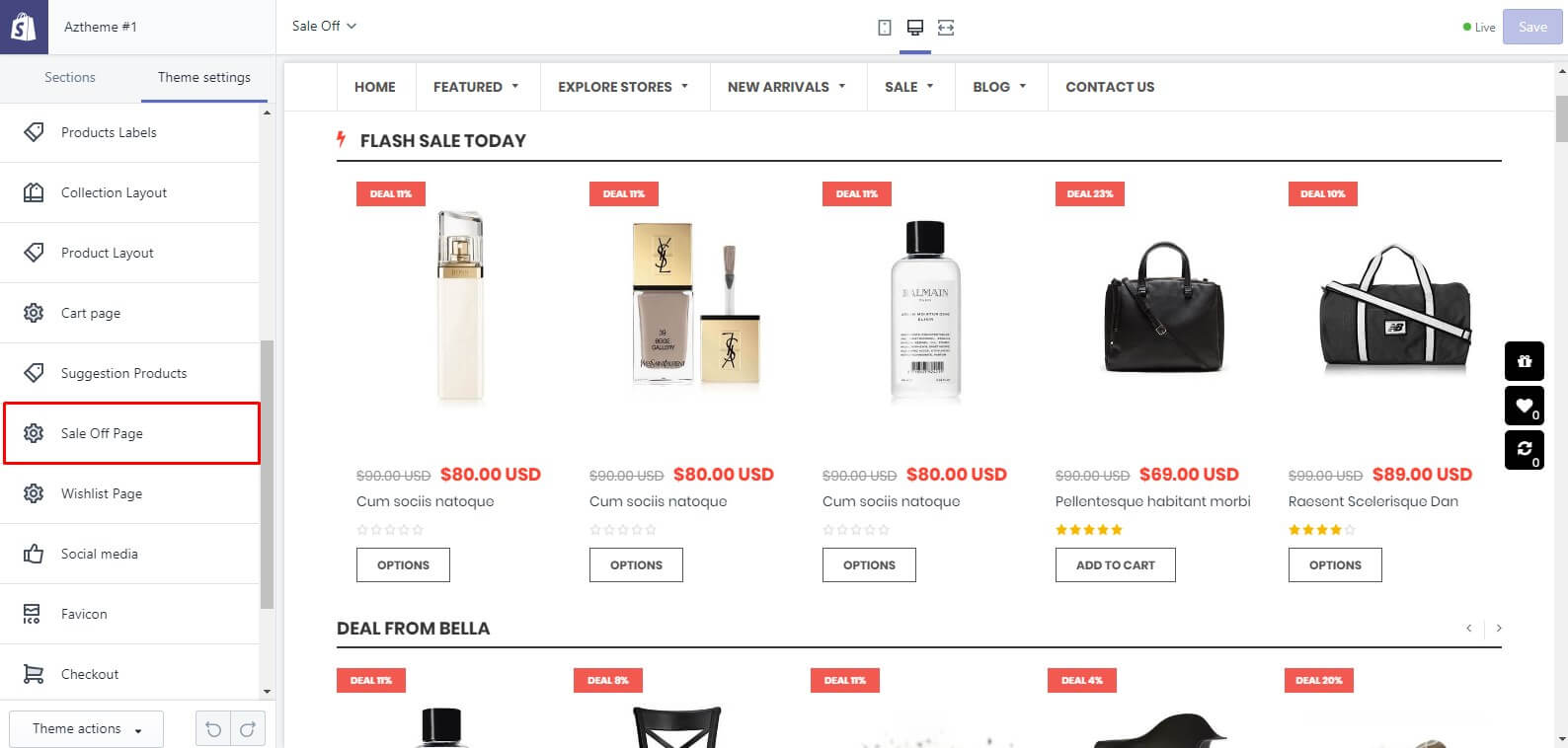
This page will auto show all Products in deals
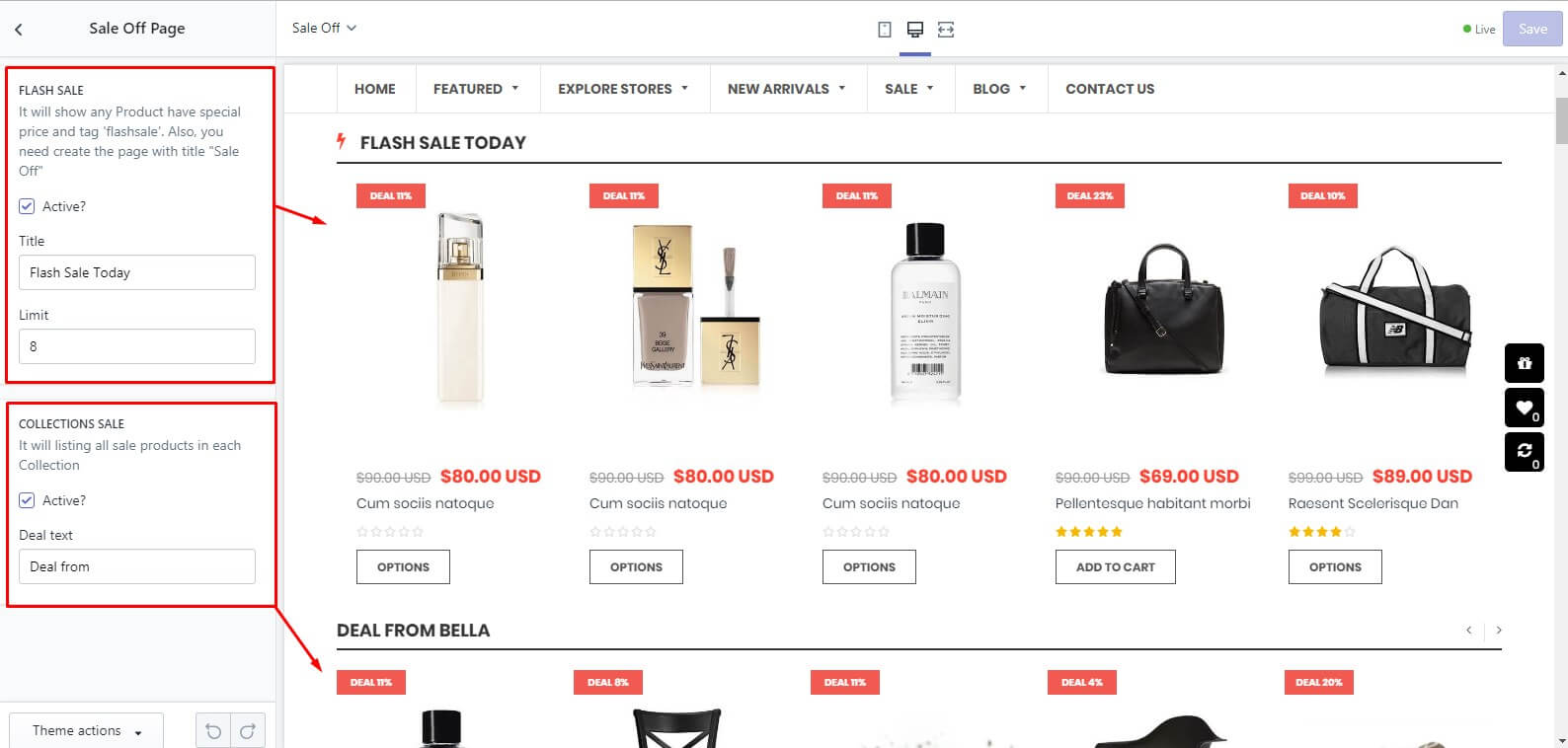
You can control the setting at Store Online > Themes > Customize > Theme settings tab > Sale Off Page

There are 2 type of Deal:
- Flash Sale: It will show any Product have special price and tag 'flashsale'. Also, you need create the page with title "Sale Off"
- Collection Sale: It will listing all sale products in each Collection

Wishlist page
Demo You must add some products to Wishlist!
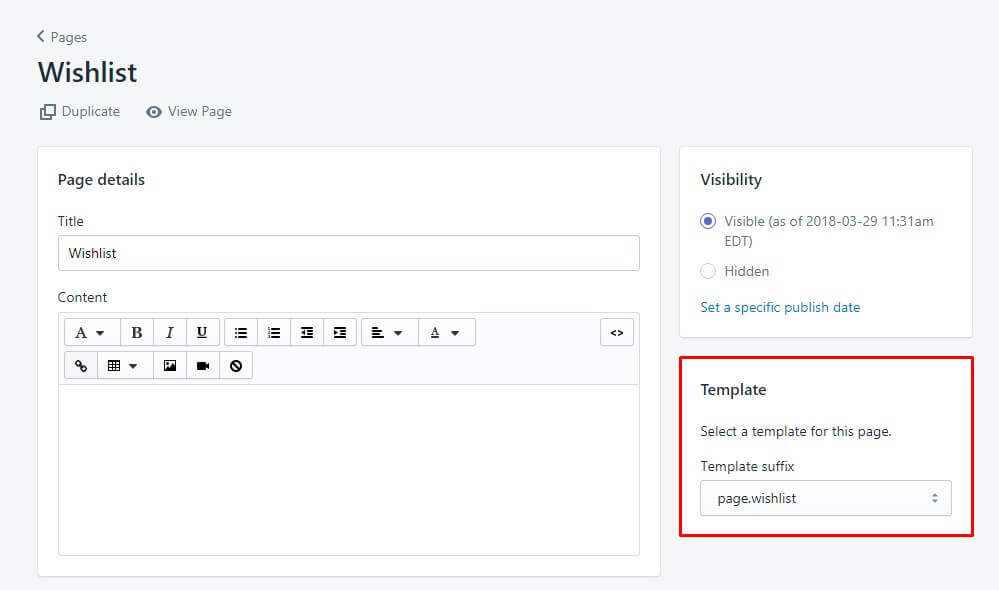
You must create the Page with title is Wishlist and set the Template suffix is page.wishlist

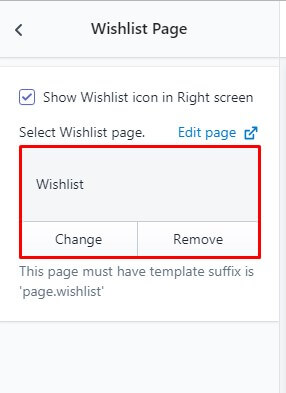
Then select the Wishlist list in your site in Store Online > Themes > Customize > Theme settings tab > Wishlist Page

Compare page
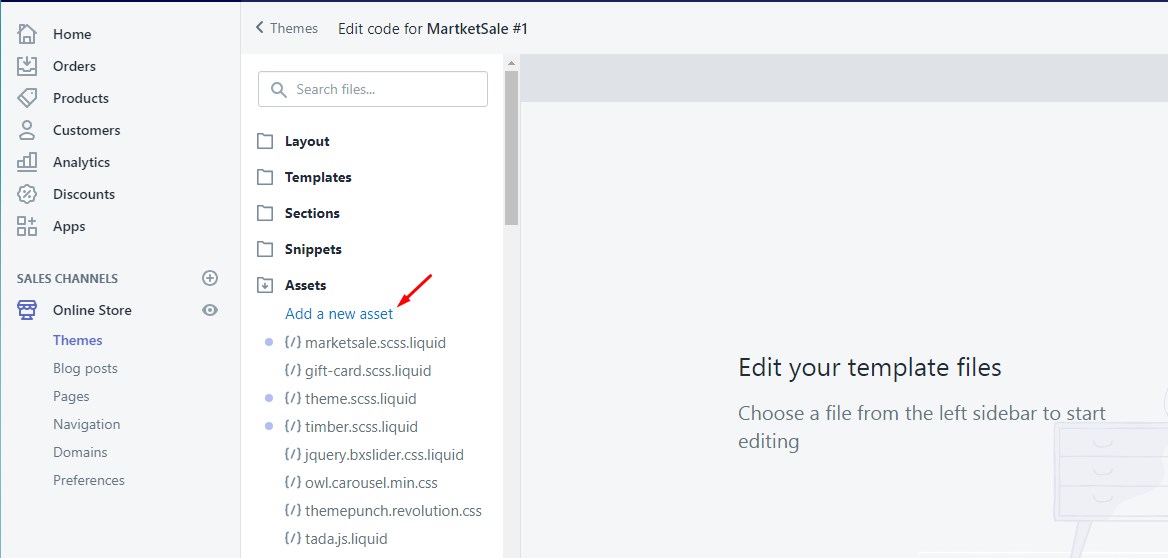
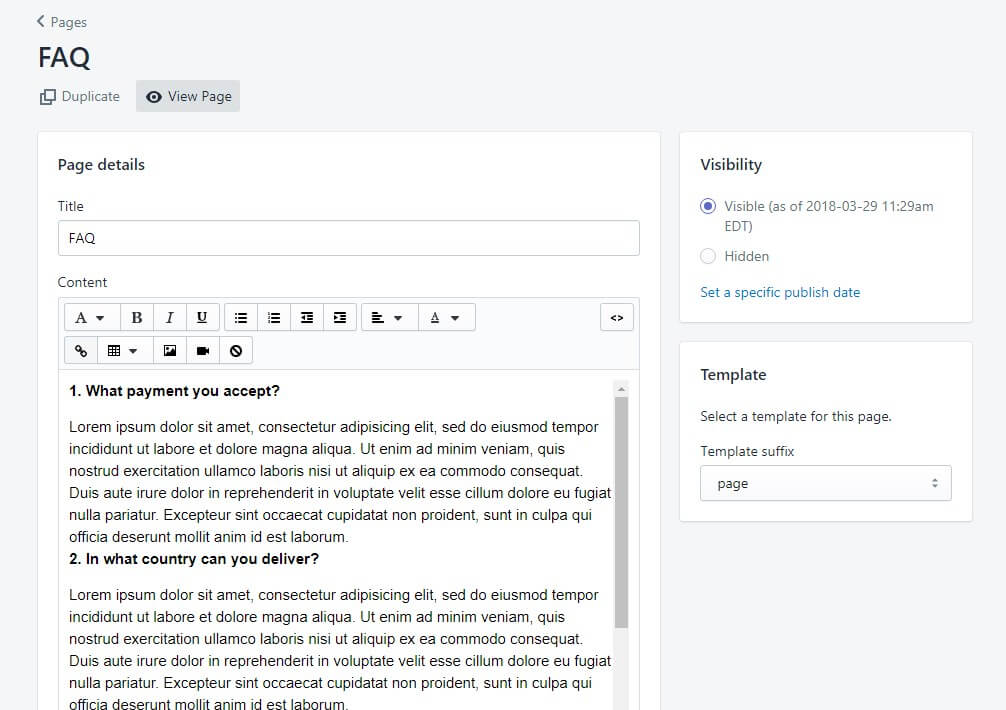
You must create the Page with title is FAQs or any title name

You can refer our sample demo content in HTML text here. After copied sample content, you must click to the "Show HTML" button  and paste the content.
and paste the content.
This is Example code of accordion
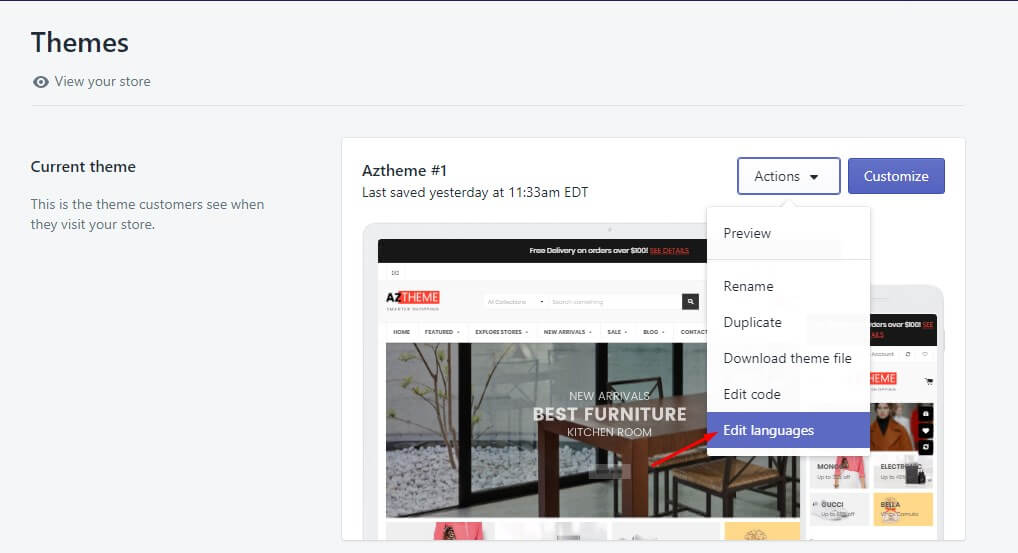
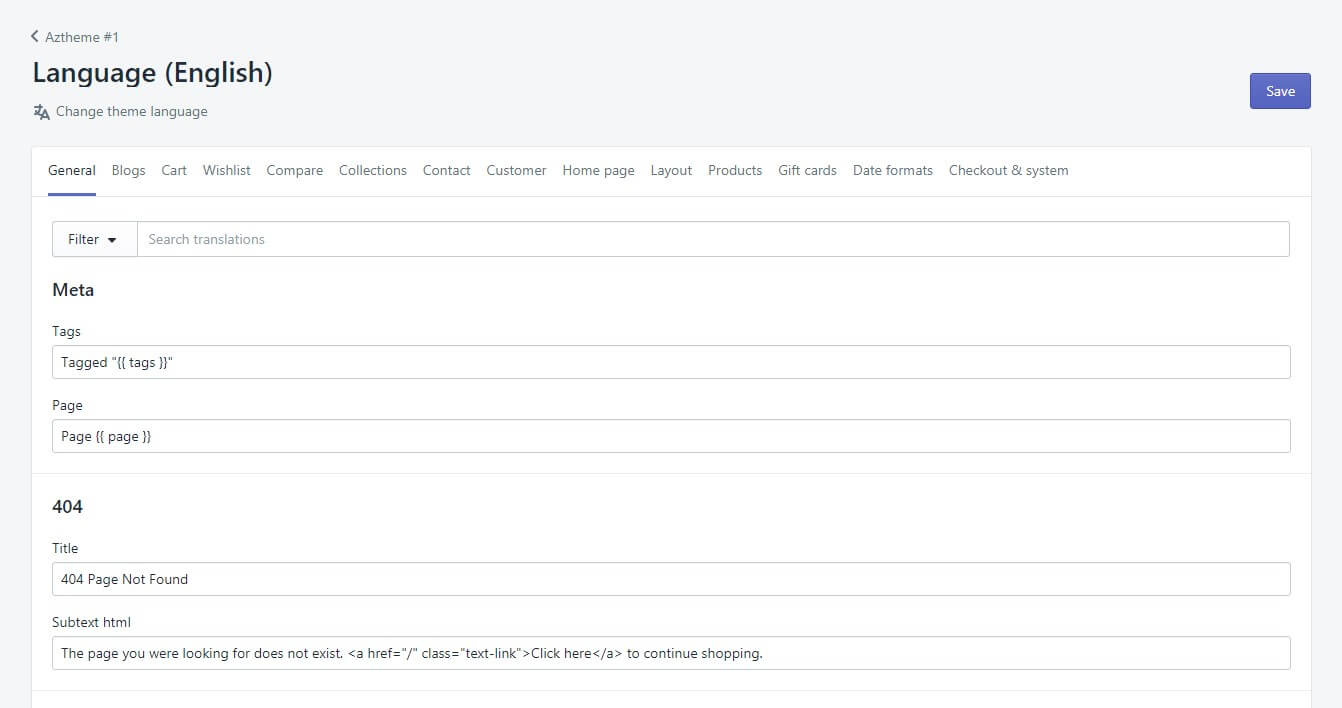
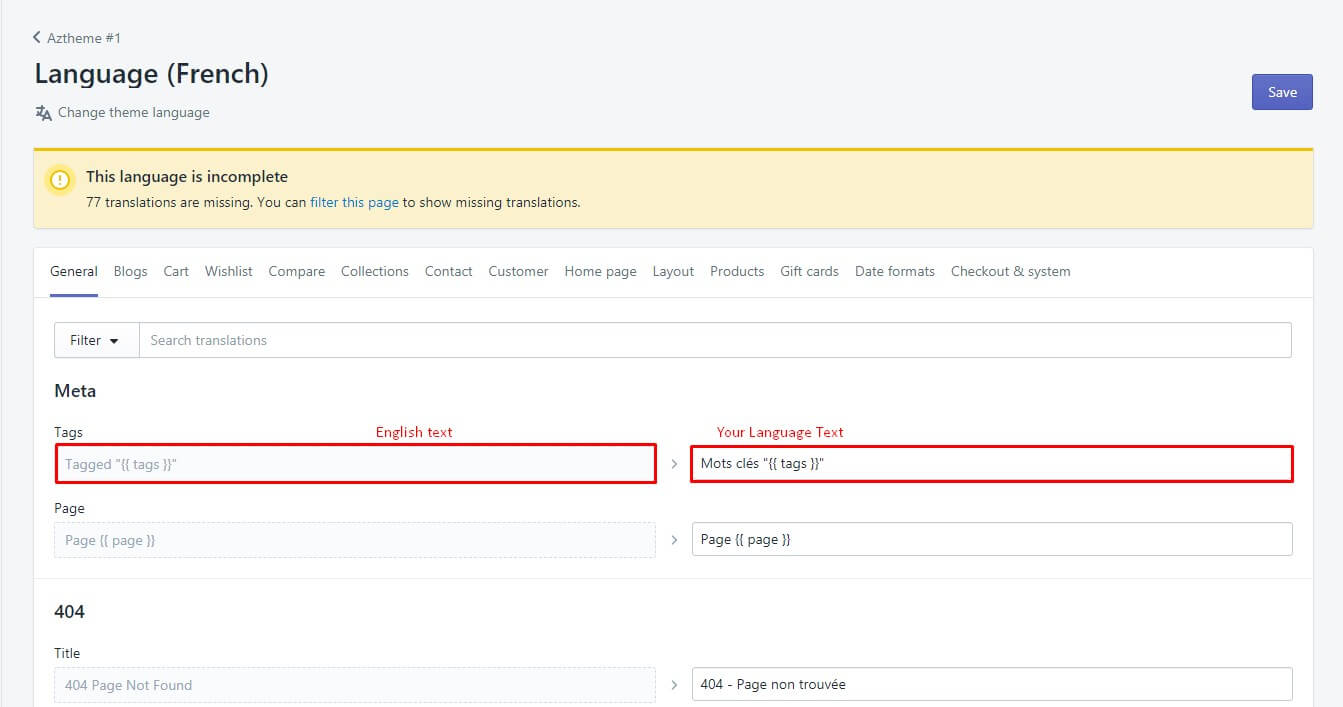
Edit Languages
AZtheme support Translate Editor of Shopify. Helps translate the site to language.
The package default support English only. If your shop is NOT English, you must go to Online Store > Themes > Action buton > Edit Languages to update the tranlate text, fix translate error and translate the site to your Language.